Rgb 183,94,240 to Css #B75EF0 Color code html values
Css B75EF0 Hex Color Code for rgb 183,94,240
Css Html color #B75EF0 Hex color conversions, schemes, palette, combination, mixer, to rgb 183,94,240 colour codes.
Div Background-color : #B75EF0
.div{ background-color : #B75EF0; }
html #B75EF0 color code
Text/Font color #B75EF0
.text{ color : #B75EF0; }
My text html color #B75EF0 hex color code
Border html color #B75EF0 hex color code
.border{ border:3px solid : #B75EF0; }
My div border color
Outline hex color #B75EF0
.outline{ outline:2px solid #B75EF0; }
My text outline color #B75EF0
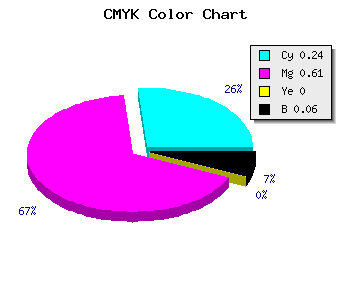
css #B75EF0 Color code html chart

|

|
css Text shadow : #B75EF0 color
.shadow{ text-shadow: 10px 10px 10px #B75EF0; }
My text shadow
Css box shadow : #B75EF0 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B75EF0; }
My box shadow
Css Gradient html color #B75EF0 code
.gradient{ background-color:#B75EF0; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B75EF0, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B75EF0 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B75EF0 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B75EF0 0%, #00000C 100%); background-image:linear-gradient(180deg, #B75EF0 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B75EF0 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B75EF0), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B75EF0; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B75EF0 Color code html values
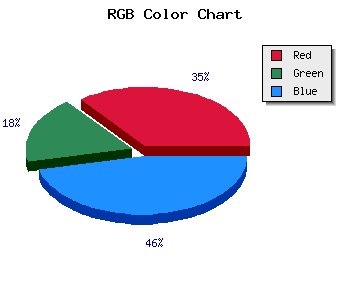
#B75EF0 hex color code has red green and blue "RGB color" in the proportion of 71.76% red, 36.86% green and 94.12% blue.
RGB percentage values corresponding to this are 183, 94, 240.
Html color #B75EF0 has 0% cyan, 0% magenta, 0% yellow and 15% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B75EF0 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B75EF0 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B75EF0 Hex Color Conversion

|

|
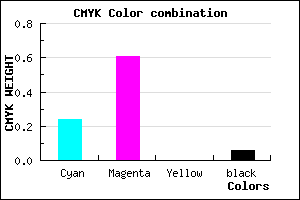
CMYK Css #B75EF0 Color code combination mixer
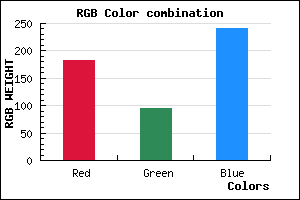
RGB Css #B75EF0 Color Code Combination Mixer
Css #B75EF0 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B75EF0 hex color
a{ color: #B75EF0; }
css h1,h2,h3,h4,h5,h6 : #B75EF0
h1,h2,h3,h4,h5,h6{ color: #B75EF0;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 183,94,240 Text color with hexadecimal code
Text font color is Rgb (183,94,240)
color css codes
Luminosity of css #B75EF0 hex color
- #0e0216 (918038) #0e0216
- #2d0646 (2950726) #2d0646
- #4b0b73 (4918131) #4b0b73
- #6a0fa3 (6950819) #6a0fa3
- #8713d1 (8852433) #8713d1
- #a12cec (10562796) #a12cec
- #b65af0 (11950832) #b65af0
- #cb8af4 (13339380) #cb8af4
- #dfb8f8 (14661880) #dfb8f8
- #f4e7fd (16050173) #f4e7fd
- lighter/Darker shades: Hex values:
- #B75EF0 (183,94,240) #B75EF0
- #A545EB (165,69,235) #A545EB
- #932CE6 (147,44,230) #932CE6
- #8113E1 (129,19,225) #8113E1
- #6F00DC (111,0,220) #6F00DC
- #5D00D7 (93,0,215) #5D00D7
- #4B00D2 (75,0,210) #4B00D2
- #3900CD (57,0,205) #3900CD
- #2700C8 (39,0,200) #2700C8
- #1500C3 (21,0,195) #1500C3
- #0300BE (3,0,190) #0300BE
- #0000B9 (0,0,185) #0000B9
Color Shades of css #B75EF0 hex color
Tints of css #B75EF0 hex color
- Darker/lighter shades: Hex color values:
- #0000B9 (183,94,240) #0000B9
- #C970FF (201,112,255) #C970FF
- #DB82FF (219,130,255) #DB82FF
- #ED94FF (237,148,255) #ED94FF
- #FFA6FF (255,166,255) #FFA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF