Rgb 187,172,255 to Css #BBACFF Color code html values
Css BBACFF Hex Color Code for rgb 187,172,255
Css Html color #BBACFF Hex color conversions, schemes, palette, combination, mixer, to rgb 187,172,255 colour codes.
Div Background-color : #BBACFF
.div{ background-color : #BBACFF; }
html #BBACFF color code
Text/Font color #BBACFF
.text{ color : #BBACFF; }
My text html color #BBACFF hex color code
Border html color #BBACFF hex color code
.border{ border:3px solid : #BBACFF; }
My div border color
Outline hex color #BBACFF
.outline{ outline:2px solid #BBACFF; }
My text outline color #BBACFF
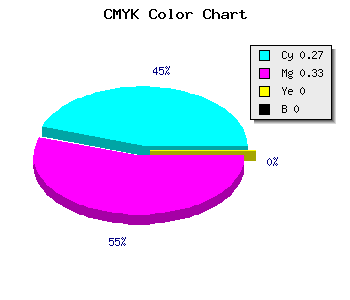
css #BBACFF Color code html chart

|

|
css Text shadow : #BBACFF color
.shadow{ text-shadow: 10px 10px 10px #BBACFF; }
My text shadow
Css box shadow : #BBACFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BBACFF; }
My box shadow
Css Gradient html color #BBACFF code
.gradient{ background-color:#BBACFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BBACFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BBACFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BBACFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BBACFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BBACFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BBACFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BBACFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BBACFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BBACFF Color code html values
#BBACFF hex color code has red green and blue "RGB color" in the proportion of 73.33% red, 67.45% green and 100% blue.
RGB percentage values corresponding to this are 187, 172, 255.
Html color #BBACFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BBACFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BBACFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BBACFF Hex Color Conversion

|

|
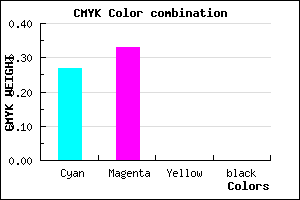
CMYK Css #BBACFF Color code combination mixer
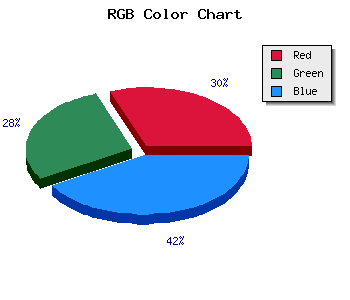
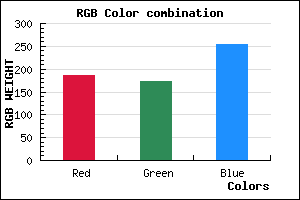
RGB Css #BBACFF Color Code Combination Mixer
Css #BBACFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BBACFF hex color
a{ color: #BBACFF; }
css h1,h2,h3,h4,h5,h6 : #BBACFF
h1,h2,h3,h4,h5,h6{ color: #BBACFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 187,172,255 Text color with hexadecimal code
Text font color is Rgb (187,172,255)
color css codes
Luminosity of css #BBACFF hex color
- #050018 (327704) #050018
- #0e004c (917580) #0e004c
- #18007e (1572990) #18007e
- #2200b2 (2228402) #2200b2
- #2b00e4 (2818276) #2b00e4
- #4419ff (4463103) #4419ff
- #6d4bff (7162879) #6d4bff
- #977fff (9928703) #977fff
- #c0b1ff (12628479) #c0b1ff
- #eae5ff (15394303) #eae5ff
- lighter/Darker shades: Hex values:
- #BBACFF (187,172,255) #BBACFF
- #A993FA (169,147,250) #A993FA
- #977AF5 (151,122,245) #977AF5
- #8561F0 (133,97,240) #8561F0
- #7348EB (115,72,235) #7348EB
- #612FE6 (97,47,230) #612FE6
- #4F16E1 (79,22,225) #4F16E1
- #3D00DC (61,0,220) #3D00DC
- #2B00D7 (43,0,215) #2B00D7
- #1900D2 (25,0,210) #1900D2
- #0700CD (7,0,205) #0700CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #BBACFF hex color
Tints of css #BBACFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (187,172,255) #0000C8
- #CDBEFF (205,190,255) #CDBEFF
- #DFD0FF (223,208,255) #DFD0FF
- #F1E2FF (241,226,255) #F1E2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF