Rgb 183,54,255 to Css #B736FF Color code html values
Css B736FF Hex Color Code for rgb 183,54,255
Css Html color #B736FF Hex color conversions, schemes, palette, combination, mixer, to rgb 183,54,255 colour codes.
Div Background-color : #B736FF
.div{ background-color : #B736FF; }
html #B736FF color code
Text/Font color #B736FF
.text{ color : #B736FF; }
My text html color #B736FF hex color code
Border html color #B736FF hex color code
.border{ border:3px solid : #B736FF; }
My div border color
Outline hex color #B736FF
.outline{ outline:2px solid #B736FF; }
My text outline color #B736FF
css #B736FF Color code html chart

|

|
css Text shadow : #B736FF color
.shadow{ text-shadow: 10px 10px 10px #B736FF; }
My text shadow
Css box shadow : #B736FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B736FF; }
My box shadow
Css Gradient html color #B736FF code
.gradient{ background-color:#B736FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B736FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B736FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B736FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B736FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #B736FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B736FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B736FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B736FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B736FF Color code html values
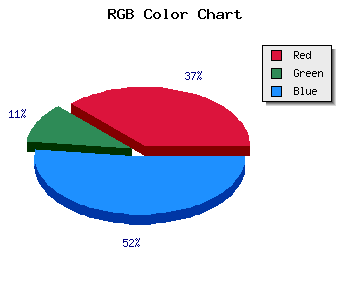
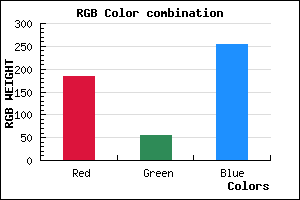
#B736FF hex color code has red green and blue "RGB color" in the proportion of 71.76% red, 21.18% green and 100% blue.
RGB percentage values corresponding to this are 183, 54, 255.
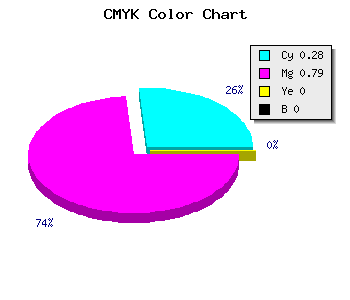
Html color #B736FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B736FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B736FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B736FF Hex Color Conversion

|

|
CMYK Css #B736FF Color code combination mixer
RGB Css #B736FF Color Code Combination Mixer
Css #B736FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B736FF hex color
a{ color: #B736FF; }
css h1,h2,h3,h4,h5,h6 : #B736FF
h1,h2,h3,h4,h5,h6{ color: #B736FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 183,54,255 Text color with hexadecimal code
Text font color is Rgb (183,54,255)
color css codes
Luminosity of css #B736FF hex color
- #0f0018 (983064) #0f0018
- #30004c (3145804) #30004c
- #50007e (5243006) #50007e
- #7100b2 (7405746) #7100b2
- #9100e4 (9502948) #9100e4
- #ab19ff (11213311) #ab19ff
- #bd4bff (12405759) #bd4bff
- #d07fff (13664255) #d07fff
- #e3b1ff (14922239) #e3b1ff
- #f6e5ff (16180735) #f6e5ff
- lighter/Darker shades: Hex values:
- #B736FF (183,54,255) #B736FF
- #A51DFA (165,29,250) #A51DFA
- #9304F5 (147,4,245) #9304F5
- #8100F0 (129,0,240) #8100F0
- #6F00EB (111,0,235) #6F00EB
- #5D00E6 (93,0,230) #5D00E6
- #4B00E1 (75,0,225) #4B00E1
- #3900DC (57,0,220) #3900DC
- #2700D7 (39,0,215) #2700D7
- #1500D2 (21,0,210) #1500D2
- #0300CD (3,0,205) #0300CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #B736FF hex color
Tints of css #B736FF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (183,54,255) #0000C8
- #C948FF (201,72,255) #C948FF
- #DB5AFF (219,90,255) #DB5AFF
- #ED6CFF (237,108,255) #ED6CFF
- #FF7EFF (255,126,255) #FF7EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF