Rgb 186,168,255 to Css #BAA8FF Color code html values
Css BAA8FF Hex Color Code for rgb 186,168,255
Css Html color #BAA8FF Hex color conversions, schemes, palette, combination, mixer, to rgb 186,168,255 colour codes.
Div Background-color : #BAA8FF
.div{ background-color : #BAA8FF; }
html #BAA8FF color code
Text/Font color #BAA8FF
.text{ color : #BAA8FF; }
My text html color #BAA8FF hex color code
Border html color #BAA8FF hex color code
.border{ border:3px solid : #BAA8FF; }
My div border color
Outline hex color #BAA8FF
.outline{ outline:2px solid #BAA8FF; }
My text outline color #BAA8FF
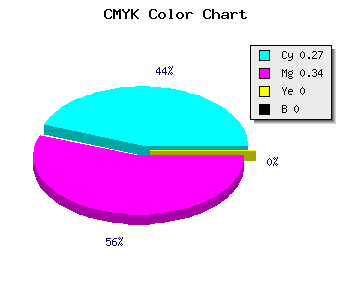
css #BAA8FF Color code html chart

|

|
css Text shadow : #BAA8FF color
.shadow{ text-shadow: 10px 10px 10px #BAA8FF; }
My text shadow
Css box shadow : #BAA8FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BAA8FF; }
My box shadow
Css Gradient html color #BAA8FF code
.gradient{ background-color:#BAA8FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BAA8FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BAA8FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BAA8FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BAA8FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BAA8FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BAA8FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BAA8FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BAA8FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BAA8FF Color code html values
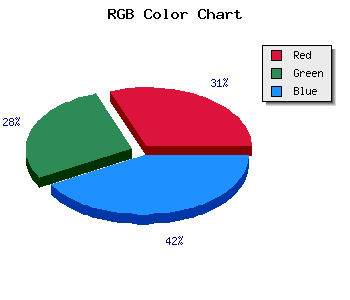
#BAA8FF hex color code has red green and blue "RGB color" in the proportion of 72.94% red, 65.88% green and 100% blue.
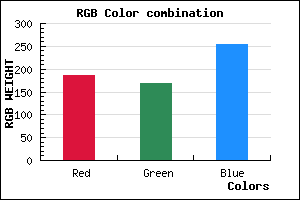
RGB percentage values corresponding to this are 186, 168, 255.
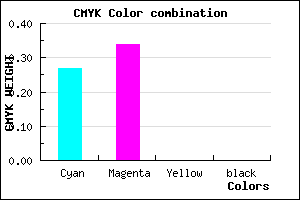
Html color #BAA8FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BAA8FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BAA8FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BAA8FF Hex Color Conversion

|

|
CMYK Css #BAA8FF Color code combination mixer
RGB Css #BAA8FF Color Code Combination Mixer
Css #BAA8FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BAA8FF hex color
a{ color: #BAA8FF; }
css h1,h2,h3,h4,h5,h6 : #BAA8FF
h1,h2,h3,h4,h5,h6{ color: #BAA8FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 186,168,255 Text color with hexadecimal code
Text font color is Rgb (186,168,255)
color css codes
Luminosity of css #BAA8FF hex color
- #050018 (327704) #050018
- #10004c (1048652) #10004c
- #1b007e (1769598) #1b007e
- #2600b2 (2490546) #2600b2
- #3000e4 (3145956) #3000e4
- #4a19ff (4856319) #4a19ff
- #714bff (7425023) #714bff
- #9a7fff (10125311) #9a7fff
- #c2b1ff (12759551) #c2b1ff
- #ebe5ff (15459839) #ebe5ff
- lighter/Darker shades: Hex values:
- #BAA8FF (186,168,255) #BAA8FF
- #A88FFA (168,143,250) #A88FFA
- #9676F5 (150,118,245) #9676F5
- #845DF0 (132,93,240) #845DF0
- #7244EB (114,68,235) #7244EB
- #602BE6 (96,43,230) #602BE6
- #4E12E1 (78,18,225) #4E12E1
- #3C00DC (60,0,220) #3C00DC
- #2A00D7 (42,0,215) #2A00D7
- #1800D2 (24,0,210) #1800D2
- #0600CD (6,0,205) #0600CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #BAA8FF hex color
Tints of css #BAA8FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (186,168,255) #0000C8
- #CCBAFF (204,186,255) #CCBAFF
- #DECCFF (222,204,255) #DECCFF
- #F0DEFF (240,222,255) #F0DEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF