Rgb 187,171,237 to Css #BBABED Color code html values
Css BBABED Hex Color Code for rgb 187,171,237
Css Html color #BBABED Hex color conversions, schemes, palette, combination, mixer, to rgb 187,171,237 colour codes.
Div Background-color : #BBABED
.div{ background-color : #BBABED; }
html #BBABED color code
Text/Font color #BBABED
.text{ color : #BBABED; }
My text html color #BBABED hex color code
Border html color #BBABED hex color code
.border{ border:3px solid : #BBABED; }
My div border color
Outline hex color #BBABED
.outline{ outline:2px solid #BBABED; }
My text outline color #BBABED
css #BBABED Color code html chart

|

|
css Text shadow : #BBABED color
.shadow{ text-shadow: 10px 10px 10px #BBABED; }
My text shadow
Css box shadow : #BBABED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BBABED; }
My box shadow
Css Gradient html color #BBABED code
.gradient{ background-color:#BBABED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BBABED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BBABED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BBABED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BBABED 0%, #00000C 100%); background-image:linear-gradient(180deg, #BBABED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BBABED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BBABED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BBABED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BBABED Color code html values
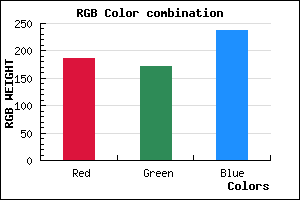
#BBABED hex color code has red green and blue "RGB color" in the proportion of 73.33% red, 67.06% green and 92.94% blue.
RGB percentage values corresponding to this are 187, 171, 237.
Html color #BBABED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BBABED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BBABED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BBABED Hex Color Conversion

|

|
CMYK Css #BBABED Color code combination mixer
RGB Css #BBABED Color Code Combination Mixer
Css #BBABED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BBABED hex color
a{ color: #BBABED; }
css h1,h2,h3,h4,h5,h6 : #BBABED
h1,h2,h3,h4,h5,h6{ color: #BBABED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 187,171,237 Text color with hexadecimal code
Text font color is Rgb (187,171,237)
color css codes
Luminosity of css #BBABED hex color
- #080414 (525332) #080414
- #190d3f (1641791) #190d3f
- #291668 (2692712) #291668
- #3b1f93 (3874707) #3b1f93
- #4b28bc (4925628) #4b28bc
- #6542d6 (6636246) #6542d6
- #866bdf (8809439) #866bdf
- #a996e8 (11114216) #a996e8
- #cbbff1 (13352945) #cbbff1
- #eeeafa (15657722) #eeeafa
- lighter/Darker shades: Hex values:
- #BBABED (187,171,237) #BBABED
- #A992E8 (169,146,232) #A992E8
- #9779E3 (151,121,227) #9779E3
- #8560DE (133,96,222) #8560DE
- #7347D9 (115,71,217) #7347D9
- #612ED4 (97,46,212) #612ED4
- #4F15CF (79,21,207) #4F15CF
- #3D00CA (61,0,202) #3D00CA
- #2B00C5 (43,0,197) #2B00C5
- #1900C0 (25,0,192) #1900C0
- #0700BB (7,0,187) #0700BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #BBABED hex color
Tints of css #BBABED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (187,171,237) #0000B6
- #CDBDFF (205,189,255) #CDBDFF
- #DFCFFF (223,207,255) #DFCFFF
- #F1E1FF (241,225,255) #F1E1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF