Rgb 184,93,187 to Css #B85DBB Color code html values
Css B85DBB Hex Color Code for rgb 184,93,187
Css Html color #B85DBB Hex color conversions, schemes, palette, combination, mixer, to rgb 184,93,187 colour codes.
Div Background-color : #B85DBB
.div{ background-color : #B85DBB; }
html #B85DBB color code
Text/Font color #B85DBB
.text{ color : #B85DBB; }
My text html color #B85DBB hex color code
Border html color #B85DBB hex color code
.border{ border:3px solid : #B85DBB; }
My div border color
Outline hex color #B85DBB
.outline{ outline:2px solid #B85DBB; }
My text outline color #B85DBB
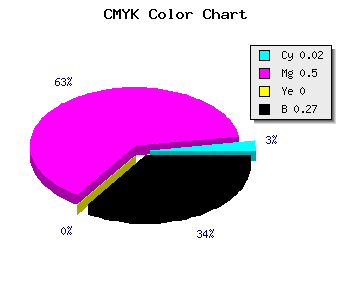
css #B85DBB Color code html chart

|

|
css Text shadow : #B85DBB color
.shadow{ text-shadow: 10px 10px 10px #B85DBB; }
My text shadow
Css box shadow : #B85DBB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B85DBB; }
My box shadow
Css Gradient html color #B85DBB code
.gradient{ background-color:#B85DBB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B85DBB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B85DBB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B85DBB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B85DBB 0%, #00000C 100%); background-image:linear-gradient(180deg, #B85DBB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B85DBB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B85DBB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B85DBB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B85DBB Color code html values
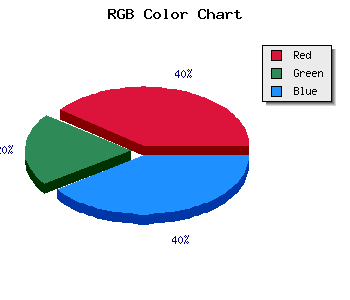
#B85DBB hex color code has red green and blue "RGB color" in the proportion of 72.16% red, 36.47% green and 73.33% blue.
RGB percentage values corresponding to this are 184, 93, 187.
Html color #B85DBB has 0% cyan, 0% magenta, 0% yellow and 68% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B85DBB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B85DBB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B85DBB Hex Color Conversion

|

|
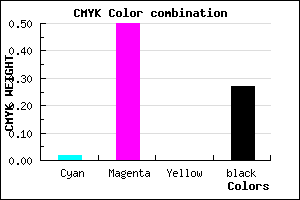
CMYK Css #B85DBB Color code combination mixer
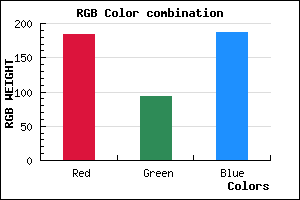
RGB Css #B85DBB Color Code Combination Mixer
Css #B85DBB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B85DBB hex color
a{ color: #B85DBB; }
css h1,h2,h3,h4,h5,h6 : #B85DBB
h1,h2,h3,h4,h5,h6{ color: #B85DBB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 184,93,187 Text color with hexadecimal code
Text font color is Rgb (184,93,187)
color css codes
Luminosity of css #B85DBB hex color
- #110711 (1115921) #110711
- #341735 (3413813) #341735
- #572559 (5711193) #572559
- #7b357d (8074621) #7b357d
- #9d44a0 (10306720) #9d44a0
- #b85dbb (12082619) #b85dbb
- #c780ca (13074634) #c780ca
- #d7a5d9 (14132697) #d7a5d9
- #e7c8e8 (15190248) #e7c8e8
- #f7edf7 (16248311) #f7edf7
- lighter/Darker shades: Hex values:
- #B85DBB (184,93,187) #B85DBB
- #A644B6 (166,68,182) #A644B6
- #942BB1 (148,43,177) #942BB1
- #8212AC (130,18,172) #8212AC
- #7000A7 (112,0,167) #7000A7
- #5E00A2 (94,0,162) #5E00A2
- #4C009D (76,0,157) #4C009D
- #3A0098 (58,0,152) #3A0098
- #280093 (40,0,147) #280093
- #16008E (22,0,142) #16008E
- #040089 (4,0,137) #040089
- #000084 (0,0,132) #000084
Color Shades of css #B85DBB hex color
Tints of css #B85DBB hex color
- Darker/lighter shades: Hex color values:
- #000084 (184,93,187) #000084
- #CA6FCD (202,111,205) #CA6FCD
- #DC81DF (220,129,223) #DC81DF
- #EE93F1 (238,147,241) #EE93F1
- #FFA5FF (255,165,255) #FFA5FF
- #FFB7FF (255,183,255) #FFB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF