Rgb 184,96,174 to Css #B860AE Color code html values
Css B860AE Hex Color Code for rgb 184,96,174
Css Html color #B860AE Hex color conversions, schemes, palette, combination, mixer, to rgb 184,96,174 colour codes.
Div Background-color : #B860AE
.div{ background-color : #B860AE; }
html #B860AE color code
Text/Font color #B860AE
.text{ color : #B860AE; }
My text html color #B860AE hex color code
Border html color #B860AE hex color code
.border{ border:3px solid : #B860AE; }
My div border color
Outline hex color #B860AE
.outline{ outline:2px solid #B860AE; }
My text outline color #B860AE
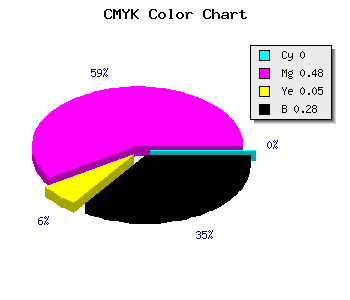
css #B860AE Color code html chart

|

|
css Text shadow : #B860AE color
.shadow{ text-shadow: 10px 10px 10px #B860AE; }
My text shadow
Css box shadow : #B860AE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B860AE; }
My box shadow
Css Gradient html color #B860AE code
.gradient{ background-color:#B860AE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B860AE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B860AE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B860AE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B860AE 0%, #00000C 100%); background-image:linear-gradient(180deg, #B860AE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B860AE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B860AE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B860AE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B860AE Color code html values
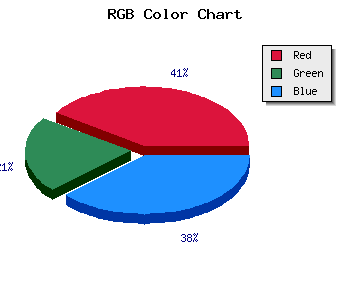
#B860AE hex color code has red green and blue "RGB color" in the proportion of 72.16% red, 37.65% green and 68.24% blue.
RGB percentage values corresponding to this are 184, 96, 174.
Html color #B860AE has 0% cyan, 0% magenta, 0% yellow and 71% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B860AE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B860AE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B860AE Hex Color Conversion

|

|
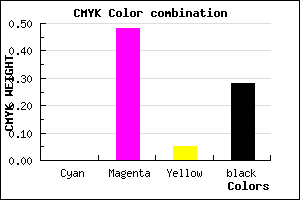
CMYK Css #B860AE Color code combination mixer
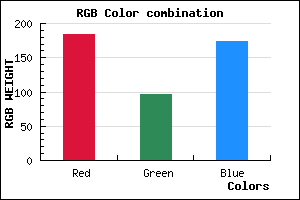
RGB Css #B860AE Color Code Combination Mixer
Css #B860AE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B860AE hex color
a{ color: #B860AE; }
css h1,h2,h3,h4,h5,h6 : #B860AE
h1,h2,h3,h4,h5,h6{ color: #B860AE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 184,96,174 Text color with hexadecimal code
Text font color is Rgb (184,96,174)
color css codes
Luminosity of css #B860AE hex color
- #11070f (1115919) #11070f
- #351731 (3479345) #351731
- #572751 (5711697) #572751
- #7b3772 (8075122) #7b3772
- #9e4692 (10372754) #9e4692
- #b860ad (12083373) #b860ad
- #c882bf (13140671) #c882bf
- #d8a6d1 (14198481) #d8a6d1
- #e7c9e3 (15190499) #e7c9e3
- #f7edf6 (16248310) #f7edf6
- lighter/Darker shades: Hex values:
- #B860AE (184,96,174) #B860AE
- #A647A9 (166,71,169) #A647A9
- #942EA4 (148,46,164) #942EA4
- #82159F (130,21,159) #82159F
- #70009A (112,0,154) #70009A
- #5E0095 (94,0,149) #5E0095
- #4C0090 (76,0,144) #4C0090
- #3A008B (58,0,139) #3A008B
- #280086 (40,0,134) #280086
- #160081 (22,0,129) #160081
- #04007C (4,0,124) #04007C
- #000077 (0,0,119) #000077
Color Shades of css #B860AE hex color
Tints of css #B860AE hex color
- Darker/lighter shades: Hex color values:
- #000077 (184,96,174) #000077
- #CA72C0 (202,114,192) #CA72C0
- #DC84D2 (220,132,210) #DC84D2
- #EE96E4 (238,150,228) #EE96E4
- #FFA8F6 (255,168,246) #FFA8F6
- #FFBAFF (255,186,255) #FFBAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF