Rgb 185,128,240 to Css #B980F0 Color code html values
Css B980F0 Hex Color Code for rgb 185,128,240
Css Html color #B980F0 Hex color conversions, schemes, palette, combination, mixer, to rgb 185,128,240 colour codes.
Div Background-color : #B980F0
.div{ background-color : #B980F0; }
html #B980F0 color code
Text/Font color #B980F0
.text{ color : #B980F0; }
My text html color #B980F0 hex color code
Border html color #B980F0 hex color code
.border{ border:3px solid : #B980F0; }
My div border color
Outline hex color #B980F0
.outline{ outline:2px solid #B980F0; }
My text outline color #B980F0
css #B980F0 Color code html chart

|

|
css Text shadow : #B980F0 color
.shadow{ text-shadow: 10px 10px 10px #B980F0; }
My text shadow
Css box shadow : #B980F0 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B980F0; }
My box shadow
Css Gradient html color #B980F0 code
.gradient{ background-color:#B980F0; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B980F0, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B980F0 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B980F0 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B980F0 0%, #00000C 100%); background-image:linear-gradient(180deg, #B980F0 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B980F0 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B980F0), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B980F0; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B980F0 Color code html values
#B980F0 hex color code has red green and blue "RGB color" in the proportion of 72.55% red, 50.2% green and 94.12% blue.
RGB percentage values corresponding to this are 185, 128, 240.
Html color #B980F0 has 0% cyan, 0% magenta, 0% yellow and 15% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B980F0 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B980F0 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B980F0 Hex Color Conversion

|

|
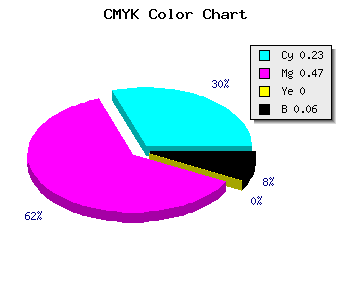
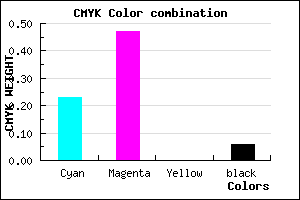
CMYK Css #B980F0 Color code combination mixer
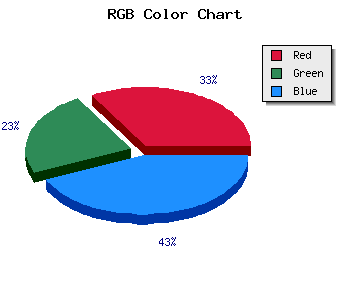
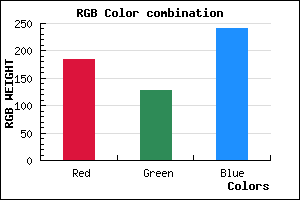
RGB Css #B980F0 Color Code Combination Mixer
Css #B980F0 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B980F0 hex color
a{ color: #B980F0; }
css h1,h2,h3,h4,h5,h6 : #B980F0
h1,h2,h3,h4,h5,h6{ color: #B980F0;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 185,128,240 Text color with hexadecimal code
Text font color is Rgb (185,128,240)
color css codes
Luminosity of css #B980F0 hex color
- #0c0315 (787221) #0c0315
- #270844 (2558020) #270844
- #410d71 (4263281) #410d71
- #5b139f (5968799) #5b139f
- #7518cc (7674060) #7518cc
- #8f31e7 (9384423) #8f31e7
- #a85eec (11034348) #a85eec
- #c18df1 (12684785) #c18df1
- #d9b9f7 (14268919) #d9b9f7
- #f2e8fc (15919356) #f2e8fc
- lighter/Darker shades: Hex values:
- #B980F0 (185,128,240) #B980F0
- #A767EB (167,103,235) #A767EB
- #954EE6 (149,78,230) #954EE6
- #8335E1 (131,53,225) #8335E1
- #711CDC (113,28,220) #711CDC
- #5F03D7 (95,3,215) #5F03D7
- #4D00D2 (77,0,210) #4D00D2
- #3B00CD (59,0,205) #3B00CD
- #2900C8 (41,0,200) #2900C8
- #1700C3 (23,0,195) #1700C3
- #0500BE (5,0,190) #0500BE
- #0000B9 (0,0,185) #0000B9
Color Shades of css #B980F0 hex color
Tints of css #B980F0 hex color
- Darker/lighter shades: Hex color values:
- #0000B9 (185,128,240) #0000B9
- #CB92FF (203,146,255) #CB92FF
- #DDA4FF (221,164,255) #DDA4FF
- #EFB6FF (239,182,255) #EFB6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF