Rgb 186,186,202 to Css #BABACA Color code html values
Css BABACA Hex Color Code for rgb 186,186,202
Css Html color #BABACA Hex color conversions, schemes, palette, combination, mixer, to rgb 186,186,202 colour codes.
Div Background-color : #BABACA
.div{ background-color : #BABACA; }
html #BABACA color code
Text/Font color #BABACA
.text{ color : #BABACA; }
My text html color #BABACA hex color code
Border html color #BABACA hex color code
.border{ border:3px solid : #BABACA; }
My div border color
Outline hex color #BABACA
.outline{ outline:2px solid #BABACA; }
My text outline color #BABACA
css #BABACA Color code html chart

|

|
css Text shadow : #BABACA color
.shadow{ text-shadow: 10px 10px 10px #BABACA; }
My text shadow
Css box shadow : #BABACA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BABACA; }
My box shadow
Css Gradient html color #BABACA code
.gradient{ background-color:#BABACA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BABACA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BABACA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BABACA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BABACA 0%, #00000C 100%); background-image:linear-gradient(180deg, #BABACA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BABACA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BABACA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BABACA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BABACA Color code html values
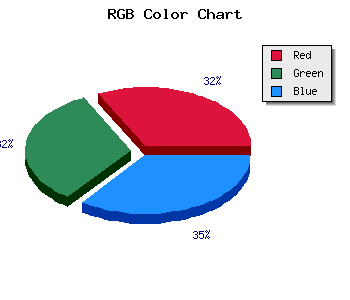
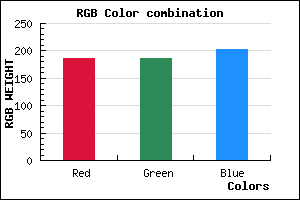
#BABACA hex color code has red green and blue "RGB color" in the proportion of 72.94% red, 72.94% green and 79.22% blue.
RGB percentage values corresponding to this are 186, 186, 202.
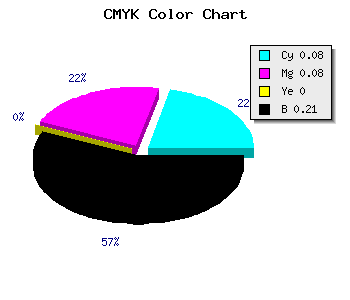
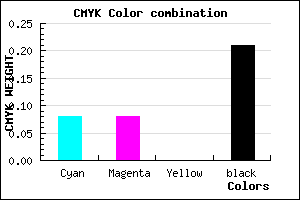
Html color #BABACA has 0% cyan, 0% magenta, 0% yellow and 53% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BABACA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BABACA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BABACA Hex Color Conversion

|

|
CMYK Css #BABACA Color code combination mixer
RGB Css #BABACA Color Code Combination Mixer
Css #BABACA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BABACA hex color
a{ color: #BABACA; }
css h1,h2,h3,h4,h5,h6 : #BABACA
h1,h2,h3,h4,h5,h6{ color: #BABACA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 186,186,202 Text color with hexadecimal code
Text font color is Rgb (186,186,202)
color css codes
Luminosity of css #BABACA hex color
- #0a0a0e (657934) #0a0a0e
- #21212b (2171179) #21212b
- #373747 (3618631) #373747
- #4d4d65 (5066085) #4d4d65
- #636381 (6513537) #636381
- #7d7d9b (8224155) #7d7d9b
- #9999b1 (10066353) #9999b1
- #b7b7c7 (12040135) #b7b7c7
- #d3d3dd (13882333) #d3d3dd
- #f0f0f4 (15790324) #f0f0f4
- lighter/Darker shades: Hex values:
- #BABACA (186,186,202) #BABACA
- #A8A1C5 (168,161,197) #A8A1C5
- #9688C0 (150,136,192) #9688C0
- #846FBB (132,111,187) #846FBB
- #7256B6 (114,86,182) #7256B6
- #603DB1 (96,61,177) #603DB1
- #4E24AC (78,36,172) #4E24AC
- #3C0BA7 (60,11,167) #3C0BA7
- #2A00A2 (42,0,162) #2A00A2
- #18009D (24,0,157) #18009D
- #060098 (6,0,152) #060098
- #000093 (0,0,147) #000093
Color Shades of css #BABACA hex color
Tints of css #BABACA hex color
- Darker/lighter shades: Hex color values:
- #000093 (186,186,202) #000093
- #CCCCDC (204,204,220) #CCCCDC
- #DEDEEE (222,222,238) #DEDEEE
- #F0F0FF (240,240,255) #F0F0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF