Rgb 183,89,255 to Css #B759FF Color code html values
Css B759FF Hex Color Code for rgb 183,89,255
Css Html color #B759FF Hex color conversions, schemes, palette, combination, mixer, to rgb 183,89,255 colour codes.
Div Background-color : #B759FF
.div{ background-color : #B759FF; }
html #B759FF color code
Text/Font color #B759FF
.text{ color : #B759FF; }
My text html color #B759FF hex color code
Border html color #B759FF hex color code
.border{ border:3px solid : #B759FF; }
My div border color
Outline hex color #B759FF
.outline{ outline:2px solid #B759FF; }
My text outline color #B759FF
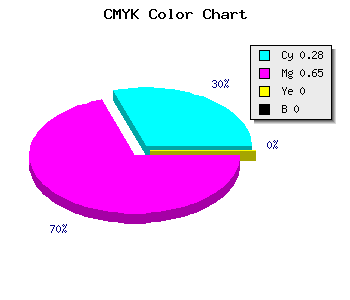
css #B759FF Color code html chart

|

|
css Text shadow : #B759FF color
.shadow{ text-shadow: 10px 10px 10px #B759FF; }
My text shadow
Css box shadow : #B759FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B759FF; }
My box shadow
Css Gradient html color #B759FF code
.gradient{ background-color:#B759FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B759FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B759FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B759FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B759FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #B759FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B759FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B759FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B759FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B759FF Color code html values
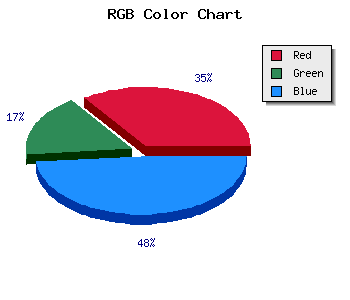
#B759FF hex color code has red green and blue "RGB color" in the proportion of 71.76% red, 34.9% green and 100% blue.
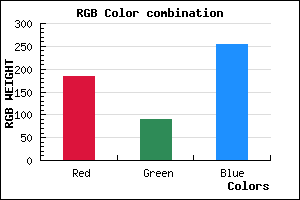
RGB percentage values corresponding to this are 183, 89, 255.
Html color #B759FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B759FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B759FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B759FF Hex Color Conversion

|

|
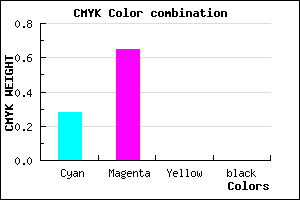
CMYK Css #B759FF Color code combination mixer
RGB Css #B759FF Color Code Combination Mixer
Css #B759FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B759FF hex color
a{ color: #B759FF; }
css h1,h2,h3,h4,h5,h6 : #B759FF
h1,h2,h3,h4,h5,h6{ color: #B759FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 183,89,255 Text color with hexadecimal code
Text font color is Rgb (183,89,255)
color css codes
Luminosity of css #B759FF hex color
- #0e0018 (917528) #0e0018
- #2b004c (2818124) #2b004c
- #47007e (4653182) #47007e
- #6500b2 (6619314) #6500b2
- #8100e4 (8454372) #8100e4
- #9b19ff (10164735) #9b19ff
- #b14bff (11619327) #b14bff
- #c77fff (13074431) #c77fff
- #ddb1ff (14529023) #ddb1ff
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #B759FF (183,89,255) #B759FF
- #A540FA (165,64,250) #A540FA
- #9327F5 (147,39,245) #9327F5
- #810EF0 (129,14,240) #810EF0
- #6F00EB (111,0,235) #6F00EB
- #5D00E6 (93,0,230) #5D00E6
- #4B00E1 (75,0,225) #4B00E1
- #3900DC (57,0,220) #3900DC
- #2700D7 (39,0,215) #2700D7
- #1500D2 (21,0,210) #1500D2
- #0300CD (3,0,205) #0300CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #B759FF hex color
Tints of css #B759FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (183,89,255) #0000C8
- #C96BFF (201,107,255) #C96BFF
- #DB7DFF (219,125,255) #DB7DFF
- #ED8FFF (237,143,255) #ED8FFF
- #FFA1FF (255,161,255) #FFA1FF
- #FFB3FF (255,179,255) #FFB3FF
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF