Rgb 186,145,221 to Css #BA91DD Color code html values
Css BA91DD Hex Color Code for rgb 186,145,221
Css Html color #BA91DD Hex color conversions, schemes, palette, combination, mixer, to rgb 186,145,221 colour codes.
Div Background-color : #BA91DD
.div{ background-color : #BA91DD; }
html #BA91DD color code
Text/Font color #BA91DD
.text{ color : #BA91DD; }
My text html color #BA91DD hex color code
Border html color #BA91DD hex color code
.border{ border:3px solid : #BA91DD; }
My div border color
Outline hex color #BA91DD
.outline{ outline:2px solid #BA91DD; }
My text outline color #BA91DD
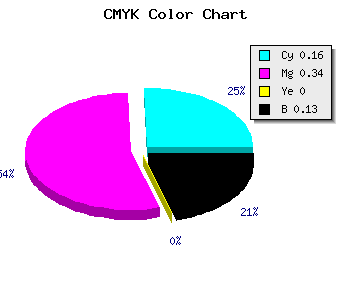
css #BA91DD Color code html chart

|

|
css Text shadow : #BA91DD color
.shadow{ text-shadow: 10px 10px 10px #BA91DD; }
My text shadow
Css box shadow : #BA91DD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BA91DD; }
My box shadow
Css Gradient html color #BA91DD code
.gradient{ background-color:#BA91DD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BA91DD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BA91DD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BA91DD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BA91DD 0%, #00000C 100%); background-image:linear-gradient(180deg, #BA91DD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BA91DD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BA91DD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BA91DD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BA91DD Color code html values
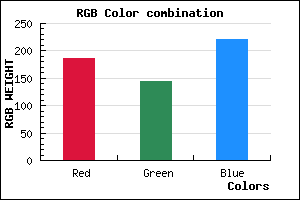
#BA91DD hex color code has red green and blue "RGB color" in the proportion of 72.94% red, 56.86% green and 86.67% blue.
RGB percentage values corresponding to this are 186, 145, 221.
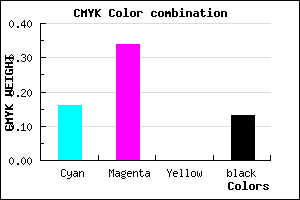
Html color #BA91DD has 0% cyan, 0% magenta, 0% yellow and 34% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BA91DD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BA91DD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BA91DD Hex Color Conversion

|

|
CMYK Css #BA91DD Color code combination mixer
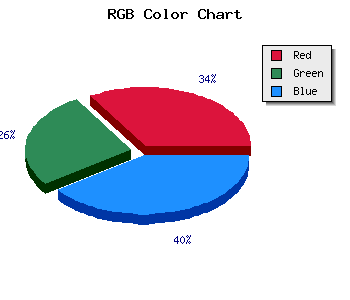
RGB Css #BA91DD Color Code Combination Mixer
Css #BA91DD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BA91DD hex color
a{ color: #BA91DD; }
css h1,h2,h3,h4,h5,h6 : #BA91DD
h1,h2,h3,h4,h5,h6{ color: #BA91DD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 186,145,221 Text color with hexadecimal code
Text font color is Rgb (186,145,221)
color css codes
Luminosity of css #BA91DD hex color
- #0d0612 (853522) #0d0612
- #28123a (2626106) #28123a
- #421e60 (4333152) #421e60
- #5d2a88 (6105736) #5d2a88
- #7736ae (7812782) #7736ae
- #914fc9 (9523145) #914fc9
- #a975d5 (11105749) #a975d5
- #c29de1 (12754401) #c29de1
- #dac3ed (14337005) #dac3ed
- #f3ebf9 (15985657) #f3ebf9
- lighter/Darker shades: Hex values:
- #BA91DD (186,145,221) #BA91DD
- #A878D8 (168,120,216) #A878D8
- #965FD3 (150,95,211) #965FD3
- #8446CE (132,70,206) #8446CE
- #722DC9 (114,45,201) #722DC9
- #6014C4 (96,20,196) #6014C4
- #4E00BF (78,0,191) #4E00BF
- #3C00BA (60,0,186) #3C00BA
- #2A00B5 (42,0,181) #2A00B5
- #1800B0 (24,0,176) #1800B0
- #0600AB (6,0,171) #0600AB
- #0000A6 (0,0,166) #0000A6
Color Shades of css #BA91DD hex color
Tints of css #BA91DD hex color
- Darker/lighter shades: Hex color values:
- #0000A6 (186,145,221) #0000A6
- #CCA3EF (204,163,239) #CCA3EF
- #DEB5FF (222,181,255) #DEB5FF
- #F0C7FF (240,199,255) #F0C7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF