Rgb 185,111,219 to Css #B96FDB Color code html values
Css B96FDB Hex Color Code for rgb 185,111,219
Css Html color #B96FDB Hex color conversions, schemes, palette, combination, mixer, to rgb 185,111,219 colour codes.
Div Background-color : #B96FDB
.div{ background-color : #B96FDB; }
html #B96FDB color code
Text/Font color #B96FDB
.text{ color : #B96FDB; }
My text html color #B96FDB hex color code
Border html color #B96FDB hex color code
.border{ border:3px solid : #B96FDB; }
My div border color
Outline hex color #B96FDB
.outline{ outline:2px solid #B96FDB; }
My text outline color #B96FDB
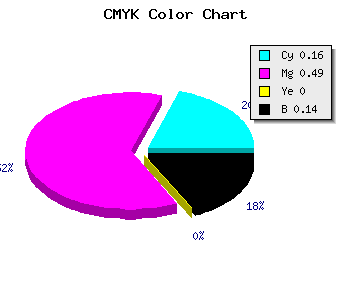
css #B96FDB Color code html chart

|

|
css Text shadow : #B96FDB color
.shadow{ text-shadow: 10px 10px 10px #B96FDB; }
My text shadow
Css box shadow : #B96FDB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B96FDB; }
My box shadow
Css Gradient html color #B96FDB code
.gradient{ background-color:#B96FDB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B96FDB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B96FDB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B96FDB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B96FDB 0%, #00000C 100%); background-image:linear-gradient(180deg, #B96FDB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B96FDB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B96FDB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B96FDB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B96FDB Color code html values
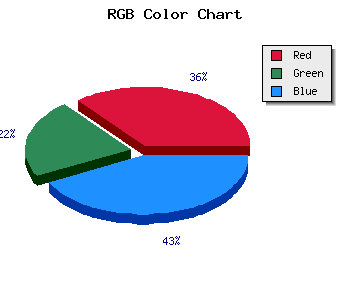
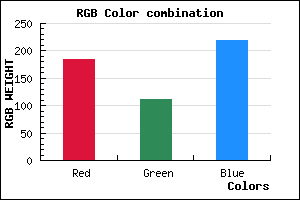
#B96FDB hex color code has red green and blue "RGB color" in the proportion of 72.55% red, 43.53% green and 85.88% blue.
RGB percentage values corresponding to this are 185, 111, 219.
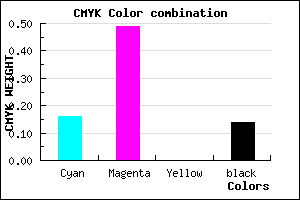
Html color #B96FDB has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B96FDB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B96FDB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B96FDB Hex Color Conversion

|

|
CMYK Css #B96FDB Color code combination mixer
RGB Css #B96FDB Color Code Combination Mixer
Css #B96FDB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B96FDB hex color
a{ color: #B96FDB; }
css h1,h2,h3,h4,h5,h6 : #B96FDB
h1,h2,h3,h4,h5,h6{ color: #B96FDB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 185,111,219 Text color with hexadecimal code
Text font color is Rgb (185,111,219)
color css codes
Luminosity of css #B96FDB hex color
- #0f0513 (984339) #0f0513
- #2e0f3d (3018557) #2e0f3d
- #4d1965 (5052773) #4d1965
- #6c248e (7087246) #6c248e
- #8b2eb6 (9121462) #8b2eb6
- #a547d1 (10831825) #a547d1
- #b96fdb (12152795) #b96fdb
- #cd99e5 (13474277) #cd99e5
- #e1c1ef (14795247) #e1c1ef
- #f5eafa (16116474) #f5eafa
- lighter/Darker shades: Hex values:
- #B96FDB (185,111,219) #B96FDB
- #A756D6 (167,86,214) #A756D6
- #953DD1 (149,61,209) #953DD1
- #8324CC (131,36,204) #8324CC
- #710BC7 (113,11,199) #710BC7
- #5F00C2 (95,0,194) #5F00C2
- #4D00BD (77,0,189) #4D00BD
- #3B00B8 (59,0,184) #3B00B8
- #2900B3 (41,0,179) #2900B3
- #1700AE (23,0,174) #1700AE
- #0500A9 (5,0,169) #0500A9
- #0000A4 (0,0,164) #0000A4
Color Shades of css #B96FDB hex color
Tints of css #B96FDB hex color
- Darker/lighter shades: Hex color values:
- #0000A4 (185,111,219) #0000A4
- #CB81ED (203,129,237) #CB81ED
- #DD93FF (221,147,255) #DD93FF
- #EFA5FF (239,165,255) #EFA5FF
- #FFB7FF (255,183,255) #FFB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF