Rgb 183,130,218 to Css #B782DA Color code html values
Css B782DA Hex Color Code for rgb 183,130,218
Css Html color #B782DA Hex color conversions, schemes, palette, combination, mixer, to rgb 183,130,218 colour codes.
Div Background-color : #B782DA
.div{ background-color : #B782DA; }
html #B782DA color code
Text/Font color #B782DA
.text{ color : #B782DA; }
My text html color #B782DA hex color code
Border html color #B782DA hex color code
.border{ border:3px solid : #B782DA; }
My div border color
Outline hex color #B782DA
.outline{ outline:2px solid #B782DA; }
My text outline color #B782DA
css #B782DA Color code html chart

|

|
css Text shadow : #B782DA color
.shadow{ text-shadow: 10px 10px 10px #B782DA; }
My text shadow
Css box shadow : #B782DA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B782DA; }
My box shadow
Css Gradient html color #B782DA code
.gradient{ background-color:#B782DA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B782DA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B782DA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B782DA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B782DA 0%, #00000C 100%); background-image:linear-gradient(180deg, #B782DA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B782DA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B782DA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B782DA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B782DA Color code html values
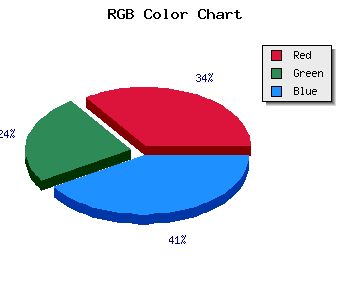
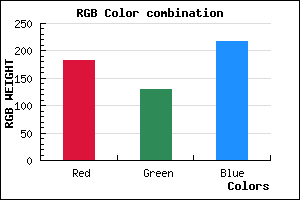
#B782DA hex color code has red green and blue "RGB color" in the proportion of 71.76% red, 50.98% green and 85.49% blue.
RGB percentage values corresponding to this are 183, 130, 218.
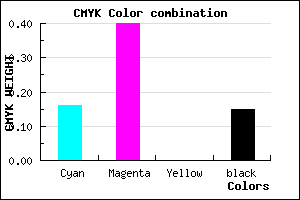
Html color #B782DA has 0% cyan, 0% magenta, 0% yellow and 37% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B782DA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B782DA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B782DA Hex Color Conversion

|

|
CMYK Css #B782DA Color code combination mixer
RGB Css #B782DA Color Code Combination Mixer
Css #B782DA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B782DA hex color
a{ color: #B782DA; }
css h1,h2,h3,h4,h5,h6 : #B782DA
h1,h2,h3,h4,h5,h6{ color: #B782DA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 183,130,218 Text color with hexadecimal code
Text font color is Rgb (183,130,218)
color css codes
Luminosity of css #B782DA hex color
- #0d0513 (853267) #0d0513
- #2b113b (2822459) #2b113b
- #471d61 (4660577) #471d61
- #64288a (6563978) #64288a
- #8034b0 (8402096) #8034b0
- #9a4dcb (10112459) #9a4dcb
- #b074d6 (11564246) #b074d6
- #c79ce2 (13081826) #c79ce2
- #ddc3ed (14533613) #ddc3ed
- #f4ebf9 (16051193) #f4ebf9
- lighter/Darker shades: Hex values:
- #B782DA (183,130,218) #B782DA
- #A569D5 (165,105,213) #A569D5
- #9350D0 (147,80,208) #9350D0
- #8137CB (129,55,203) #8137CB
- #6F1EC6 (111,30,198) #6F1EC6
- #5D05C1 (93,5,193) #5D05C1
- #4B00BC (75,0,188) #4B00BC
- #3900B7 (57,0,183) #3900B7
- #2700B2 (39,0,178) #2700B2
- #1500AD (21,0,173) #1500AD
- #0300A8 (3,0,168) #0300A8
- #0000A3 (0,0,163) #0000A3
Color Shades of css #B782DA hex color
Tints of css #B782DA hex color
- Darker/lighter shades: Hex color values:
- #0000A3 (183,130,218) #0000A3
- #C994EC (201,148,236) #C994EC
- #DBA6FE (219,166,254) #DBA6FE
- #EDB8FF (237,184,255) #EDB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF