Rgb 186,147,205 to Css #BA93CD Color code html values
Css BA93CD Hex Color Code for rgb 186,147,205
Css Html color #BA93CD Hex color conversions, schemes, palette, combination, mixer, to rgb 186,147,205 colour codes.
Div Background-color : #BA93CD
.div{ background-color : #BA93CD; }
html #BA93CD color code
Text/Font color #BA93CD
.text{ color : #BA93CD; }
My text html color #BA93CD hex color code
Border html color #BA93CD hex color code
.border{ border:3px solid : #BA93CD; }
My div border color
Outline hex color #BA93CD
.outline{ outline:2px solid #BA93CD; }
My text outline color #BA93CD
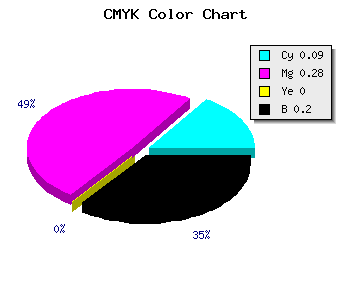
css #BA93CD Color code html chart

|

|
css Text shadow : #BA93CD color
.shadow{ text-shadow: 10px 10px 10px #BA93CD; }
My text shadow
Css box shadow : #BA93CD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BA93CD; }
My box shadow
Css Gradient html color #BA93CD code
.gradient{ background-color:#BA93CD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BA93CD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BA93CD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BA93CD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BA93CD 0%, #00000C 100%); background-image:linear-gradient(180deg, #BA93CD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BA93CD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BA93CD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BA93CD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BA93CD Color code html values
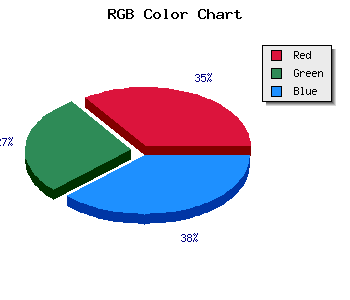
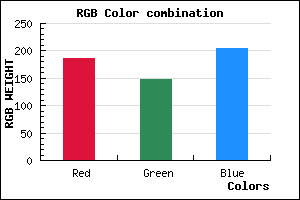
#BA93CD hex color code has red green and blue "RGB color" in the proportion of 72.94% red, 57.65% green and 80.39% blue.
RGB percentage values corresponding to this are 186, 147, 205.
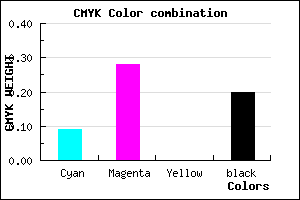
Html color #BA93CD has 0% cyan, 0% magenta, 0% yellow and 50% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BA93CD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BA93CD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BA93CD Hex Color Conversion

|

|
CMYK Css #BA93CD Color code combination mixer
RGB Css #BA93CD Color Code Combination Mixer
Css #BA93CD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BA93CD hex color
a{ color: #BA93CD; }
css h1,h2,h3,h4,h5,h6 : #BA93CD
h1,h2,h3,h4,h5,h6{ color: #BA93CD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 186,147,205 Text color with hexadecimal code
Text font color is Rgb (186,147,205)
color css codes
Luminosity of css #BA93CD hex color
- #0e0810 (919568) #0e0810
- #2b1834 (2824244) #2b1834
- #472856 (4663382) #472856
- #65387a (6633594) #65387a
- #81489c (8472732) #81489c
- #9b62b6 (10183350) #9b62b6
- #b184c6 (11633862) #b184c6
- #c8a7d7 (13150167) #c8a7d7
- #ddcae6 (14535398) #ddcae6
- #f4edf7 (16051703) #f4edf7
- lighter/Darker shades: Hex values:
- #BA93CD (186,147,205) #BA93CD
- #A87AC8 (168,122,200) #A87AC8
- #9661C3 (150,97,195) #9661C3
- #8448BE (132,72,190) #8448BE
- #722FB9 (114,47,185) #722FB9
- #6016B4 (96,22,180) #6016B4
- #4E00AF (78,0,175) #4E00AF
- #3C00AA (60,0,170) #3C00AA
- #2A00A5 (42,0,165) #2A00A5
- #1800A0 (24,0,160) #1800A0
- #06009B (6,0,155) #06009B
- #000096 (0,0,150) #000096
Color Shades of css #BA93CD hex color
Tints of css #BA93CD hex color
- Darker/lighter shades: Hex color values:
- #000096 (186,147,205) #000096
- #CCA5DF (204,165,223) #CCA5DF
- #DEB7F1 (222,183,241) #DEB7F1
- #F0C9FF (240,201,255) #F0C9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF