Rgb 185,72,222 to Css #B948DE Color code html values
Css B948DE Hex Color Code for rgb 185,72,222
Css Html color #B948DE Hex color conversions, schemes, palette, combination, mixer, to rgb 185,72,222 colour codes.
Div Background-color : #B948DE
.div{ background-color : #B948DE; }
html #B948DE color code
Text/Font color #B948DE
.text{ color : #B948DE; }
My text html color #B948DE hex color code
Border html color #B948DE hex color code
.border{ border:3px solid : #B948DE; }
My div border color
Outline hex color #B948DE
.outline{ outline:2px solid #B948DE; }
My text outline color #B948DE
css #B948DE Color code html chart

|

|
css Text shadow : #B948DE color
.shadow{ text-shadow: 10px 10px 10px #B948DE; }
My text shadow
Css box shadow : #B948DE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B948DE; }
My box shadow
Css Gradient html color #B948DE code
.gradient{ background-color:#B948DE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B948DE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B948DE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B948DE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B948DE 0%, #00000C 100%); background-image:linear-gradient(180deg, #B948DE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B948DE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B948DE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B948DE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B948DE Color code html values
#B948DE hex color code has red green and blue "RGB color" in the proportion of 72.55% red, 28.24% green and 87.06% blue.
RGB percentage values corresponding to this are 185, 72, 222.
Html color #B948DE has 0% cyan, 0% magenta, 0% yellow and 33% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B948DE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B948DE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B948DE Hex Color Conversion

|

|
CMYK Css #B948DE Color code combination mixer
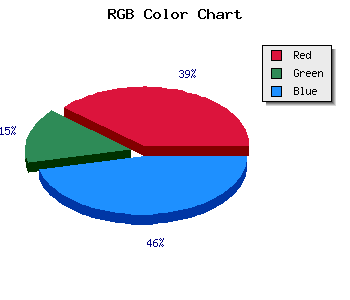
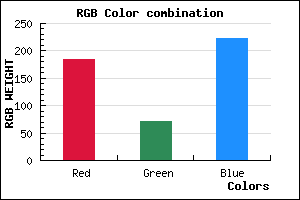
RGB Css #B948DE Color Code Combination Mixer
Css #B948DE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B948DE hex color
a{ color: #B948DE; }
css h1,h2,h3,h4,h5,h6 : #B948DE
h1,h2,h3,h4,h5,h6{ color: #B948DE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 185,72,222 Text color with hexadecimal code
Text font color is Rgb (185,72,222)
color css codes
Luminosity of css #B948DE hex color
- #100414 (1049620) #100414
- #330c40 (3345472) #330c40
- #55136b (5575531) #55136b
- #781b97 (7871383) #781b97
- #9a23c1 (10101697) #9a23c1
- #b43cdc (11812060) #b43cdc
- #c567e3 (12937187) #c567e3
- #d593eb (13997035) #d593eb
- #e6bdf3 (15121907) #e6bdf3
- #f7e9fb (16247291) #f7e9fb
- lighter/Darker shades: Hex values:
- #B948DE (185,72,222) #B948DE
- #A72FD9 (167,47,217) #A72FD9
- #9516D4 (149,22,212) #9516D4
- #8300CF (131,0,207) #8300CF
- #7100CA (113,0,202) #7100CA
- #5F00C5 (95,0,197) #5F00C5
- #4D00C0 (77,0,192) #4D00C0
- #3B00BB (59,0,187) #3B00BB
- #2900B6 (41,0,182) #2900B6
- #1700B1 (23,0,177) #1700B1
- #0500AC (5,0,172) #0500AC
- #0000A7 (0,0,167) #0000A7
Color Shades of css #B948DE hex color
Tints of css #B948DE hex color
- Darker/lighter shades: Hex color values:
- #0000A7 (185,72,222) #0000A7
- #CB5AF0 (203,90,240) #CB5AF0
- #DD6CFF (221,108,255) #DD6CFF
- #EF7EFF (239,126,255) #EF7EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF