Rgb 186,70,210 to Css #BA46D2 Color code html values
Css BA46D2 Hex Color Code for rgb 186,70,210
Css Html color #BA46D2 Hex color conversions, schemes, palette, combination, mixer, to rgb 186,70,210 colour codes.
Div Background-color : #BA46D2
.div{ background-color : #BA46D2; }
html #BA46D2 color code
Text/Font color #BA46D2
.text{ color : #BA46D2; }
My text html color #BA46D2 hex color code
Border html color #BA46D2 hex color code
.border{ border:3px solid : #BA46D2; }
My div border color
Outline hex color #BA46D2
.outline{ outline:2px solid #BA46D2; }
My text outline color #BA46D2
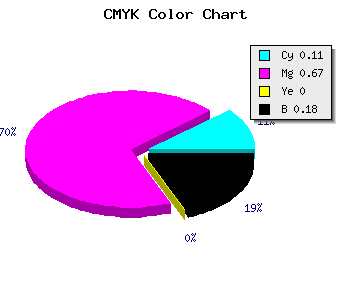
css #BA46D2 Color code html chart

|

|
css Text shadow : #BA46D2 color
.shadow{ text-shadow: 10px 10px 10px #BA46D2; }
My text shadow
Css box shadow : #BA46D2 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BA46D2; }
My box shadow
Css Gradient html color #BA46D2 code
.gradient{ background-color:#BA46D2; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BA46D2, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BA46D2 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BA46D2 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BA46D2 0%, #00000C 100%); background-image:linear-gradient(180deg, #BA46D2 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BA46D2 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BA46D2), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BA46D2; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BA46D2 Color code html values
#BA46D2 hex color code has red green and blue "RGB color" in the proportion of 72.94% red, 27.45% green and 82.35% blue.
RGB percentage values corresponding to this are 186, 70, 210.
Html color #BA46D2 has 0% cyan, 0% magenta, 0% yellow and 45% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BA46D2 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BA46D2 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BA46D2 Hex Color Conversion

|

|
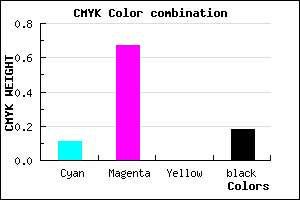
CMYK Css #BA46D2 Color code combination mixer
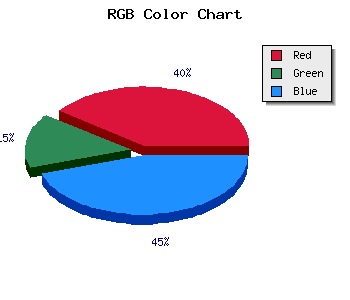
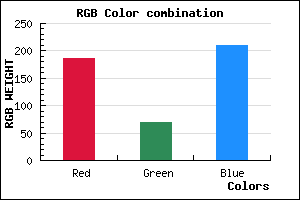
RGB Css #BA46D2 Color Code Combination Mixer
Css #BA46D2 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BA46D2 hex color
a{ color: #BA46D2; }
css h1,h2,h3,h4,h5,h6 : #BA46D2
h1,h2,h3,h4,h5,h6{ color: #BA46D2;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 186,70,210 Text color with hexadecimal code
Text font color is Rgb (186,70,210)
color css codes
Luminosity of css #BA46D2 hex color
- #110513 (1115411) #110513
- #350f3d (3477309) #350f3d
- #581965 (5773669) #581965
- #7c238f (8135567) #7c238f
- #9f2db7 (10431927) #9f2db7
- #b946d2 (12142290) #b946d2
- #c86edc (13135580) #c86edc
- #d898e6 (14194918) #d898e6
- #e7c0f0 (15188208) #e7c0f0
- #f7eafa (16247546) #f7eafa
- lighter/Darker shades: Hex values:
- #BA46D2 (186,70,210) #BA46D2
- #A82DCD (168,45,205) #A82DCD
- #9614C8 (150,20,200) #9614C8
- #8400C3 (132,0,195) #8400C3
- #7200BE (114,0,190) #7200BE
- #6000B9 (96,0,185) #6000B9
- #4E00B4 (78,0,180) #4E00B4
- #3C00AF (60,0,175) #3C00AF
- #2A00AA (42,0,170) #2A00AA
- #1800A5 (24,0,165) #1800A5
- #0600A0 (6,0,160) #0600A0
- #00009B (0,0,155) #00009B
Color Shades of css #BA46D2 hex color
Tints of css #BA46D2 hex color
- Darker/lighter shades: Hex color values:
- #00009B (186,70,210) #00009B
- #CC58E4 (204,88,228) #CC58E4
- #DE6AF6 (222,106,246) #DE6AF6
- #F07CFF (240,124,255) #F07CFF
- #FF8EFF (255,142,255) #FF8EFF
- #FFA0FF (255,160,255) #FFA0FF
- #FFB2FF (255,178,255) #FFB2FF
- #FFC4FF (255,196,255) #FFC4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF