Rgb 187,114,202 to Css #BB72CA Color code html values
Css BB72CA Hex Color Code for rgb 187,114,202
Css Html color #BB72CA Hex color conversions, schemes, palette, combination, mixer, to rgb 187,114,202 colour codes.
Div Background-color : #BB72CA
.div{ background-color : #BB72CA; }
html #BB72CA color code
Text/Font color #BB72CA
.text{ color : #BB72CA; }
My text html color #BB72CA hex color code
Border html color #BB72CA hex color code
.border{ border:3px solid : #BB72CA; }
My div border color
Outline hex color #BB72CA
.outline{ outline:2px solid #BB72CA; }
My text outline color #BB72CA
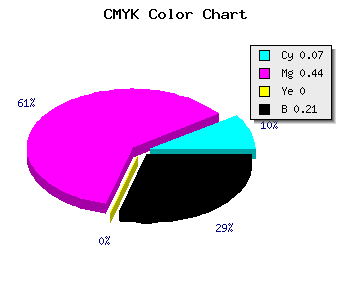
css #BB72CA Color code html chart

|

|
css Text shadow : #BB72CA color
.shadow{ text-shadow: 10px 10px 10px #BB72CA; }
My text shadow
Css box shadow : #BB72CA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BB72CA; }
My box shadow
Css Gradient html color #BB72CA code
.gradient{ background-color:#BB72CA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BB72CA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BB72CA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BB72CA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BB72CA 0%, #00000C 100%); background-image:linear-gradient(180deg, #BB72CA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BB72CA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BB72CA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BB72CA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BB72CA Color code html values
#BB72CA hex color code has red green and blue "RGB color" in the proportion of 73.33% red, 44.71% green and 79.22% blue.
RGB percentage values corresponding to this are 187, 114, 202.
Html color #BB72CA has 0% cyan, 0% magenta, 0% yellow and 53% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BB72CA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BB72CA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BB72CA Hex Color Conversion

|

|
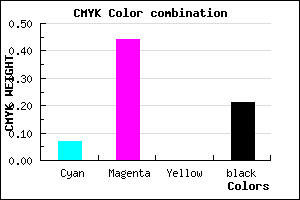
CMYK Css #BB72CA Color code combination mixer
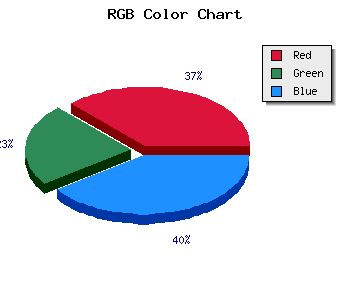
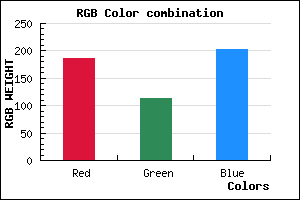
RGB Css #BB72CA Color Code Combination Mixer
Css #BB72CA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BB72CA hex color
a{ color: #BB72CA; }
css h1,h2,h3,h4,h5,h6 : #BB72CA
h1,h2,h3,h4,h5,h6{ color: #BB72CA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 187,114,202 Text color with hexadecimal code
Text font color is Rgb (187,114,202)
color css codes
Luminosity of css #BB72CA hex color
- #100711 (1050385) #100711
- #311537 (3216695) #311537
- #52225c (5382748) #52225c
- #733181 (7549313) #733181
- #943ea6 (9715366) #943ea6
- #ae58c0 (11425984) #ae58c0
- #bf7cce (12549326) #bf7cce
- #d2a2dc (13804252) #d2a2dc
- #e3c6ea (14927594) #e3c6ea
- #f6ecf8 (16182520) #f6ecf8
- lighter/Darker shades: Hex values:
- #BB72CA (187,114,202) #BB72CA
- #A959C5 (169,89,197) #A959C5
- #9740C0 (151,64,192) #9740C0
- #8527BB (133,39,187) #8527BB
- #730EB6 (115,14,182) #730EB6
- #6100B1 (97,0,177) #6100B1
- #4F00AC (79,0,172) #4F00AC
- #3D00A7 (61,0,167) #3D00A7
- #2B00A2 (43,0,162) #2B00A2
- #19009D (25,0,157) #19009D
- #070098 (7,0,152) #070098
- #000093 (0,0,147) #000093
Color Shades of css #BB72CA hex color
Tints of css #BB72CA hex color
- Darker/lighter shades: Hex color values:
- #000093 (187,114,202) #000093
- #CD84DC (205,132,220) #CD84DC
- #DF96EE (223,150,238) #DF96EE
- #F1A8FF (241,168,255) #F1A8FF
- #FFBAFF (255,186,255) #FFBAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF