Rgb 186,97,251 to Css #BA61FB Color code html values
Css BA61FB Hex Color Code for rgb 186,97,251
Css Html color #BA61FB Hex color conversions, schemes, palette, combination, mixer, to rgb 186,97,251 colour codes.
Div Background-color : #BA61FB
.div{ background-color : #BA61FB; }
html #BA61FB color code
Text/Font color #BA61FB
.text{ color : #BA61FB; }
My text html color #BA61FB hex color code
Border html color #BA61FB hex color code
.border{ border:3px solid : #BA61FB; }
My div border color
Outline hex color #BA61FB
.outline{ outline:2px solid #BA61FB; }
My text outline color #BA61FB
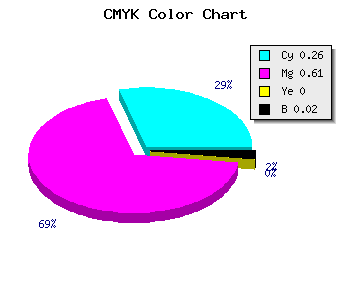
css #BA61FB Color code html chart

|

|
css Text shadow : #BA61FB color
.shadow{ text-shadow: 10px 10px 10px #BA61FB; }
My text shadow
Css box shadow : #BA61FB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BA61FB; }
My box shadow
Css Gradient html color #BA61FB code
.gradient{ background-color:#BA61FB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BA61FB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BA61FB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BA61FB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BA61FB 0%, #00000C 100%); background-image:linear-gradient(180deg, #BA61FB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BA61FB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BA61FB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BA61FB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BA61FB Color code html values
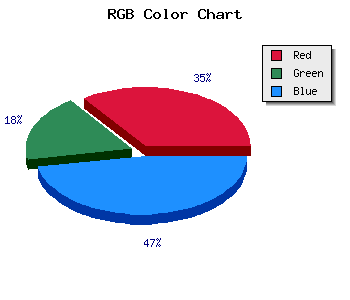
#BA61FB hex color code has red green and blue "RGB color" in the proportion of 72.94% red, 38.04% green and 98.43% blue.
RGB percentage values corresponding to this are 186, 97, 251.
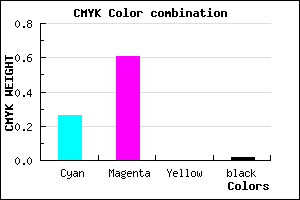
Html color #BA61FB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BA61FB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BA61FB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BA61FB Hex Color Conversion

|

|
CMYK Css #BA61FB Color code combination mixer
RGB Css #BA61FB Color Code Combination Mixer
Css #BA61FB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BA61FB hex color
a{ color: #BA61FB; }
css h1,h2,h3,h4,h5,h6 : #BA61FB
h1,h2,h3,h4,h5,h6{ color: #BA61FB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 186,97,251 Text color with hexadecimal code
Text font color is Rgb (186,97,251)
color css codes
Luminosity of css #BA61FB hex color
- #0e0117 (917783) #0e0117
- #2c024a (2884170) #2c024a
- #4a037b (4850555) #4a037b
- #6805ad (6817197) #6805ad
- #8506de (8718046) #8506de
- #9f1ff9 (10428409) #9f1ff9
- #b450fa (11817210) #b450fa
- #ca82fc (13271804) #ca82fc
- #dfb3fd (14660605) #dfb3fd
- #f4e6fe (16049918) #f4e6fe
- lighter/Darker shades: Hex values:
- #BA61FB (186,97,251) #BA61FB
- #A848F6 (168,72,246) #A848F6
- #962FF1 (150,47,241) #962FF1
- #8416EC (132,22,236) #8416EC
- #7200E7 (114,0,231) #7200E7
- #6000E2 (96,0,226) #6000E2
- #4E00DD (78,0,221) #4E00DD
- #3C00D8 (60,0,216) #3C00D8
- #2A00D3 (42,0,211) #2A00D3
- #1800CE (24,0,206) #1800CE
- #0600C9 (6,0,201) #0600C9
- #0000C4 (0,0,196) #0000C4
Color Shades of css #BA61FB hex color
Tints of css #BA61FB hex color
- Darker/lighter shades: Hex color values:
- #0000C4 (186,97,251) #0000C4
- #CC73FF (204,115,255) #CC73FF
- #DE85FF (222,133,255) #DE85FF
- #F097FF (240,151,255) #F097FF
- #FFA9FF (255,169,255) #FFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF