Rgb 183,73,207 to Css #B749CF Color code html values
Css B749CF Hex Color Code for rgb 183,73,207
Css Html color #B749CF Hex color conversions, schemes, palette, combination, mixer, to rgb 183,73,207 colour codes.
Div Background-color : #B749CF
.div{ background-color : #B749CF; }
html #B749CF color code
Text/Font color #B749CF
.text{ color : #B749CF; }
My text html color #B749CF hex color code
Border html color #B749CF hex color code
.border{ border:3px solid : #B749CF; }
My div border color
Outline hex color #B749CF
.outline{ outline:2px solid #B749CF; }
My text outline color #B749CF
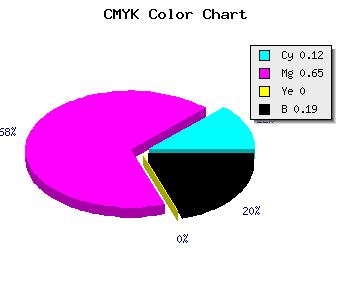
css #B749CF Color code html chart

|

|
css Text shadow : #B749CF color
.shadow{ text-shadow: 10px 10px 10px #B749CF; }
My text shadow
Css box shadow : #B749CF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B749CF; }
My box shadow
Css Gradient html color #B749CF code
.gradient{ background-color:#B749CF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B749CF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B749CF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B749CF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B749CF 0%, #00000C 100%); background-image:linear-gradient(180deg, #B749CF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B749CF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B749CF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B749CF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B749CF Color code html values
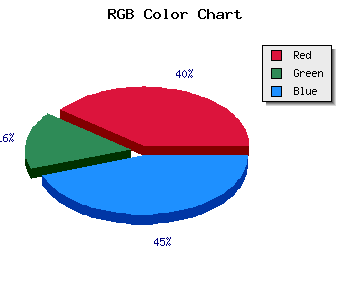
#B749CF hex color code has red green and blue "RGB color" in the proportion of 71.76% red, 28.63% green and 81.18% blue.
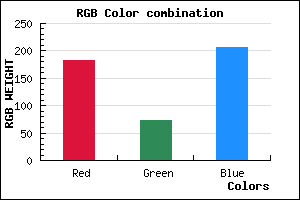
RGB percentage values corresponding to this are 183, 73, 207.
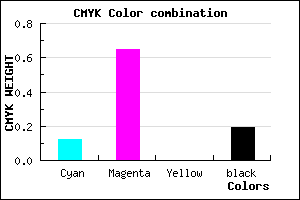
Html color #B749CF has 0% cyan, 0% magenta, 0% yellow and 48% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B749CF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B749CF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B749CF Hex Color Conversion

|

|
CMYK Css #B749CF Color code combination mixer
RGB Css #B749CF Color Code Combination Mixer
Css #B749CF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B749CF hex color
a{ color: #B749CF; }
css h1,h2,h3,h4,h5,h6 : #B749CF
h1,h2,h3,h4,h5,h6{ color: #B749CF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 183,73,207 Text color with hexadecimal code
Text font color is Rgb (183,73,207)
color css codes
Luminosity of css #B749CF hex color
- #110513 (1115411) #110513
- #34103c (3412028) #34103c
- #571a64 (5708388) #571a64
- #7b258d (8070541) #7b258d
- #9d2fb5 (10301365) #9d2fb5
- #b749cf (12011983) #b749cf
- #c770da (13070554) #c770da
- #d79ae4 (14129892) #d79ae4
- #e7c1ef (15188463) #e7c1ef
- #f7eafa (16247546) #f7eafa
- lighter/Darker shades: Hex values:
- #B749CF (183,73,207) #B749CF
- #A530CA (165,48,202) #A530CA
- #9317C5 (147,23,197) #9317C5
- #8100C0 (129,0,192) #8100C0
- #6F00BB (111,0,187) #6F00BB
- #5D00B6 (93,0,182) #5D00B6
- #4B00B1 (75,0,177) #4B00B1
- #3900AC (57,0,172) #3900AC
- #2700A7 (39,0,167) #2700A7
- #1500A2 (21,0,162) #1500A2
- #03009D (3,0,157) #03009D
- #000098 (0,0,152) #000098
Color Shades of css #B749CF hex color
Tints of css #B749CF hex color
- Darker/lighter shades: Hex color values:
- #000098 (183,73,207) #000098
- #C95BE1 (201,91,225) #C95BE1
- #DB6DF3 (219,109,243) #DB6DF3
- #ED7FFF (237,127,255) #ED7FFF
- #FF91FF (255,145,255) #FF91FF
- #FFA3FF (255,163,255) #FFA3FF
- #FFB5FF (255,181,255) #FFB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF