Rgb 183,79,255 to Css #B74FFF Color code html values
Css B74FFF Hex Color Code for rgb 183,79,255
Css Html color #B74FFF Hex color conversions, schemes, palette, combination, mixer, to rgb 183,79,255 colour codes.
Div Background-color : #B74FFF
.div{ background-color : #B74FFF; }
html #B74FFF color code
Text/Font color #B74FFF
.text{ color : #B74FFF; }
My text html color #B74FFF hex color code
Border html color #B74FFF hex color code
.border{ border:3px solid : #B74FFF; }
My div border color
Outline hex color #B74FFF
.outline{ outline:2px solid #B74FFF; }
My text outline color #B74FFF
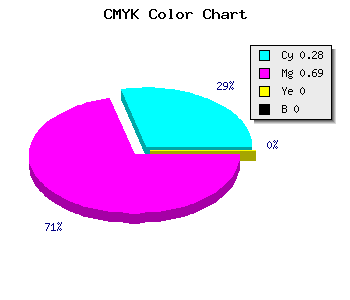
css #B74FFF Color code html chart

|

|
css Text shadow : #B74FFF color
.shadow{ text-shadow: 10px 10px 10px #B74FFF; }
My text shadow
Css box shadow : #B74FFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B74FFF; }
My box shadow
Css Gradient html color #B74FFF code
.gradient{ background-color:#B74FFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B74FFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B74FFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B74FFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B74FFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #B74FFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B74FFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B74FFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B74FFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B74FFF Color code html values
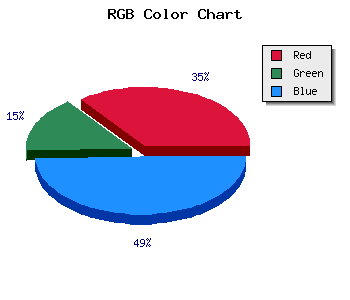
#B74FFF hex color code has red green and blue "RGB color" in the proportion of 71.76% red, 30.98% green and 100% blue.
RGB percentage values corresponding to this are 183, 79, 255.
Html color #B74FFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B74FFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B74FFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B74FFF Hex Color Conversion

|

|
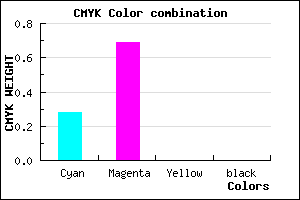
CMYK Css #B74FFF Color code combination mixer
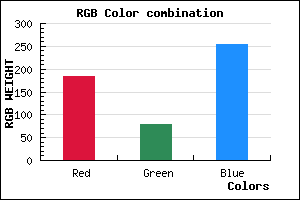
RGB Css #B74FFF Color Code Combination Mixer
Css #B74FFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B74FFF hex color
a{ color: #B74FFF; }
css h1,h2,h3,h4,h5,h6 : #B74FFF
h1,h2,h3,h4,h5,h6{ color: #B74FFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 183,79,255 Text color with hexadecimal code
Text font color is Rgb (183,79,255)
color css codes
Luminosity of css #B74FFF hex color
- #0e0018 (917528) #0e0018
- #2d004c (2949196) #2d004c
- #4a007e (4849790) #4a007e
- #6900b2 (6881458) #6900b2
- #8600e4 (8782052) #8600e4
- #a019ff (10492415) #a019ff
- #b54bff (11881471) #b54bff
- #ca7fff (13271039) #ca7fff
- #dfb1ff (14660095) #dfb1ff
- #f4e5ff (16049663) #f4e5ff
- lighter/Darker shades: Hex values:
- #B74FFF (183,79,255) #B74FFF
- #A536FA (165,54,250) #A536FA
- #931DF5 (147,29,245) #931DF5
- #8104F0 (129,4,240) #8104F0
- #6F00EB (111,0,235) #6F00EB
- #5D00E6 (93,0,230) #5D00E6
- #4B00E1 (75,0,225) #4B00E1
- #3900DC (57,0,220) #3900DC
- #2700D7 (39,0,215) #2700D7
- #1500D2 (21,0,210) #1500D2
- #0300CD (3,0,205) #0300CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #B74FFF hex color
Tints of css #B74FFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (183,79,255) #0000C8
- #C961FF (201,97,255) #C961FF
- #DB73FF (219,115,255) #DB73FF
- #ED85FF (237,133,255) #ED85FF
- #FF97FF (255,151,255) #FF97FF
- #FFA9FF (255,169,255) #FFA9FF
- #FFBBFF (255,187,255) #FFBBFF
- #FFCDFF (255,205,255) #FFCDFF
- #FFDFFF (255,223,255) #FFDFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF