Rgb 187,170,212 to Css #BBAAD4 Color code html values
Css BBAAD4 Hex Color Code for rgb 187,170,212
Css Html color #BBAAD4 Hex color conversions, schemes, palette, combination, mixer, to rgb 187,170,212 colour codes.
Div Background-color : #BBAAD4
.div{ background-color : #BBAAD4; }
html #BBAAD4 color code
Text/Font color #BBAAD4
.text{ color : #BBAAD4; }
My text html color #BBAAD4 hex color code
Border html color #BBAAD4 hex color code
.border{ border:3px solid : #BBAAD4; }
My div border color
Outline hex color #BBAAD4
.outline{ outline:2px solid #BBAAD4; }
My text outline color #BBAAD4
css #BBAAD4 Color code html chart

|

|
css Text shadow : #BBAAD4 color
.shadow{ text-shadow: 10px 10px 10px #BBAAD4; }
My text shadow
Css box shadow : #BBAAD4 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BBAAD4; }
My box shadow
Css Gradient html color #BBAAD4 code
.gradient{ background-color:#BBAAD4; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BBAAD4, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BBAAD4 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BBAAD4 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BBAAD4 0%, #00000C 100%); background-image:linear-gradient(180deg, #BBAAD4 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BBAAD4 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BBAAD4), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BBAAD4; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BBAAD4 Color code html values
#BBAAD4 hex color code has red green and blue "RGB color" in the proportion of 73.33% red, 66.67% green and 83.14% blue.
RGB percentage values corresponding to this are 187, 170, 212.
Html color #BBAAD4 has 0% cyan, 0% magenta, 0% yellow and 43% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BBAAD4 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BBAAD4 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BBAAD4 Hex Color Conversion

|

|
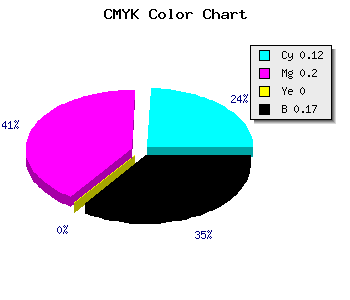
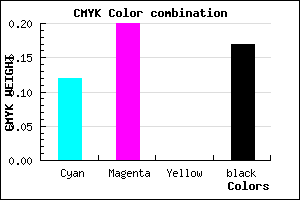
CMYK Css #BBAAD4 Color code combination mixer
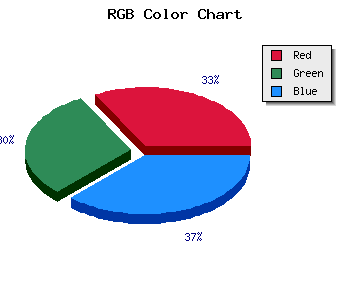
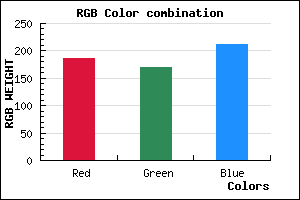
RGB Css #BBAAD4 Color Code Combination Mixer
Css #BBAAD4 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BBAAD4 hex color
a{ color: #BBAAD4; }
css h1,h2,h3,h4,h5,h6 : #BBAAD4
h1,h2,h3,h4,h5,h6{ color: #BBAAD4;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 187,170,212 Text color with hexadecimal code
Text font color is Rgb (187,170,212)
color css codes
Luminosity of css #BBAAD4 hex color
- #0b0810 (722960) #0b0810
- #231933 (2300211) #231933
- #3b2a54 (3877460) #3b2a54
- #533c76 (5454966) #533c76
- #6a4c98 (6966424) #6a4c98
- #8466b2 (8677042) #8466b2
- #9f87c3 (10454979) #9f87c3
- #bbaad4 (12298964) #bbaad4
- #d5cbe5 (14011365) #d5cbe5
- #f1eef6 (15855350) #f1eef6
- lighter/Darker shades: Hex values:
- #BBAAD4 (187,170,212) #BBAAD4
- #A991CF (169,145,207) #A991CF
- #9778CA (151,120,202) #9778CA
- #855FC5 (133,95,197) #855FC5
- #7346C0 (115,70,192) #7346C0
- #612DBB (97,45,187) #612DBB
- #4F14B6 (79,20,182) #4F14B6
- #3D00B1 (61,0,177) #3D00B1
- #2B00AC (43,0,172) #2B00AC
- #1900A7 (25,0,167) #1900A7
- #0700A2 (7,0,162) #0700A2
- #00009D (0,0,157) #00009D
Color Shades of css #BBAAD4 hex color
Tints of css #BBAAD4 hex color
- Darker/lighter shades: Hex color values:
- #00009D (187,170,212) #00009D
- #CDBCE6 (205,188,230) #CDBCE6
- #DFCEF8 (223,206,248) #DFCEF8
- #F1E0FF (241,224,255) #F1E0FF
- #FFF2FF (255,242,255) #FFF2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF