Rgb 185,106,252 to Css #B96AFC Color code html values
Css B96AFC Hex Color Code for rgb 185,106,252
Css Html color #B96AFC Hex color conversions, schemes, palette, combination, mixer, to rgb 185,106,252 colour codes.
Div Background-color : #B96AFC
.div{ background-color : #B96AFC; }
html #B96AFC color code
Text/Font color #B96AFC
.text{ color : #B96AFC; }
My text html color #B96AFC hex color code
Border html color #B96AFC hex color code
.border{ border:3px solid : #B96AFC; }
My div border color
Outline hex color #B96AFC
.outline{ outline:2px solid #B96AFC; }
My text outline color #B96AFC
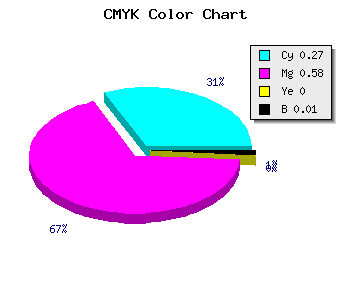
css #B96AFC Color code html chart

|

|
css Text shadow : #B96AFC color
.shadow{ text-shadow: 10px 10px 10px #B96AFC; }
My text shadow
Css box shadow : #B96AFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B96AFC; }
My box shadow
Css Gradient html color #B96AFC code
.gradient{ background-color:#B96AFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B96AFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B96AFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B96AFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B96AFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #B96AFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B96AFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B96AFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B96AFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B96AFC Color code html values
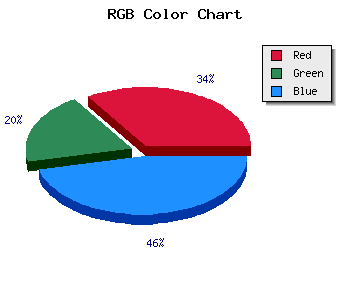
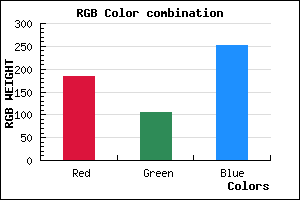
#B96AFC hex color code has red green and blue "RGB color" in the proportion of 72.55% red, 41.57% green and 98.82% blue.
RGB percentage values corresponding to this are 185, 106, 252.
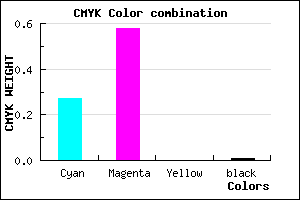
Html color #B96AFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B96AFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B96AFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B96AFC Hex Color Conversion

|

|
CMYK Css #B96AFC Color code combination mixer
RGB Css #B96AFC Color Code Combination Mixer
Css #B96AFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B96AFC hex color
a{ color: #B96AFC; }
css h1,h2,h3,h4,h5,h6 : #B96AFC
h1,h2,h3,h4,h5,h6{ color: #B96AFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 185,106,252 Text color with hexadecimal code
Text font color is Rgb (185,106,252)
color css codes
Luminosity of css #B96AFC hex color
- #0d0018 (851992) #0d0018
- #29014b (2687307) #29014b
- #44027c (4457084) #44027c
- #6003af (6292399) #6003af
- #7b04e0 (8062176) #7b04e0
- #951efa (9772794) #951efa
- #ac4ffb (11292667) #ac4ffb
- #c482fc (12878588) #c482fc
- #dbb3fd (14398461) #dbb3fd
- #f3e6fe (15984382) #f3e6fe
- lighter/Darker shades: Hex values:
- #B96AFC (185,106,252) #B96AFC
- #A751F7 (167,81,247) #A751F7
- #9538F2 (149,56,242) #9538F2
- #831FED (131,31,237) #831FED
- #7106E8 (113,6,232) #7106E8
- #5F00E3 (95,0,227) #5F00E3
- #4D00DE (77,0,222) #4D00DE
- #3B00D9 (59,0,217) #3B00D9
- #2900D4 (41,0,212) #2900D4
- #1700CF (23,0,207) #1700CF
- #0500CA (5,0,202) #0500CA
- #0000C5 (0,0,197) #0000C5
Color Shades of css #B96AFC hex color
Tints of css #B96AFC hex color
- Darker/lighter shades: Hex color values:
- #0000C5 (185,106,252) #0000C5
- #CB7CFF (203,124,255) #CB7CFF
- #DD8EFF (221,142,255) #DD8EFF
- #EFA0FF (239,160,255) #EFA0FF
- #FFB2FF (255,178,255) #FFB2FF
- #FFC4FF (255,196,255) #FFC4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF