Rgb 186,158,236 to Css #BA9EEC Color code html values
Css BA9EEC Hex Color Code for rgb 186,158,236
Css Html color #BA9EEC Hex color conversions, schemes, palette, combination, mixer, to rgb 186,158,236 colour codes.
Div Background-color : #BA9EEC
.div{ background-color : #BA9EEC; }
html #BA9EEC color code
Text/Font color #BA9EEC
.text{ color : #BA9EEC; }
My text html color #BA9EEC hex color code
Border html color #BA9EEC hex color code
.border{ border:3px solid : #BA9EEC; }
My div border color
Outline hex color #BA9EEC
.outline{ outline:2px solid #BA9EEC; }
My text outline color #BA9EEC
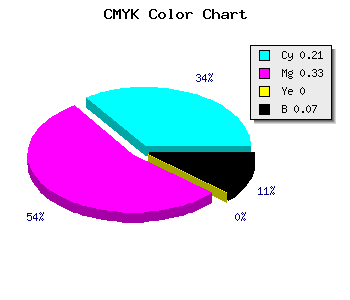
css #BA9EEC Color code html chart

|

|
css Text shadow : #BA9EEC color
.shadow{ text-shadow: 10px 10px 10px #BA9EEC; }
My text shadow
Css box shadow : #BA9EEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BA9EEC; }
My box shadow
Css Gradient html color #BA9EEC code
.gradient{ background-color:#BA9EEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BA9EEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BA9EEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BA9EEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BA9EEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #BA9EEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BA9EEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BA9EEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BA9EEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BA9EEC Color code html values
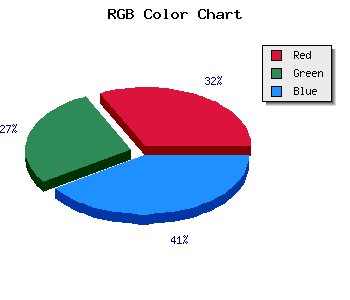
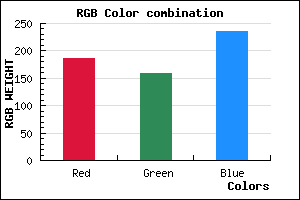
#BA9EEC hex color code has red green and blue "RGB color" in the proportion of 72.94% red, 61.96% green and 92.55% blue.
RGB percentage values corresponding to this are 186, 158, 236.
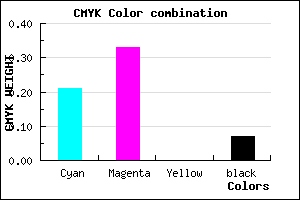
Html color #BA9EEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BA9EEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BA9EEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BA9EEC Hex Color Conversion

|

|
CMYK Css #BA9EEC Color code combination mixer
RGB Css #BA9EEC Color Code Combination Mixer
Css #BA9EEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BA9EEC hex color
a{ color: #BA9EEC; }
css h1,h2,h3,h4,h5,h6 : #BA9EEC
h1,h2,h3,h4,h5,h6{ color: #BA9EEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 186,158,236 Text color with hexadecimal code
Text font color is Rgb (186,158,236)
color css codes
Luminosity of css #BA9EEC hex color
- #0a0414 (656404) #0a0414
- #1f0d3f (2035007) #1f0d3f
- #331569 (3347817) #331569
- #471d95 (4660629) #471d95
- #5c26be (6039230) #5c26be
- #753fd9 (7684057) #753fd9
- #9369e1 (9660897) #9369e1
- #b294ea (11703530) #b294ea
- #d0bef2 (13680370) #d0bef2
- #efe9fb (15723003) #efe9fb
- lighter/Darker shades: Hex values:
- #BA9EEC (186,158,236) #BA9EEC
- #A885E7 (168,133,231) #A885E7
- #966CE2 (150,108,226) #966CE2
- #8453DD (132,83,221) #8453DD
- #723AD8 (114,58,216) #723AD8
- #6021D3 (96,33,211) #6021D3
- #4E08CE (78,8,206) #4E08CE
- #3C00C9 (60,0,201) #3C00C9
- #2A00C4 (42,0,196) #2A00C4
- #1800BF (24,0,191) #1800BF
- #0600BA (6,0,186) #0600BA
- #0000B5 (0,0,181) #0000B5
Color Shades of css #BA9EEC hex color
Tints of css #BA9EEC hex color
- Darker/lighter shades: Hex color values:
- #0000B5 (186,158,236) #0000B5
- #CCB0FE (204,176,254) #CCB0FE
- #DEC2FF (222,194,255) #DEC2FF
- #F0D4FF (240,212,255) #F0D4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF