Rgb 184,90,255 to Css #B85AFF Color code html values
Css B85AFF Hex Color Code for rgb 184,90,255
Css Html color #B85AFF Hex color conversions, schemes, palette, combination, mixer, to rgb 184,90,255 colour codes.
Div Background-color : #B85AFF
.div{ background-color : #B85AFF; }
html #B85AFF color code
Text/Font color #B85AFF
.text{ color : #B85AFF; }
My text html color #B85AFF hex color code
Border html color #B85AFF hex color code
.border{ border:3px solid : #B85AFF; }
My div border color
Outline hex color #B85AFF
.outline{ outline:2px solid #B85AFF; }
My text outline color #B85AFF
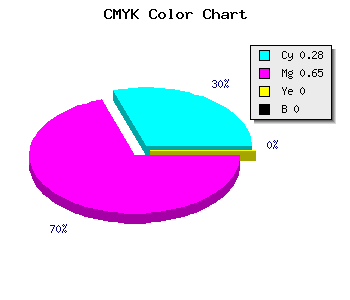
css #B85AFF Color code html chart

|

|
css Text shadow : #B85AFF color
.shadow{ text-shadow: 10px 10px 10px #B85AFF; }
My text shadow
Css box shadow : #B85AFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B85AFF; }
My box shadow
Css Gradient html color #B85AFF code
.gradient{ background-color:#B85AFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B85AFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B85AFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B85AFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B85AFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #B85AFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B85AFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B85AFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B85AFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B85AFF Color code html values
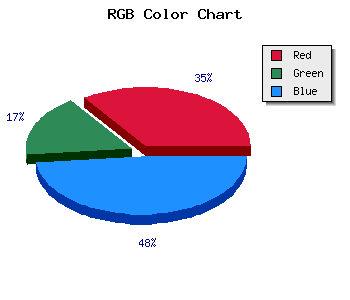
#B85AFF hex color code has red green and blue "RGB color" in the proportion of 72.16% red, 35.29% green and 100% blue.
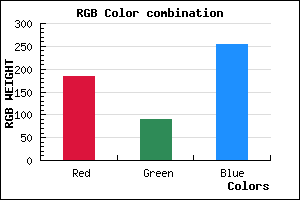
RGB percentage values corresponding to this are 184, 90, 255.
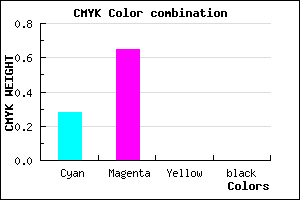
Html color #B85AFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B85AFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B85AFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B85AFF Hex Color Conversion

|

|
CMYK Css #B85AFF Color code combination mixer
RGB Css #B85AFF Color Code Combination Mixer
Css #B85AFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B85AFF hex color
a{ color: #B85AFF; }
css h1,h2,h3,h4,h5,h6 : #B85AFF
h1,h2,h3,h4,h5,h6{ color: #B85AFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 184,90,255 Text color with hexadecimal code
Text font color is Rgb (184,90,255)
color css codes
Luminosity of css #B85AFF hex color
- #0e0018 (917528) #0e0018
- #2b004c (2818124) #2b004c
- #47007e (4653182) #47007e
- #6500b2 (6619314) #6500b2
- #8100e4 (8454372) #8100e4
- #9b19ff (10164735) #9b19ff
- #b14bff (11619327) #b14bff
- #c77fff (13074431) #c77fff
- #ddb1ff (14529023) #ddb1ff
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #B85AFF (184,90,255) #B85AFF
- #A641FA (166,65,250) #A641FA
- #9428F5 (148,40,245) #9428F5
- #820FF0 (130,15,240) #820FF0
- #7000EB (112,0,235) #7000EB
- #5E00E6 (94,0,230) #5E00E6
- #4C00E1 (76,0,225) #4C00E1
- #3A00DC (58,0,220) #3A00DC
- #2800D7 (40,0,215) #2800D7
- #1600D2 (22,0,210) #1600D2
- #0400CD (4,0,205) #0400CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #B85AFF hex color
Tints of css #B85AFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (184,90,255) #0000C8
- #CA6CFF (202,108,255) #CA6CFF
- #DC7EFF (220,126,255) #DC7EFF
- #EE90FF (238,144,255) #EE90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF