Rgb 186,186,252 to Css #BABAFC Color code html values
Css BABAFC Hex Color Code for rgb 186,186,252
Css Html color #BABAFC Hex color conversions, schemes, palette, combination, mixer, to rgb 186,186,252 colour codes.
Div Background-color : #BABAFC
.div{ background-color : #BABAFC; }
html #BABAFC color code
Text/Font color #BABAFC
.text{ color : #BABAFC; }
My text html color #BABAFC hex color code
Border html color #BABAFC hex color code
.border{ border:3px solid : #BABAFC; }
My div border color
Outline hex color #BABAFC
.outline{ outline:2px solid #BABAFC; }
My text outline color #BABAFC
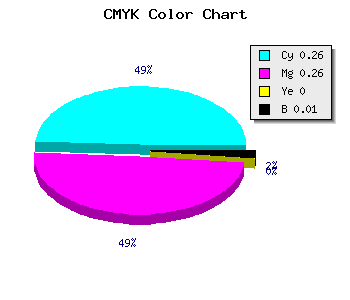
css #BABAFC Color code html chart

|

|
css Text shadow : #BABAFC color
.shadow{ text-shadow: 10px 10px 10px #BABAFC; }
My text shadow
Css box shadow : #BABAFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BABAFC; }
My box shadow
Css Gradient html color #BABAFC code
.gradient{ background-color:#BABAFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BABAFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BABAFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BABAFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BABAFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #BABAFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BABAFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BABAFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BABAFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BABAFC Color code html values
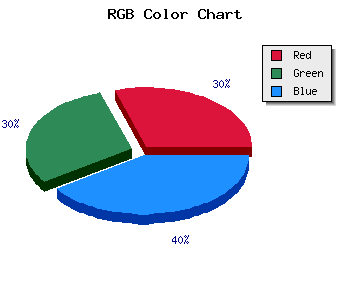
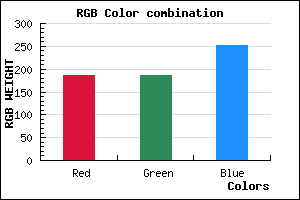
#BABAFC hex color code has red green and blue "RGB color" in the proportion of 72.94% red, 72.94% green and 98.82% blue.
RGB percentage values corresponding to this are 186, 186, 252.
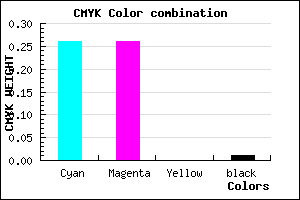
Html color #BABAFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BABAFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BABAFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BABAFC Hex Color Conversion

|

|
CMYK Css #BABAFC Color code combination mixer
RGB Css #BABAFC Color Code Combination Mixer
Css #BABAFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BABAFC hex color
a{ color: #BABAFC; }
css h1,h2,h3,h4,h5,h6 : #BABAFC
h1,h2,h3,h4,h5,h6{ color: #BABAFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 186,186,252 Text color with hexadecimal code
Text font color is Rgb (186,186,252)
color css codes
Luminosity of css #BABAFC hex color
- #010117 (65815) #010117
- #030349 (197449) #030349
- #050579 (329081) #050579
- #0707ab (460715) #0707ab
- #0909db (592347) #0909db
- #2222f6 (2237174) #2222f6
- #5252f8 (5395192) #5252f8
- #8484fa (8684794) #8484fa
- #b4b4fc (11842812) #b4b4fc
- #e6e6fe (15132414) #e6e6fe
- lighter/Darker shades: Hex values:
- #BABAFC (186,186,252) #BABAFC
- #A8A1F7 (168,161,247) #A8A1F7
- #9688F2 (150,136,242) #9688F2
- #846FED (132,111,237) #846FED
- #7256E8 (114,86,232) #7256E8
- #603DE3 (96,61,227) #603DE3
- #4E24DE (78,36,222) #4E24DE
- #3C0BD9 (60,11,217) #3C0BD9
- #2A00D4 (42,0,212) #2A00D4
- #1800CF (24,0,207) #1800CF
- #0600CA (6,0,202) #0600CA
- #0000C5 (0,0,197) #0000C5
Color Shades of css #BABAFC hex color
Tints of css #BABAFC hex color
- Darker/lighter shades: Hex color values:
- #0000C5 (186,186,252) #0000C5
- #CCCCFF (204,204,255) #CCCCFF
- #DEDEFF (222,222,255) #DEDEFF
- #F0F0FF (240,240,255) #F0F0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF