Rgb 186,121,255 to Css #BA79FF Color code html values
Css BA79FF Hex Color Code for rgb 186,121,255
Css Html color #BA79FF Hex color conversions, schemes, palette, combination, mixer, to rgb 186,121,255 colour codes.
Div Background-color : #BA79FF
.div{ background-color : #BA79FF; }
html #BA79FF color code
Text/Font color #BA79FF
.text{ color : #BA79FF; }
My text html color #BA79FF hex color code
Border html color #BA79FF hex color code
.border{ border:3px solid : #BA79FF; }
My div border color
Outline hex color #BA79FF
.outline{ outline:2px solid #BA79FF; }
My text outline color #BA79FF
css #BA79FF Color code html chart

|

|
css Text shadow : #BA79FF color
.shadow{ text-shadow: 10px 10px 10px #BA79FF; }
My text shadow
Css box shadow : #BA79FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BA79FF; }
My box shadow
Css Gradient html color #BA79FF code
.gradient{ background-color:#BA79FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BA79FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BA79FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BA79FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BA79FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #BA79FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BA79FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BA79FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BA79FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BA79FF Color code html values
#BA79FF hex color code has red green and blue "RGB color" in the proportion of 72.94% red, 47.45% green and 100% blue.
RGB percentage values corresponding to this are 186, 121, 255.
Html color #BA79FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BA79FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BA79FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BA79FF Hex Color Conversion

|

|
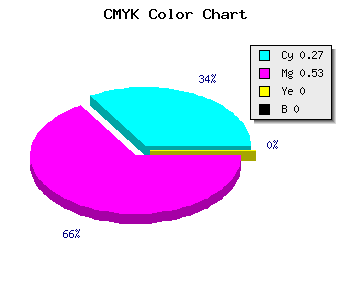
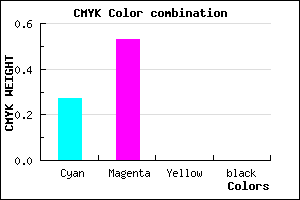
CMYK Css #BA79FF Color code combination mixer
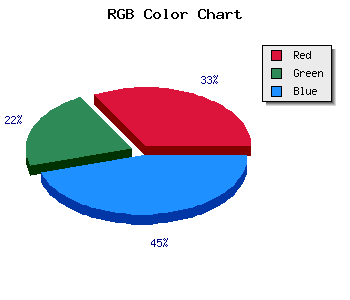
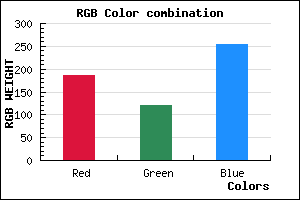
RGB Css #BA79FF Color Code Combination Mixer
Css #BA79FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BA79FF hex color
a{ color: #BA79FF; }
css h1,h2,h3,h4,h5,h6 : #BA79FF
h1,h2,h3,h4,h5,h6{ color: #BA79FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 186,121,255 Text color with hexadecimal code
Text font color is Rgb (186,121,255)
color css codes
Luminosity of css #BA79FF hex color
- #0c0018 (786456) #0c0018
- #26004c (2490444) #26004c
- #3e007e (4063358) #3e007e
- #5800b2 (5767346) #5800b2
- #7100e4 (7405796) #7100e4
- #8b19ff (9116159) #8b19ff
- #a44bff (10767359) #a44bff
- #be7fff (12484607) #be7fff
- #d8b1ff (14201343) #d8b1ff
- #f2e5ff (15918591) #f2e5ff
- lighter/Darker shades: Hex values:
- #BA79FF (186,121,255) #BA79FF
- #A860FA (168,96,250) #A860FA
- #9647F5 (150,71,245) #9647F5
- #842EF0 (132,46,240) #842EF0
- #7215EB (114,21,235) #7215EB
- #6000E6 (96,0,230) #6000E6
- #4E00E1 (78,0,225) #4E00E1
- #3C00DC (60,0,220) #3C00DC
- #2A00D7 (42,0,215) #2A00D7
- #1800D2 (24,0,210) #1800D2
- #0600CD (6,0,205) #0600CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #BA79FF hex color
Tints of css #BA79FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (186,121,255) #0000C8
- #CC8BFF (204,139,255) #CC8BFF
- #DE9DFF (222,157,255) #DE9DFF
- #F0AFFF (240,175,255) #F0AFFF
- #FFC1FF (255,193,255) #FFC1FF
- #FFD3FF (255,211,255) #FFD3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF