Rgb 187,157,207 to Css #BB9DCF Color code html values
Css BB9DCF Hex Color Code for rgb 187,157,207
Css Html color #BB9DCF Hex color conversions, schemes, palette, combination, mixer, to rgb 187,157,207 colour codes.
Div Background-color : #BB9DCF
.div{ background-color : #BB9DCF; }
html #BB9DCF color code
Text/Font color #BB9DCF
.text{ color : #BB9DCF; }
My text html color #BB9DCF hex color code
Border html color #BB9DCF hex color code
.border{ border:3px solid : #BB9DCF; }
My div border color
Outline hex color #BB9DCF
.outline{ outline:2px solid #BB9DCF; }
My text outline color #BB9DCF
css #BB9DCF Color code html chart

|

|
css Text shadow : #BB9DCF color
.shadow{ text-shadow: 10px 10px 10px #BB9DCF; }
My text shadow
Css box shadow : #BB9DCF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BB9DCF; }
My box shadow
Css Gradient html color #BB9DCF code
.gradient{ background-color:#BB9DCF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BB9DCF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BB9DCF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BB9DCF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BB9DCF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BB9DCF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BB9DCF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BB9DCF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BB9DCF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BB9DCF Color code html values
#BB9DCF hex color code has red green and blue "RGB color" in the proportion of 73.33% red, 61.57% green and 81.18% blue.
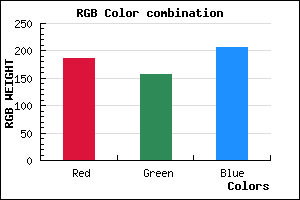
RGB percentage values corresponding to this are 187, 157, 207.
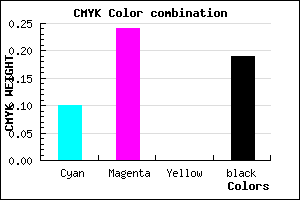
Html color #BB9DCF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BB9DCF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BB9DCF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BB9DCF Hex Color Conversion

|

|
CMYK Css #BB9DCF Color code combination mixer
RGB Css #BB9DCF Color Code Combination Mixer
Css #BB9DCF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BB9DCF hex color
a{ color: #BB9DCF; }
css h1,h2,h3,h4,h5,h6 : #BB9DCF
h1,h2,h3,h4,h5,h6{ color: #BB9DCF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 187,157,207 Text color with hexadecimal code
Text font color is Rgb (187,157,207)
color css codes
Luminosity of css #BB9DCF hex color
- #0d0810 (854032) #0d0810
- #291933 (2693427) #291933
- #442a54 (4467284) #442a54
- #603b77 (6306679) #603b77
- #7b4b99 (8080281) #7b4b99
- #9565b3 (9790899) #9565b3
- #ac86c4 (11306692) #ac86c4
- #c4a9d5 (12888533) #c4a9d5
- #dbcbe5 (14404581) #dbcbe5
- #f3eef6 (15986422) #f3eef6
- lighter/Darker shades: Hex values:
- #BB9DCF (187,157,207) #BB9DCF
- #A984CA (169,132,202) #A984CA
- #976BC5 (151,107,197) #976BC5
- #8552C0 (133,82,192) #8552C0
- #7339BB (115,57,187) #7339BB
- #6120B6 (97,32,182) #6120B6
- #4F07B1 (79,7,177) #4F07B1
- #3D00AC (61,0,172) #3D00AC
- #2B00A7 (43,0,167) #2B00A7
- #1900A2 (25,0,162) #1900A2
- #07009D (7,0,157) #07009D
- #000098 (0,0,152) #000098
Color Shades of css #BB9DCF hex color
Tints of css #BB9DCF hex color
- Darker/lighter shades: Hex color values:
- #000098 (187,157,207) #000098
- #CDAFE1 (205,175,225) #CDAFE1
- #DFC1F3 (223,193,243) #DFC1F3
- #F1D3FF (241,211,255) #F1D3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF