Rgb 185,42,186 to Css #B92ABA Color code html values
Css B92ABA Hex Color Code for rgb 185,42,186
Css Html color #B92ABA Hex color conversions, schemes, palette, combination, mixer, to rgb 185,42,186 colour codes.
Div Background-color : #B92ABA
.div{ background-color : #B92ABA; }
html #B92ABA color code
Text/Font color #B92ABA
.text{ color : #B92ABA; }
My text html color #B92ABA hex color code
Border html color #B92ABA hex color code
.border{ border:3px solid : #B92ABA; }
My div border color
Outline hex color #B92ABA
.outline{ outline:2px solid #B92ABA; }
My text outline color #B92ABA
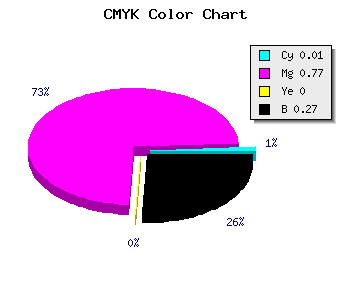
css #B92ABA Color code html chart

|

|
css Text shadow : #B92ABA color
.shadow{ text-shadow: 10px 10px 10px #B92ABA; }
My text shadow
Css box shadow : #B92ABA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B92ABA; }
My box shadow
Css Gradient html color #B92ABA code
.gradient{ background-color:#B92ABA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B92ABA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B92ABA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B92ABA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B92ABA 0%, #00000C 100%); background-image:linear-gradient(180deg, #B92ABA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B92ABA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B92ABA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B92ABA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B92ABA Color code html values
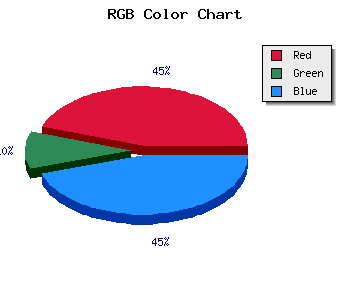
#B92ABA hex color code has red green and blue "RGB color" in the proportion of 72.55% red, 16.47% green and 72.94% blue.
RGB percentage values corresponding to this are 185, 42, 186.
Html color #B92ABA has 0% cyan, 0% magenta, 0% yellow and 69% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B92ABA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B92ABA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B92ABA Hex Color Conversion

|

|
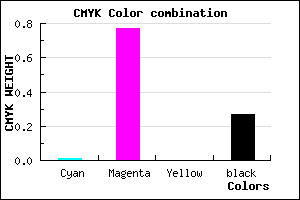
CMYK Css #B92ABA Color code combination mixer
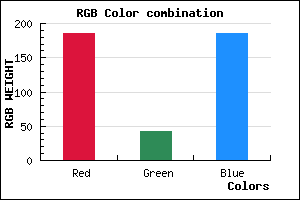
RGB Css #B92ABA Color Code Combination Mixer
Css #B92ABA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B92ABA hex color
a{ color: #B92ABA; }
css h1,h2,h3,h4,h5,h6 : #B92ABA
h1,h2,h3,h4,h5,h6{ color: #B92ABA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 185,42,186 Text color with hexadecimal code
Text font color is Rgb (185,42,186)
color css codes
Luminosity of css #B92ABA hex color
- #130414 (1246228) #130414
- #3d0e3e (4001342) #3d0e3e
- #661767 (6690663) #661767
- #902191 (9445777) #902191
- #b82aba (12069562) #b82aba
- #d343d5 (13845461) #d343d5
- #dc6cde (14445790) #dc6cde
- #e697e7 (15112167) #e697e7
- #f0bff1 (15777777) #f0bff1
- #faeafa (16444154) #faeafa
- lighter/Darker shades: Hex values:
- #B92ABA (185,42,186) #B92ABA
- #A711B5 (167,17,181) #A711B5
- #9500B0 (149,0,176) #9500B0
- #8300AB (131,0,171) #8300AB
- #7100A6 (113,0,166) #7100A6
- #5F00A1 (95,0,161) #5F00A1
- #4D009C (77,0,156) #4D009C
- #3B0097 (59,0,151) #3B0097
- #290092 (41,0,146) #290092
- #17008D (23,0,141) #17008D
- #050088 (5,0,136) #050088
- #000083 (0,0,131) #000083
Color Shades of css #B92ABA hex color
Tints of css #B92ABA hex color
- Darker/lighter shades: Hex color values:
- #000083 (185,42,186) #000083
- #CB3CCC (203,60,204) #CB3CCC
- #DD4EDE (221,78,222) #DD4EDE
- #EF60F0 (239,96,240) #EF60F0
- #FF72FF (255,114,255) #FF72FF
- #FF84FF (255,132,255) #FF84FF
- #FF96FF (255,150,255) #FF96FF
- #FFA8FF (255,168,255) #FFA8FF
- #FFBAFF (255,186,255) #FFBAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF