Rgb 184,119,191 to Css #B877BF Color code html values
Css B877BF Hex Color Code for rgb 184,119,191
Css Html color #B877BF Hex color conversions, schemes, palette, combination, mixer, to rgb 184,119,191 colour codes.
Div Background-color : #B877BF
.div{ background-color : #B877BF; }
html #B877BF color code
Text/Font color #B877BF
.text{ color : #B877BF; }
My text html color #B877BF hex color code
Border html color #B877BF hex color code
.border{ border:3px solid : #B877BF; }
My div border color
Outline hex color #B877BF
.outline{ outline:2px solid #B877BF; }
My text outline color #B877BF
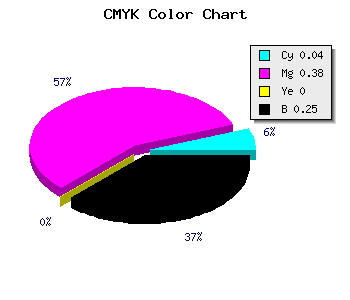
css #B877BF Color code html chart

|

|
css Text shadow : #B877BF color
.shadow{ text-shadow: 10px 10px 10px #B877BF; }
My text shadow
Css box shadow : #B877BF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B877BF; }
My box shadow
Css Gradient html color #B877BF code
.gradient{ background-color:#B877BF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B877BF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B877BF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B877BF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B877BF 0%, #00000C 100%); background-image:linear-gradient(180deg, #B877BF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B877BF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B877BF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B877BF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B877BF Color code html values
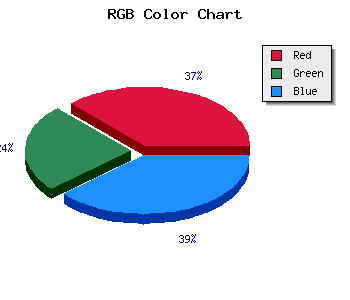
#B877BF hex color code has red green and blue "RGB color" in the proportion of 72.16% red, 46.67% green and 74.9% blue.
RGB percentage values corresponding to this are 184, 119, 191.
Html color #B877BF has 0% cyan, 0% magenta, 0% yellow and 64% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B877BF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B877BF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B877BF Hex Color Conversion

|

|
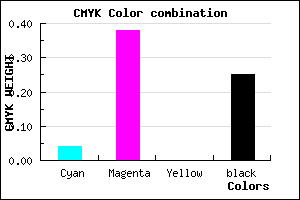
CMYK Css #B877BF Color code combination mixer
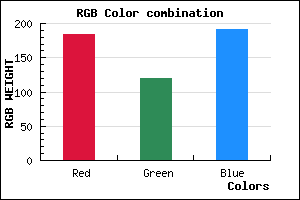
RGB Css #B877BF Color Code Combination Mixer
Css #B877BF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B877BF hex color
a{ color: #B877BF; }
css h1,h2,h3,h4,h5,h6 : #B877BF
h1,h2,h3,h4,h5,h6{ color: #B877BF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 184,119,191 Text color with hexadecimal code
Text font color is Rgb (184,119,191)
color css codes
Luminosity of css #B877BF hex color
- #0f0810 (985104) #0f0810
- #311834 (3217460) #311834
- #512856 (5318742) #512856
- #723979 (7485817) #723979
- #92499b (9587099) #92499b
- #ad63b5 (11363253) #ad63b5
- #bf85c5 (12551621) #bf85c5
- #d1a8d6 (13740246) #d1a8d6
- #e3cae6 (14928614) #e3cae6
- #f6edf7 (16182775) #f6edf7
- lighter/Darker shades: Hex values:
- #B877BF (184,119,191) #B877BF
- #A65EBA (166,94,186) #A65EBA
- #9445B5 (148,69,181) #9445B5
- #822CB0 (130,44,176) #822CB0
- #7013AB (112,19,171) #7013AB
- #5E00A6 (94,0,166) #5E00A6
- #4C00A1 (76,0,161) #4C00A1
- #3A009C (58,0,156) #3A009C
- #280097 (40,0,151) #280097
- #160092 (22,0,146) #160092
- #04008D (4,0,141) #04008D
- #000088 (0,0,136) #000088
Color Shades of css #B877BF hex color
Tints of css #B877BF hex color
- Darker/lighter shades: Hex color values:
- #000088 (184,119,191) #000088
- #CA89D1 (202,137,209) #CA89D1
- #DC9BE3 (220,155,227) #DC9BE3
- #EEADF5 (238,173,245) #EEADF5
- #FFBFFF (255,191,255) #FFBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF