Rgb 183,154,254 to Css #B79AFE Color code html values
Css B79AFE Hex Color Code for rgb 183,154,254
Css Html color #B79AFE Hex color conversions, schemes, palette, combination, mixer, to rgb 183,154,254 colour codes.
Div Background-color : #B79AFE
.div{ background-color : #B79AFE; }
html #B79AFE color code
Text/Font color #B79AFE
.text{ color : #B79AFE; }
My text html color #B79AFE hex color code
Border html color #B79AFE hex color code
.border{ border:3px solid : #B79AFE; }
My div border color
Outline hex color #B79AFE
.outline{ outline:2px solid #B79AFE; }
My text outline color #B79AFE
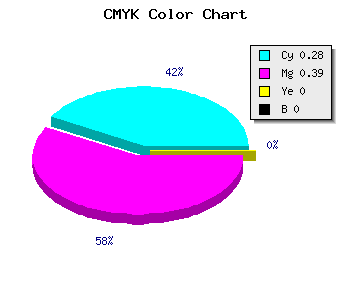
css #B79AFE Color code html chart

|

|
css Text shadow : #B79AFE color
.shadow{ text-shadow: 10px 10px 10px #B79AFE; }
My text shadow
Css box shadow : #B79AFE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B79AFE; }
My box shadow
Css Gradient html color #B79AFE code
.gradient{ background-color:#B79AFE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B79AFE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B79AFE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B79AFE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B79AFE 0%, #00000C 100%); background-image:linear-gradient(180deg, #B79AFE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B79AFE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B79AFE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B79AFE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B79AFE Color code html values
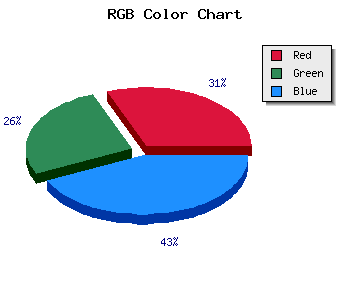
#B79AFE hex color code has red green and blue "RGB color" in the proportion of 71.76% red, 60.39% green and 99.61% blue.
RGB percentage values corresponding to this are 183, 154, 254.
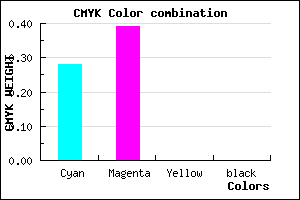
Html color #B79AFE has 0% cyan, 0% magenta, 0% yellow and 1% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B79AFE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B79AFE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B79AFE Hex Color Conversion

|

|
CMYK Css #B79AFE Color code combination mixer
RGB Css #B79AFE Color Code Combination Mixer
Css #B79AFE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B79AFE hex color
a{ color: #B79AFE; }
css h1,h2,h3,h4,h5,h6 : #B79AFE
h1,h2,h3,h4,h5,h6{ color: #B79AFE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 183,154,254 Text color with hexadecimal code
Text font color is Rgb (183,154,254)
color css codes
Luminosity of css #B79AFE hex color
- #070018 (458776) #070018
- #16014b (1442123) #16014b
- #24017d (2359677) #24017d
- #3302b0 (3343024) #3302b0
- #4102e2 (4260578) #4102e2
- #5b1bfd (5970941) #5b1bfd
- #7f4dfd (8343037) #7f4dfd
- #a480fe (10780926) #a480fe
- #c7b2fe (13087486) #c7b2fe
- #ece5ff (15525375) #ece5ff
- lighter/Darker shades: Hex values:
- #B79AFE (183,154,254) #B79AFE
- #A581F9 (165,129,249) #A581F9
- #9368F4 (147,104,244) #9368F4
- #814FEF (129,79,239) #814FEF
- #6F36EA (111,54,234) #6F36EA
- #5D1DE5 (93,29,229) #5D1DE5
- #4B04E0 (75,4,224) #4B04E0
- #3900DB (57,0,219) #3900DB
- #2700D6 (39,0,214) #2700D6
- #1500D1 (21,0,209) #1500D1
- #0300CC (3,0,204) #0300CC
- #0000C7 (0,0,199) #0000C7
Color Shades of css #B79AFE hex color
Tints of css #B79AFE hex color
- Darker/lighter shades: Hex color values:
- #0000C7 (183,154,254) #0000C7
- #C9ACFF (201,172,255) #C9ACFF
- #DBBEFF (219,190,255) #DBBEFF
- #EDD0FF (237,208,255) #EDD0FF
- #FFE2FF (255,226,255) #FFE2FF
- #FFF4FF (255,244,255) #FFF4FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF