Rgb 187,121,221 to Css #BB79DD Color code html values
Css BB79DD Hex Color Code for rgb 187,121,221
Css Html color #BB79DD Hex color conversions, schemes, palette, combination, mixer, to rgb 187,121,221 colour codes.
Div Background-color : #BB79DD
.div{ background-color : #BB79DD; }
html #BB79DD color code
Text/Font color #BB79DD
.text{ color : #BB79DD; }
My text html color #BB79DD hex color code
Border html color #BB79DD hex color code
.border{ border:3px solid : #BB79DD; }
My div border color
Outline hex color #BB79DD
.outline{ outline:2px solid #BB79DD; }
My text outline color #BB79DD
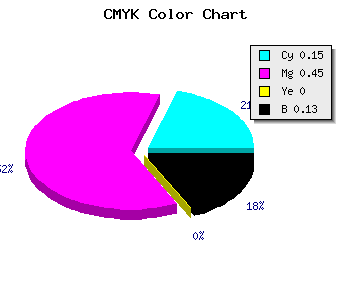
css #BB79DD Color code html chart

|

|
css Text shadow : #BB79DD color
.shadow{ text-shadow: 10px 10px 10px #BB79DD; }
My text shadow
Css box shadow : #BB79DD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BB79DD; }
My box shadow
Css Gradient html color #BB79DD code
.gradient{ background-color:#BB79DD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BB79DD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BB79DD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BB79DD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BB79DD 0%, #00000C 100%); background-image:linear-gradient(180deg, #BB79DD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BB79DD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BB79DD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BB79DD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BB79DD Color code html values
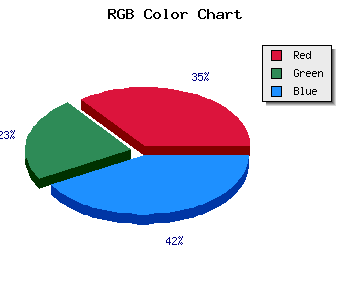
#BB79DD hex color code has red green and blue "RGB color" in the proportion of 73.33% red, 47.45% green and 86.67% blue.
RGB percentage values corresponding to this are 187, 121, 221.
Html color #BB79DD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BB79DD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BB79DD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BB79DD Hex Color Conversion

|

|
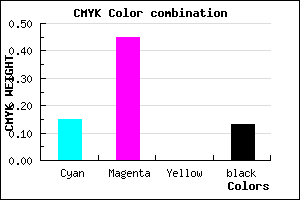
CMYK Css #BB79DD Color code combination mixer
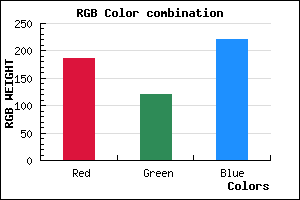
RGB Css #BB79DD Color Code Combination Mixer
Css #BB79DD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BB79DD hex color
a{ color: #BB79DD; }
css h1,h2,h3,h4,h5,h6 : #BB79DD
h1,h2,h3,h4,h5,h6{ color: #BB79DD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 187,121,221 Text color with hexadecimal code
Text font color is Rgb (187,121,221)
color css codes
Luminosity of css #BB79DD hex color
- #0e0513 (918803) #0e0513
- #2d0f3d (2953021) #2d0f3d
- #4b1965 (4921701) #4b1965
- #6a248e (6956174) #6a248e
- #882eb6 (8924854) #882eb6
- #a247d1 (10635217) #a247d1
- #b66fdb (11956187) #b66fdb
- #cb99e5 (13343205) #cb99e5
- #dfc1ef (14664175) #dfc1ef
- #f4eafa (16050938) #f4eafa
- lighter/Darker shades: Hex values:
- #BB79DD (187,121,221) #BB79DD
- #A960D8 (169,96,216) #A960D8
- #9747D3 (151,71,211) #9747D3
- #852ECE (133,46,206) #852ECE
- #7315C9 (115,21,201) #7315C9
- #6100C4 (97,0,196) #6100C4
- #4F00BF (79,0,191) #4F00BF
- #3D00BA (61,0,186) #3D00BA
- #2B00B5 (43,0,181) #2B00B5
- #1900B0 (25,0,176) #1900B0
- #0700AB (7,0,171) #0700AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #BB79DD hex color
Tints of css #BB79DD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (187,121,221) #0000A6
- #CD8BEF (205,139,239) #CD8BEF
- #DF9DFF (223,157,255) #DF9DFF
- #F1AFFF (241,175,255) #F1AFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF