Rgb 187,126,252 to Css #BB7EFC Color code html values
Css BB7EFC Hex Color Code for rgb 187,126,252
Css Html color #BB7EFC Hex color conversions, schemes, palette, combination, mixer, to rgb 187,126,252 colour codes.
Div Background-color : #BB7EFC
.div{ background-color : #BB7EFC; }
html #BB7EFC color code
Text/Font color #BB7EFC
.text{ color : #BB7EFC; }
My text html color #BB7EFC hex color code
Border html color #BB7EFC hex color code
.border{ border:3px solid : #BB7EFC; }
My div border color
Outline hex color #BB7EFC
.outline{ outline:2px solid #BB7EFC; }
My text outline color #BB7EFC
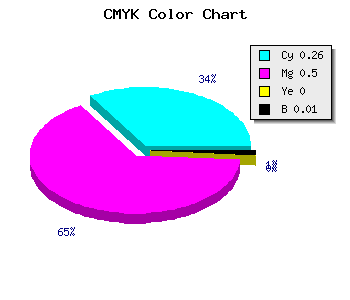
css #BB7EFC Color code html chart

|

|
css Text shadow : #BB7EFC color
.shadow{ text-shadow: 10px 10px 10px #BB7EFC; }
My text shadow
Css box shadow : #BB7EFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BB7EFC; }
My box shadow
Css Gradient html color #BB7EFC code
.gradient{ background-color:#BB7EFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BB7EFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BB7EFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BB7EFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BB7EFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #BB7EFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BB7EFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BB7EFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BB7EFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BB7EFC Color code html values
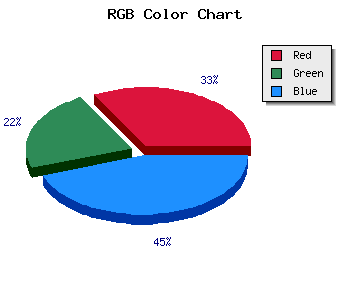
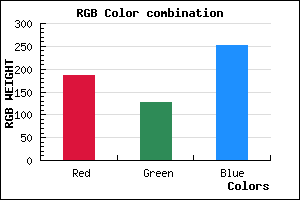
#BB7EFC hex color code has red green and blue "RGB color" in the proportion of 73.33% red, 49.41% green and 98.82% blue.
RGB percentage values corresponding to this are 187, 126, 252.
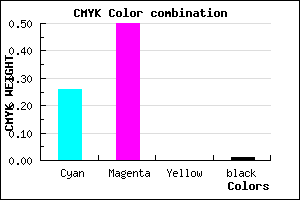
Html color #BB7EFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BB7EFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BB7EFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BB7EFC Hex Color Conversion

|

|
CMYK Css #BB7EFC Color code combination mixer
RGB Css #BB7EFC Color Code Combination Mixer
Css #BB7EFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BB7EFC hex color
a{ color: #BB7EFC; }
css h1,h2,h3,h4,h5,h6 : #BB7EFC
h1,h2,h3,h4,h5,h6{ color: #BB7EFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 187,126,252 Text color with hexadecimal code
Text font color is Rgb (187,126,252)
color css codes
Luminosity of css #BB7EFC hex color
- #0c0117 (786711) #0c0117
- #26024a (2490954) #26024a
- #3e037b (4064123) #3e037b
- #5804ae (5768366) #5804ae
- #7105df (7407071) #7105df
- #8b1efa (9117434) #8b1efa
- #a44ffb (10768379) #a44ffb
- #be82fc (12485372) #be82fc
- #d8b3fd (14201853) #d8b3fd
- #f2e6fe (15918846) #f2e6fe
- lighter/Darker shades: Hex values:
- #BB7EFC (187,126,252) #BB7EFC
- #A965F7 (169,101,247) #A965F7
- #974CF2 (151,76,242) #974CF2
- #8533ED (133,51,237) #8533ED
- #731AE8 (115,26,232) #731AE8
- #6101E3 (97,1,227) #6101E3
- #4F00DE (79,0,222) #4F00DE
- #3D00D9 (61,0,217) #3D00D9
- #2B00D4 (43,0,212) #2B00D4
- #1900CF (25,0,207) #1900CF
- #0700CA (7,0,202) #0700CA
- #0000C5 (0,0,197) #0000C5
Color Shades of css #BB7EFC hex color
Tints of css #BB7EFC hex color
- Darker/lighter shades: Hex color values:
- #0000C5 (187,126,252) #0000C5
- #CD90FF (205,144,255) #CD90FF
- #DFA2FF (223,162,255) #DFA2FF
- #F1B4FF (241,180,255) #F1B4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF