Rgb 185,44,206 to Css #B92CCE Color code html values
Css B92CCE Hex Color Code for rgb 185,44,206
Css Html color #B92CCE Hex color conversions, schemes, palette, combination, mixer, to rgb 185,44,206 colour codes.
Div Background-color : #B92CCE
.div{ background-color : #B92CCE; }
html #B92CCE color code
Text/Font color #B92CCE
.text{ color : #B92CCE; }
My text html color #B92CCE hex color code
Border html color #B92CCE hex color code
.border{ border:3px solid : #B92CCE; }
My div border color
Outline hex color #B92CCE
.outline{ outline:2px solid #B92CCE; }
My text outline color #B92CCE
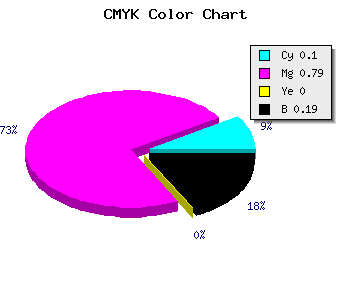
css #B92CCE Color code html chart

|

|
css Text shadow : #B92CCE color
.shadow{ text-shadow: 10px 10px 10px #B92CCE; }
My text shadow
Css box shadow : #B92CCE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B92CCE; }
My box shadow
Css Gradient html color #B92CCE code
.gradient{ background-color:#B92CCE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B92CCE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B92CCE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B92CCE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B92CCE 0%, #00000C 100%); background-image:linear-gradient(180deg, #B92CCE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B92CCE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B92CCE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B92CCE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B92CCE Color code html values
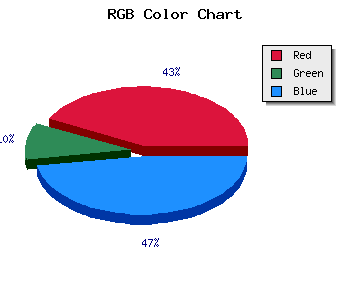
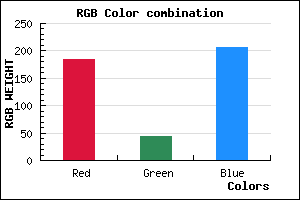
#B92CCE hex color code has red green and blue "RGB color" in the proportion of 72.55% red, 17.25% green and 80.78% blue.
RGB percentage values corresponding to this are 185, 44, 206.
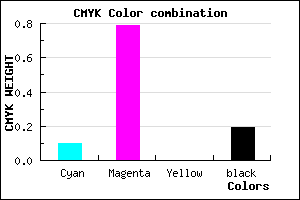
Html color #B92CCE has 0% cyan, 0% magenta, 0% yellow and 49% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B92CCE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B92CCE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B92CCE Hex Color Conversion

|

|
CMYK Css #B92CCE Color code combination mixer
RGB Css #B92CCE Color Code Combination Mixer
Css #B92CCE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B92CCE hex color
a{ color: #B92CCE; }
css h1,h2,h3,h4,h5,h6 : #B92CCE
h1,h2,h3,h4,h5,h6{ color: #B92CCE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 185,44,206 Text color with hexadecimal code
Text font color is Rgb (185,44,206)
color css codes
Luminosity of css #B92CCE hex color
- #120414 (1180692) #120414
- #380d3f (3673407) #380d3f
- #5d1668 (6100584) #5d1668
- #841f93 (8658835) #841f93
- #a928bc (11086012) #a928bc
- #c342d6 (12796630) #c342d6
- #d06bdf (13659103) #d06bdf
- #de96e8 (14587624) #de96e8
- #ebbff1 (15450097) #ebbff1
- #f8eafa (16313082) #f8eafa
- lighter/Darker shades: Hex values:
- #B92CCE (185,44,206) #B92CCE
- #A713C9 (167,19,201) #A713C9
- #9500C4 (149,0,196) #9500C4
- #8300BF (131,0,191) #8300BF
- #7100BA (113,0,186) #7100BA
- #5F00B5 (95,0,181) #5F00B5
- #4D00B0 (77,0,176) #4D00B0
- #3B00AB (59,0,171) #3B00AB
- #2900A6 (41,0,166) #2900A6
- #1700A1 (23,0,161) #1700A1
- #05009C (5,0,156) #05009C
- #000097 (0,0,151) #000097
Color Shades of css #B92CCE hex color
Tints of css #B92CCE hex color
- Darker/lighter shades: Hex color values:
- #000097 (185,44,206) #000097
- #CB3EE0 (203,62,224) #CB3EE0
- #DD50F2 (221,80,242) #DD50F2
- #EF62FF (239,98,255) #EF62FF
- #FF74FF (255,116,255) #FF74FF
- #FF86FF (255,134,255) #FF86FF
- #FF98FF (255,152,255) #FF98FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF