Rgb 185,124,250 to Css #B97CFA Color code html values
Css B97CFA Hex Color Code for rgb 185,124,250
Css Html color #B97CFA Hex color conversions, schemes, palette, combination, mixer, to rgb 185,124,250 colour codes.
Div Background-color : #B97CFA
.div{ background-color : #B97CFA; }
html #B97CFA color code
Text/Font color #B97CFA
.text{ color : #B97CFA; }
My text html color #B97CFA hex color code
Border html color #B97CFA hex color code
.border{ border:3px solid : #B97CFA; }
My div border color
Outline hex color #B97CFA
.outline{ outline:2px solid #B97CFA; }
My text outline color #B97CFA
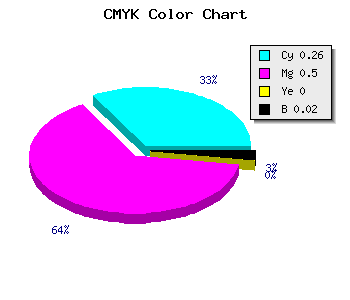
css #B97CFA Color code html chart

|

|
css Text shadow : #B97CFA color
.shadow{ text-shadow: 10px 10px 10px #B97CFA; }
My text shadow
Css box shadow : #B97CFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B97CFA; }
My box shadow
Css Gradient html color #B97CFA code
.gradient{ background-color:#B97CFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B97CFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B97CFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B97CFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B97CFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #B97CFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B97CFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B97CFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B97CFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B97CFA Color code html values
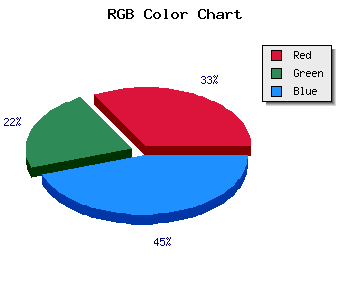
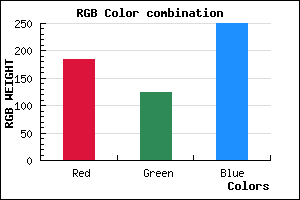
#B97CFA hex color code has red green and blue "RGB color" in the proportion of 72.55% red, 48.63% green and 98.04% blue.
RGB percentage values corresponding to this are 185, 124, 250.
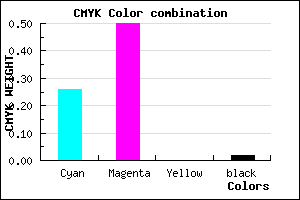
Html color #B97CFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B97CFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B97CFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B97CFA Hex Color Conversion

|

|
CMYK Css #B97CFA Color code combination mixer
RGB Css #B97CFA Color Code Combination Mixer
Css #B97CFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B97CFA hex color
a{ color: #B97CFA; }
css h1,h2,h3,h4,h5,h6 : #B97CFA
h1,h2,h3,h4,h5,h6{ color: #B97CFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 185,124,250 Text color with hexadecimal code
Text font color is Rgb (185,124,250)
color css codes
Luminosity of css #B97CFA hex color
- #0c0117 (786711) #0c0117
- #260349 (2491209) #260349
- #3e0579 (4064633) #3e0579
- #5807ab (5769131) #5807ab
- #7108dc (7407836) #7108dc
- #8b22f6 (9118454) #8b22f6
- #a452f8 (10769144) #a452f8
- #be84fa (12485882) #be84fa
- #d8b4fc (14202108) #d8b4fc
- #f2e6fe (15918846) #f2e6fe
- lighter/Darker shades: Hex values:
- #B97CFA (185,124,250) #B97CFA
- #A763F5 (167,99,245) #A763F5
- #954AF0 (149,74,240) #954AF0
- #8331EB (131,49,235) #8331EB
- #7118E6 (113,24,230) #7118E6
- #5F00E1 (95,0,225) #5F00E1
- #4D00DC (77,0,220) #4D00DC
- #3B00D7 (59,0,215) #3B00D7
- #2900D2 (41,0,210) #2900D2
- #1700CD (23,0,205) #1700CD
- #0500C8 (5,0,200) #0500C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #B97CFA hex color
Tints of css #B97CFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (185,124,250) #0000C3
- #CB8EFF (203,142,255) #CB8EFF
- #DDA0FF (221,160,255) #DDA0FF
- #EFB2FF (239,178,255) #EFB2FF
- #FFC4FF (255,196,255) #FFC4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF