Rgb 183,44,253 to Css #B72CFD Color code html values
Css B72CFD Hex Color Code for rgb 183,44,253
Css Html color #B72CFD Hex color conversions, schemes, palette, combination, mixer, to rgb 183,44,253 colour codes.
Div Background-color : #B72CFD
.div{ background-color : #B72CFD; }
html #B72CFD color code
Text/Font color #B72CFD
.text{ color : #B72CFD; }
My text html color #B72CFD hex color code
Border html color #B72CFD hex color code
.border{ border:3px solid : #B72CFD; }
My div border color
Outline hex color #B72CFD
.outline{ outline:2px solid #B72CFD; }
My text outline color #B72CFD
css #B72CFD Color code html chart

|

|
css Text shadow : #B72CFD color
.shadow{ text-shadow: 10px 10px 10px #B72CFD; }
My text shadow
Css box shadow : #B72CFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B72CFD; }
My box shadow
Css Gradient html color #B72CFD code
.gradient{ background-color:#B72CFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B72CFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B72CFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B72CFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B72CFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #B72CFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B72CFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B72CFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B72CFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B72CFD Color code html values
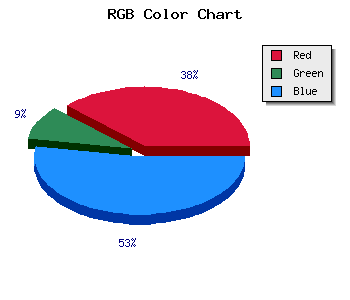
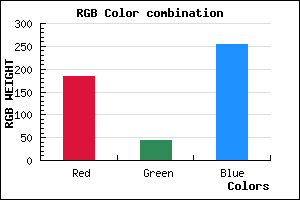
#B72CFD hex color code has red green and blue "RGB color" in the proportion of 71.76% red, 17.25% green and 99.22% blue.
RGB percentage values corresponding to this are 183, 44, 253.
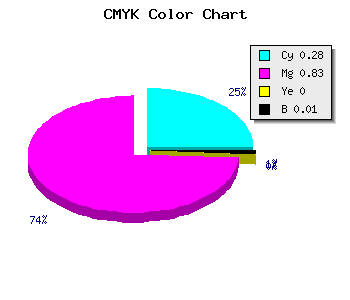
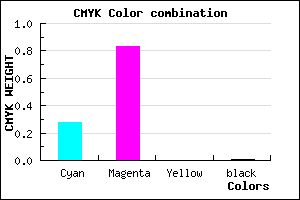
Html color #B72CFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B72CFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B72CFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B72CFD Hex Color Conversion

|

|
CMYK Css #B72CFD Color code combination mixer
RGB Css #B72CFD Color Code Combination Mixer
Css #B72CFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B72CFD hex color
a{ color: #B72CFD; }
css h1,h2,h3,h4,h5,h6 : #B72CFD
h1,h2,h3,h4,h5,h6{ color: #B72CFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 183,44,253 Text color with hexadecimal code
Text font color is Rgb (183,44,253)
color css codes
Luminosity of css #B72CFD hex color
- #100018 (1048600) #100018
- #32014b (3277131) #32014b
- #53017d (5439869) #53017d
- #7502b0 (7668400) #7502b0
- #9602e2 (9831138) #9602e2
- #b01bfd (11541501) #b01bfd
- #c14dfd (12668413) #c14dfd
- #d380fe (13861118) #d380fe
- #e4b2fe (14988030) #e4b2fe
- #f6e5ff (16180735) #f6e5ff
- lighter/Darker shades: Hex values:
- #B72CFD (183,44,253) #B72CFD
- #A513F8 (165,19,248) #A513F8
- #9300F3 (147,0,243) #9300F3
- #8100EE (129,0,238) #8100EE
- #6F00E9 (111,0,233) #6F00E9
- #5D00E4 (93,0,228) #5D00E4
- #4B00DF (75,0,223) #4B00DF
- #3900DA (57,0,218) #3900DA
- #2700D5 (39,0,213) #2700D5
- #1500D0 (21,0,208) #1500D0
- #0300CB (3,0,203) #0300CB
- #0000C6 (0,0,198) #0000C6
Color Shades of css #B72CFD hex color
Tints of css #B72CFD hex color
- Darker/lighter shades: Hex color values:
- #0000C6 (183,44,253) #0000C6
- #C93EFF (201,62,255) #C93EFF
- #DB50FF (219,80,255) #DB50FF
- #ED62FF (237,98,255) #ED62FF
- #FF74FF (255,116,255) #FF74FF
- #FF86FF (255,134,255) #FF86FF
- #FF98FF (255,152,255) #FF98FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF
- #FFF2FF (255,242,255) #FFF2FF