Rgb 186,180,199 to Css #BAB4C7 Color code html values
Css BAB4C7 Hex Color Code for rgb 186,180,199
Css Html color #BAB4C7 Hex color conversions, schemes, palette, combination, mixer, to rgb 186,180,199 colour codes.
Div Background-color : #BAB4C7
.div{ background-color : #BAB4C7; }
html #BAB4C7 color code
Text/Font color #BAB4C7
.text{ color : #BAB4C7; }
My text html color #BAB4C7 hex color code
Border html color #BAB4C7 hex color code
.border{ border:3px solid : #BAB4C7; }
My div border color
Outline hex color #BAB4C7
.outline{ outline:2px solid #BAB4C7; }
My text outline color #BAB4C7
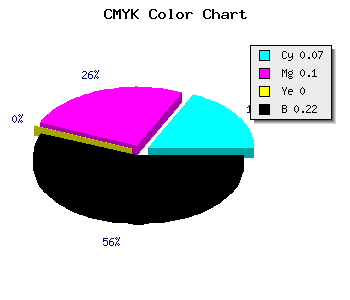
css #BAB4C7 Color code html chart

|

|
css Text shadow : #BAB4C7 color
.shadow{ text-shadow: 10px 10px 10px #BAB4C7; }
My text shadow
Css box shadow : #BAB4C7 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BAB4C7; }
My box shadow
Css Gradient html color #BAB4C7 code
.gradient{ background-color:#BAB4C7; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BAB4C7, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BAB4C7 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BAB4C7 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BAB4C7 0%, #00000C 100%); background-image:linear-gradient(180deg, #BAB4C7 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BAB4C7 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BAB4C7), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BAB4C7; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BAB4C7 Color code html values
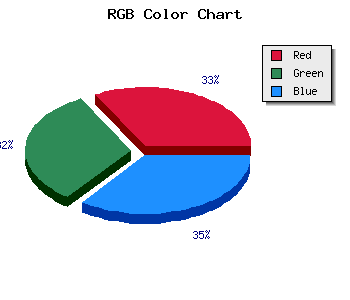
#BAB4C7 hex color code has red green and blue "RGB color" in the proportion of 72.94% red, 70.59% green and 78.04% blue.
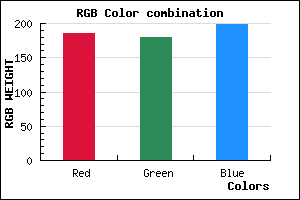
RGB percentage values corresponding to this are 186, 180, 199.
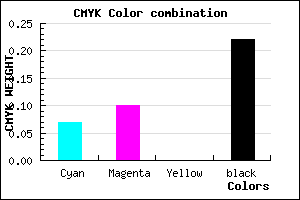
Html color #BAB4C7 has 0% cyan, 0% magenta, 0% yellow and 56% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BAB4C7 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BAB4C7 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BAB4C7 Hex Color Conversion

|

|
CMYK Css #BAB4C7 Color code combination mixer
RGB Css #BAB4C7 Color Code Combination Mixer
Css #BAB4C7 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BAB4C7 hex color
a{ color: #BAB4C7; }
css h1,h2,h3,h4,h5,h6 : #BAB4C7
h1,h2,h3,h4,h5,h6{ color: #BAB4C7;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 186,180,199 Text color with hexadecimal code
Text font color is Rgb (186,180,199)
color css codes
Luminosity of css #BAB4C7 hex color
- #0b0a0e (723470) #0b0a0e
- #24202c (2367532) #24202c
- #3b3648 (3880520) #3b3648
- #544c66 (5524582) #544c66
- #6c6183 (7102851) #6c6183
- #867b9d (8813469) #867b9d
- #a098b2 (10524850) #a098b2
- #bbb6c8 (12302024) #bbb6c8
- #d6d2de (14078686) #d6d2de
- #f1f0f4 (15855860) #f1f0f4
- lighter/Darker shades: Hex values:
- #BAB4C7 (186,180,199) #BAB4C7
- #A89BC2 (168,155,194) #A89BC2
- #9682BD (150,130,189) #9682BD
- #8469B8 (132,105,184) #8469B8
- #7250B3 (114,80,179) #7250B3
- #6037AE (96,55,174) #6037AE
- #4E1EA9 (78,30,169) #4E1EA9
- #3C05A4 (60,5,164) #3C05A4
- #2A009F (42,0,159) #2A009F
- #18009A (24,0,154) #18009A
- #060095 (6,0,149) #060095
- #000090 (0,0,144) #000090
Color Shades of css #BAB4C7 hex color
Tints of css #BAB4C7 hex color
- Darker/lighter shades: Hex color values:
- #000090 (186,180,199) #000090
- #CCC6D9 (204,198,217) #CCC6D9
- #DED8EB (222,216,235) #DED8EB
- #F0EAFD (240,234,253) #F0EAFD
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF