Rgb 183,97,219 to Css #B761DB Color code html values
Css B761DB Hex Color Code for rgb 183,97,219
Css Html color #B761DB Hex color conversions, schemes, palette, combination, mixer, to rgb 183,97,219 colour codes.
Div Background-color : #B761DB
.div{ background-color : #B761DB; }
html #B761DB color code
Text/Font color #B761DB
.text{ color : #B761DB; }
My text html color #B761DB hex color code
Border html color #B761DB hex color code
.border{ border:3px solid : #B761DB; }
My div border color
Outline hex color #B761DB
.outline{ outline:2px solid #B761DB; }
My text outline color #B761DB
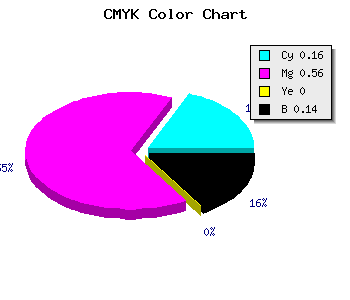
css #B761DB Color code html chart

|

|
css Text shadow : #B761DB color
.shadow{ text-shadow: 10px 10px 10px #B761DB; }
My text shadow
Css box shadow : #B761DB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B761DB; }
My box shadow
Css Gradient html color #B761DB code
.gradient{ background-color:#B761DB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B761DB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B761DB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B761DB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B761DB 0%, #00000C 100%); background-image:linear-gradient(180deg, #B761DB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B761DB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B761DB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B761DB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B761DB Color code html values
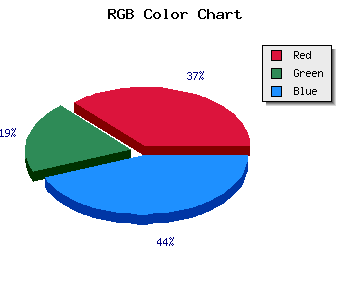
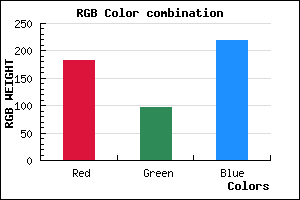
#B761DB hex color code has red green and blue "RGB color" in the proportion of 71.76% red, 38.04% green and 85.88% blue.
RGB percentage values corresponding to this are 183, 97, 219.
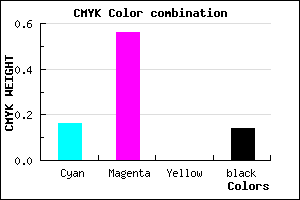
Html color #B761DB has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B761DB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B761DB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B761DB Hex Color Conversion

|

|
CMYK Css #B761DB Color code combination mixer
RGB Css #B761DB Color Code Combination Mixer
Css #B761DB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B761DB hex color
a{ color: #B761DB; }
css h1,h2,h3,h4,h5,h6 : #B761DB
h1,h2,h3,h4,h5,h6{ color: #B761DB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 183,97,219 Text color with hexadecimal code
Text font color is Rgb (183,97,219)
color css codes
Luminosity of css #B761DB hex color
- #0f0414 (984084) #0f0414
- #300e3e (3149374) #300e3e
- #4f1767 (5183335) #4f1767
- #702191 (7348625) #702191
- #8f2aba (9382586) #8f2aba
- #aa44d4 (11158740) #aa44d4
- #bc6ddd (12348893) #bc6ddd
- #d097e7 (13670375) #d097e7
- #e2c0f0 (14860528) #e2c0f0
- #f5eafa (16116474) #f5eafa
- lighter/Darker shades: Hex values:
- #B761DB (183,97,219) #B761DB
- #A548D6 (165,72,214) #A548D6
- #932FD1 (147,47,209) #932FD1
- #8116CC (129,22,204) #8116CC
- #6F00C7 (111,0,199) #6F00C7
- #5D00C2 (93,0,194) #5D00C2
- #4B00BD (75,0,189) #4B00BD
- #3900B8 (57,0,184) #3900B8
- #2700B3 (39,0,179) #2700B3
- #1500AE (21,0,174) #1500AE
- #0300A9 (3,0,169) #0300A9
- #0000A4 (0,0,164) #0000A4
Color Shades of css #B761DB hex color
Tints of css #B761DB hex color
- Darker/lighter shades: Hex color values:
- #0000A4 (183,97,219) #0000A4
- #C973ED (201,115,237) #C973ED
- #DB85FF (219,133,255) #DB85FF
- #ED97FF (237,151,255) #ED97FF
- #FFA9FF (255,169,255) #FFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF