Rgb 186,172,236 to Css #BAACEC Color code html values
Css BAACEC Hex Color Code for rgb 186,172,236
Css Html color #BAACEC Hex color conversions, schemes, palette, combination, mixer, to rgb 186,172,236 colour codes.
Div Background-color : #BAACEC
.div{ background-color : #BAACEC; }
html #BAACEC color code
Text/Font color #BAACEC
.text{ color : #BAACEC; }
My text html color #BAACEC hex color code
Border html color #BAACEC hex color code
.border{ border:3px solid : #BAACEC; }
My div border color
Outline hex color #BAACEC
.outline{ outline:2px solid #BAACEC; }
My text outline color #BAACEC
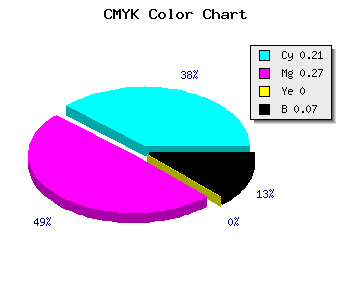
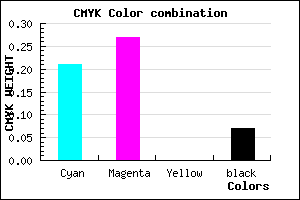
css #BAACEC Color code html chart

|

|
css Text shadow : #BAACEC color
.shadow{ text-shadow: 10px 10px 10px #BAACEC; }
My text shadow
Css box shadow : #BAACEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BAACEC; }
My box shadow
Css Gradient html color #BAACEC code
.gradient{ background-color:#BAACEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BAACEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BAACEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BAACEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BAACEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #BAACEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BAACEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BAACEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BAACEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BAACEC Color code html values
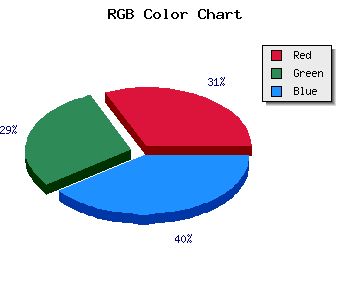
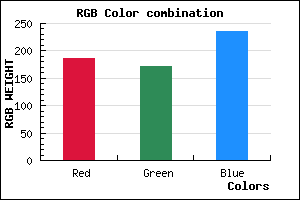
#BAACEC hex color code has red green and blue "RGB color" in the proportion of 72.94% red, 67.45% green and 92.55% blue.
RGB percentage values corresponding to this are 186, 172, 236.
Html color #BAACEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BAACEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BAACEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BAACEC Hex Color Conversion

|

|
CMYK Css #BAACEC Color code combination mixer
RGB Css #BAACEC Color Code Combination Mixer
Css #BAACEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BAACEC hex color
a{ color: #BAACEC; }
css h1,h2,h3,h4,h5,h6 : #BAACEC
h1,h2,h3,h4,h5,h6{ color: #BAACEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 186,172,236 Text color with hexadecimal code
Text font color is Rgb (186,172,236)
color css codes
Luminosity of css #BAACEC hex color
- #080414 (525332) #080414
- #180e3e (1576510) #180e3e
- #281767 (2627431) #281767
- #392191 (3744145) #392191
- #492aba (4795066) #492aba
- #6244d4 (6440148) #6244d4
- #846ddd (8678877) #846ddd
- #a897e7 (11048935) #a897e7
- #cac0f0 (13287664) #cac0f0
- #edeafa (15592186) #edeafa
- lighter/Darker shades: Hex values:
- #BAACEC (186,172,236) #BAACEC
- #A893E7 (168,147,231) #A893E7
- #967AE2 (150,122,226) #967AE2
- #8461DD (132,97,221) #8461DD
- #7248D8 (114,72,216) #7248D8
- #602FD3 (96,47,211) #602FD3
- #4E16CE (78,22,206) #4E16CE
- #3C00C9 (60,0,201) #3C00C9
- #2A00C4 (42,0,196) #2A00C4
- #1800BF (24,0,191) #1800BF
- #0600BA (6,0,186) #0600BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #BAACEC hex color
Tints of css #BAACEC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (186,172,236) #0000B5
- #CCBEFE (204,190,254) #CCBEFE
- #DED0FF (222,208,255) #DED0FF
- #F0E2FF (240,226,255) #F0E2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF