Rgb 183,26,170 to Css #B71AAA Color code html values
Css B71AAA Hex Color Code for rgb 183,26,170
Css Html color #B71AAA Hex color conversions, schemes, palette, combination, mixer, to rgb 183,26,170 colour codes.
Div Background-color : #B71AAA
.div{ background-color : #B71AAA; }
html #B71AAA color code
Text/Font color #B71AAA
.text{ color : #B71AAA; }
My text html color #B71AAA hex color code
Border html color #B71AAA hex color code
.border{ border:3px solid : #B71AAA; }
My div border color
Outline hex color #B71AAA
.outline{ outline:2px solid #B71AAA; }
My text outline color #B71AAA
css #B71AAA Color code html chart

|

|
css Text shadow : #B71AAA color
.shadow{ text-shadow: 10px 10px 10px #B71AAA; }
My text shadow
Css box shadow : #B71AAA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B71AAA; }
My box shadow
Css Gradient html color #B71AAA code
.gradient{ background-color:#B71AAA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B71AAA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B71AAA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B71AAA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B71AAA 0%, #00000C 100%); background-image:linear-gradient(180deg, #B71AAA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B71AAA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B71AAA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B71AAA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B71AAA Color code html values
#B71AAA hex color code has red green and blue "RGB color" in the proportion of 71.76% red, 10.2% green and 66.67% blue.
RGB percentage values corresponding to this are 183, 26, 170.
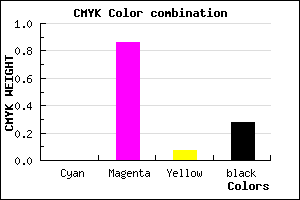
Html color #B71AAA has 0% cyan, 0% magenta, 0% yellow and 72% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B71AAA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B71AAA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B71AAA Hex Color Conversion

|

|
CMYK Css #B71AAA Color code combination mixer
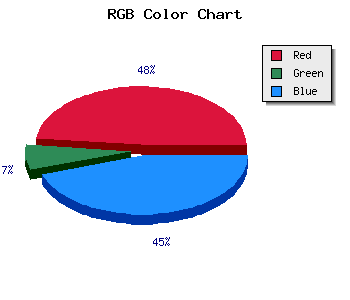
RGB Css #B71AAA Color Code Combination Mixer
Css #B71AAA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B71AAA hex color
a{ color: #B71AAA; }
css h1,h2,h3,h4,h5,h6 : #B71AAA
h1,h2,h3,h4,h5,h6{ color: #B71AAA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 183,26,170 Text color with hexadecimal code
Text font color is Rgb (183,26,170)
color css codes
Luminosity of css #B71AAA hex color
- #150313 (1377043) #150313
- #43093d (4393277) #43093d
- #6e1064 (7213156) #6e1064
- #9c168e (10229390) #9c168e
- #c81cb6 (13114550) #c81cb6
- #e335d0 (14890448) #e335d0
- #e961da (15294938) #e961da
- #ef8fe5 (15699941) #ef8fe5
- #f5bbef (16104431) #f5bbef
- #fce8fa (16574714) #fce8fa
- lighter/Darker shades: Hex values:
- #B71AAA (183,26,170) #B71AAA
- #A501A5 (165,1,165) #A501A5
- #9300A0 (147,0,160) #9300A0
- #81009B (129,0,155) #81009B
- #6F0096 (111,0,150) #6F0096
- #5D0091 (93,0,145) #5D0091
- #4B008C (75,0,140) #4B008C
- #390087 (57,0,135) #390087
- #270082 (39,0,130) #270082
- #15007D (21,0,125) #15007D
- #030078 (3,0,120) #030078
- #000073 (0,0,115) #000073
Color Shades of css #B71AAA hex color
Tints of css #B71AAA hex color
- Darker/lighter shades: Hex color values:
- #000073 (183,26,170) #000073
- #C92CBC (201,44,188) #C92CBC
- #DB3ECE (219,62,206) #DB3ECE
- #ED50E0 (237,80,224) #ED50E0
- #FF62F2 (255,98,242) #FF62F2
- #FF74FF (255,116,255) #FF74FF
- #FF86FF (255,134,255) #FF86FF
- #FF98FF (255,152,255) #FF98FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF