Rgb 186,172,218 to Css #BAACDA Color code html values
Css BAACDA Hex Color Code for rgb 186,172,218
Css Html color #BAACDA Hex color conversions, schemes, palette, combination, mixer, to rgb 186,172,218 colour codes.
Div Background-color : #BAACDA
.div{ background-color : #BAACDA; }
html #BAACDA color code
Text/Font color #BAACDA
.text{ color : #BAACDA; }
My text html color #BAACDA hex color code
Border html color #BAACDA hex color code
.border{ border:3px solid : #BAACDA; }
My div border color
Outline hex color #BAACDA
.outline{ outline:2px solid #BAACDA; }
My text outline color #BAACDA
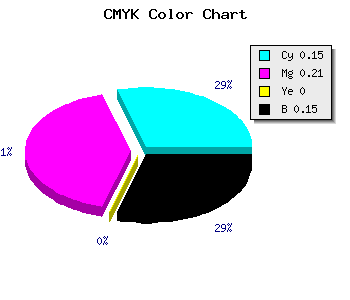
css #BAACDA Color code html chart

|

|
css Text shadow : #BAACDA color
.shadow{ text-shadow: 10px 10px 10px #BAACDA; }
My text shadow
Css box shadow : #BAACDA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BAACDA; }
My box shadow
Css Gradient html color #BAACDA code
.gradient{ background-color:#BAACDA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BAACDA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BAACDA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BAACDA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BAACDA 0%, #00000C 100%); background-image:linear-gradient(180deg, #BAACDA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BAACDA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BAACDA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BAACDA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BAACDA Color code html values
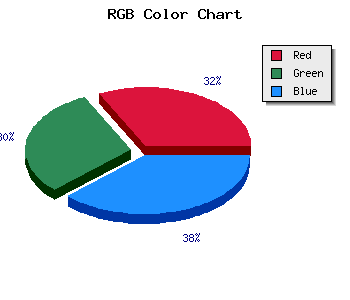
#BAACDA hex color code has red green and blue "RGB color" in the proportion of 72.94% red, 67.45% green and 85.49% blue.
RGB percentage values corresponding to this are 186, 172, 218.
Html color #BAACDA has 0% cyan, 0% magenta, 0% yellow and 37% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BAACDA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BAACDA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BAACDA Hex Color Conversion

|

|
CMYK Css #BAACDA Color code combination mixer
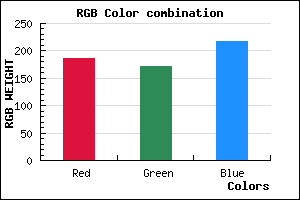
RGB Css #BAACDA Color Code Combination Mixer
Css #BAACDA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BAACDA hex color
a{ color: #BAACDA; }
css h1,h2,h3,h4,h5,h6 : #BAACDA
h1,h2,h3,h4,h5,h6{ color: #BAACDA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 186,172,218 Text color with hexadecimal code
Text font color is Rgb (186,172,218)
color css codes
Luminosity of css #BAACDA hex color
- #0a0711 (657169) #0a0711
- #201735 (2103093) #201735
- #362757 (3549015) #362757
- #4c377b (4994939) #4c377b
- #61469e (6375070) #61469e
- #7b60b8 (8085688) #7b60b8
- #9882c8 (9994952) #9882c8
- #b5a6d8 (11904728) #b5a6d8
- #d2c9e7 (13814247) #d2c9e7
- #f0edf7 (15789559) #f0edf7
- lighter/Darker shades: Hex values:
- #BAACDA (186,172,218) #BAACDA
- #A893D5 (168,147,213) #A893D5
- #967AD0 (150,122,208) #967AD0
- #8461CB (132,97,203) #8461CB
- #7248C6 (114,72,198) #7248C6
- #602FC1 (96,47,193) #602FC1
- #4E16BC (78,22,188) #4E16BC
- #3C00B7 (60,0,183) #3C00B7
- #2A00B2 (42,0,178) #2A00B2
- #1800AD (24,0,173) #1800AD
- #0600A8 (6,0,168) #0600A8
- #0000A3 (0,0,163) #0000A3
Color Shades of css #BAACDA hex color
Tints of css #BAACDA hex color
- Darker/lighter shades: Hex color values:
- #0000A3 (186,172,218) #0000A3
- #CCBEEC (204,190,236) #CCBEEC
- #DED0FE (222,208,254) #DED0FE
- #F0E2FF (240,226,255) #F0E2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF