Rgb 185,105,237 to Css #B969ED Color code html values
Css B969ED Hex Color Code for rgb 185,105,237
Css Html color #B969ED Hex color conversions, schemes, palette, combination, mixer, to rgb 185,105,237 colour codes.
Div Background-color : #B969ED
.div{ background-color : #B969ED; }
html #B969ED color code
Text/Font color #B969ED
.text{ color : #B969ED; }
My text html color #B969ED hex color code
Border html color #B969ED hex color code
.border{ border:3px solid : #B969ED; }
My div border color
Outline hex color #B969ED
.outline{ outline:2px solid #B969ED; }
My text outline color #B969ED
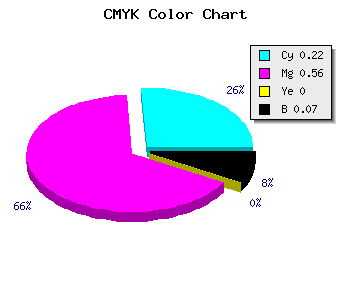
css #B969ED Color code html chart

|

|
css Text shadow : #B969ED color
.shadow{ text-shadow: 10px 10px 10px #B969ED; }
My text shadow
Css box shadow : #B969ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B969ED; }
My box shadow
Css Gradient html color #B969ED code
.gradient{ background-color:#B969ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B969ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B969ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B969ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B969ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #B969ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B969ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B969ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B969ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B969ED Color code html values
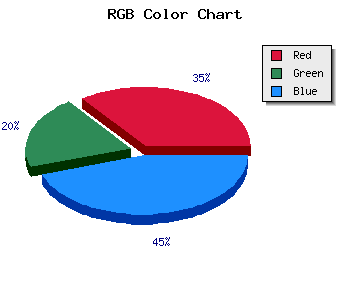
#B969ED hex color code has red green and blue "RGB color" in the proportion of 72.55% red, 41.18% green and 92.94% blue.
RGB percentage values corresponding to this are 185, 105, 237.
Html color #B969ED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B969ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B969ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B969ED Hex Color Conversion

|

|
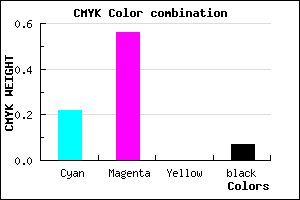
CMYK Css #B969ED Color code combination mixer
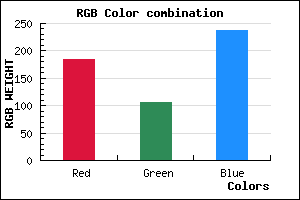
RGB Css #B969ED Color Code Combination Mixer
Css #B969ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B969ED hex color
a{ color: #B969ED; }
css h1,h2,h3,h4,h5,h6 : #B969ED
h1,h2,h3,h4,h5,h6{ color: #B969ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 185,105,237 Text color with hexadecimal code
Text font color is Rgb (185,105,237)
color css codes
Luminosity of css #B969ED hex color
- #0e0315 (918293) #0e0315
- #2d0844 (2951236) #2d0844
- #4a0e70 (4853360) #4a0e70
- #69139f (6886303) #69139f
- #8619cb (8788427) #8619cb
- #a032e6 (10498790) #a032e6
- #b55eec (11886316) #b55eec
- #ca8df1 (13274609) #ca8df1
- #dfb9f7 (14662135) #dfb9f7
- #f4e8fc (16050428) #f4e8fc
- lighter/Darker shades: Hex values:
- #B969ED (185,105,237) #B969ED
- #A750E8 (167,80,232) #A750E8
- #9537E3 (149,55,227) #9537E3
- #831EDE (131,30,222) #831EDE
- #7105D9 (113,5,217) #7105D9
- #5F00D4 (95,0,212) #5F00D4
- #4D00CF (77,0,207) #4D00CF
- #3B00CA (59,0,202) #3B00CA
- #2900C5 (41,0,197) #2900C5
- #1700C0 (23,0,192) #1700C0
- #0500BB (5,0,187) #0500BB
- #0000B6 (0,0,182) #0000B6
Color Shades of css #B969ED hex color
Tints of css #B969ED hex color
- Darker/lighter shades: Hex color values:
- #0000B6 (185,105,237) #0000B6
- #CB7BFF (203,123,255) #CB7BFF
- #DD8DFF (221,141,255) #DD8DFF
- #EF9FFF (239,159,255) #EF9FFF
- #FFB1FF (255,177,255) #FFB1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF