Rgb 186,114,238 to Css #BA72EE Color code html values
Css BA72EE Hex Color Code for rgb 186,114,238
Css Html color #BA72EE Hex color conversions, schemes, palette, combination, mixer, to rgb 186,114,238 colour codes.
Div Background-color : #BA72EE
.div{ background-color : #BA72EE; }
html #BA72EE color code
Text/Font color #BA72EE
.text{ color : #BA72EE; }
My text html color #BA72EE hex color code
Border html color #BA72EE hex color code
.border{ border:3px solid : #BA72EE; }
My div border color
Outline hex color #BA72EE
.outline{ outline:2px solid #BA72EE; }
My text outline color #BA72EE
css #BA72EE Color code html chart

|

|
css Text shadow : #BA72EE color
.shadow{ text-shadow: 10px 10px 10px #BA72EE; }
My text shadow
Css box shadow : #BA72EE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#BA72EE; }
My box shadow
Css Gradient html color #BA72EE code
.gradient{ background-color:#BA72EE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#BA72EE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #BA72EE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #BA72EE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #BA72EE 0%, #00000C 100%); background-image:linear-gradient(180deg, #BA72EE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #BA72EE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#BA72EE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#BA72EE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #BA72EE Color code html values
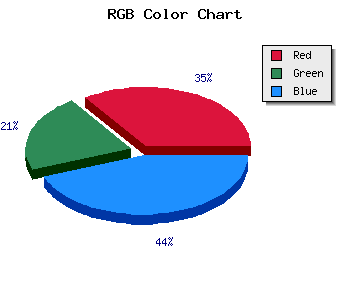
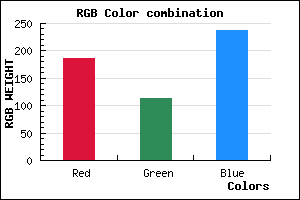
#BA72EE hex color code has red green and blue "RGB color" in the proportion of 72.94% red, 44.71% green and 93.33% blue.
RGB percentage values corresponding to this are 186, 114, 238.
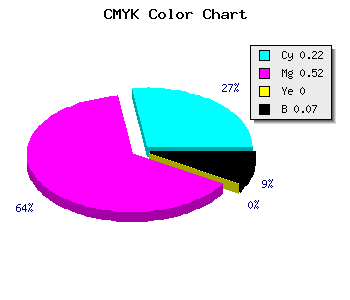
Html color #BA72EE has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #BA72EE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #BA72EE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #BA72EE Hex Color Conversion

|

|
CMYK Css #BA72EE Color code combination mixer
RGB Css #BA72EE Color Code Combination Mixer
Css #BA72EE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #BA72EE hex color
a{ color: #BA72EE; }
css h1,h2,h3,h4,h5,h6 : #BA72EE
h1,h2,h3,h4,h5,h6{ color: #BA72EE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 186,114,238 Text color with hexadecimal code
Text font color is Rgb (186,114,238)
color css codes
Luminosity of css #BA72EE hex color
- #0e0315 (918293) #0e0315
- #2b0844 (2820164) #2b0844
- #480e70 (4722288) #480e70
- #65139f (6624159) #65139f
- #8219cb (8526283) #8219cb
- #9c32e6 (10236646) #9c32e6
- #b15eec (11624172) #b15eec
- #c88df1 (13143537) #c88df1
- #ddb9f7 (14531063) #ddb9f7
- #f4e8fc (16050428) #f4e8fc
- lighter/Darker shades: Hex values:
- #BA72EE (186,114,238) #BA72EE
- #A859E9 (168,89,233) #A859E9
- #9640E4 (150,64,228) #9640E4
- #8427DF (132,39,223) #8427DF
- #720EDA (114,14,218) #720EDA
- #6000D5 (96,0,213) #6000D5
- #4E00D0 (78,0,208) #4E00D0
- #3C00CB (60,0,203) #3C00CB
- #2A00C6 (42,0,198) #2A00C6
- #1800C1 (24,0,193) #1800C1
- #0600BC (6,0,188) #0600BC
- #0000B7 (0,0,183) #0000B7
Color Shades of css #BA72EE hex color
Tints of css #BA72EE hex color
- Darker/lighter shades: Hex color values:
- #0000B7 (186,114,238) #0000B7
- #CC84FF (204,132,255) #CC84FF
- #DE96FF (222,150,255) #DE96FF
- #F0A8FF (240,168,255) #F0A8FF
- #FFBAFF (255,186,255) #FFBAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF