Rgb 183,128,235 to Css #B780EB Color code html values
Css B780EB Hex Color Code for rgb 183,128,235
Css Html color #B780EB Hex color conversions, schemes, palette, combination, mixer, to rgb 183,128,235 colour codes.
Div Background-color : #B780EB
.div{ background-color : #B780EB; }
html #B780EB color code
Text/Font color #B780EB
.text{ color : #B780EB; }
My text html color #B780EB hex color code
Border html color #B780EB hex color code
.border{ border:3px solid : #B780EB; }
My div border color
Outline hex color #B780EB
.outline{ outline:2px solid #B780EB; }
My text outline color #B780EB
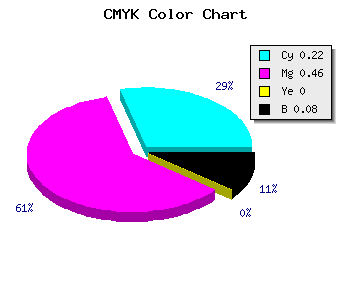
css #B780EB Color code html chart

|

|
css Text shadow : #B780EB color
.shadow{ text-shadow: 10px 10px 10px #B780EB; }
My text shadow
Css box shadow : #B780EB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B780EB; }
My box shadow
Css Gradient html color #B780EB code
.gradient{ background-color:#B780EB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B780EB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B780EB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B780EB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B780EB 0%, #00000C 100%); background-image:linear-gradient(180deg, #B780EB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B780EB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B780EB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B780EB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B780EB Color code html values
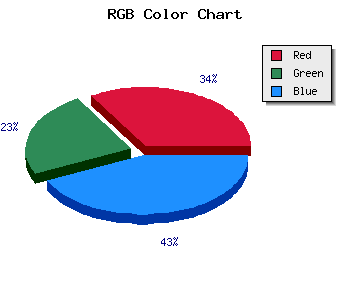
#B780EB hex color code has red green and blue "RGB color" in the proportion of 71.76% red, 50.2% green and 92.16% blue.
RGB percentage values corresponding to this are 183, 128, 235.
Html color #B780EB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B780EB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B780EB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B780EB Hex Color Conversion

|

|
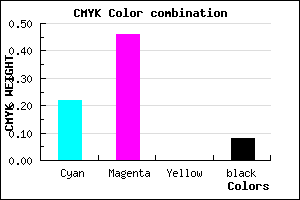
CMYK Css #B780EB Color code combination mixer
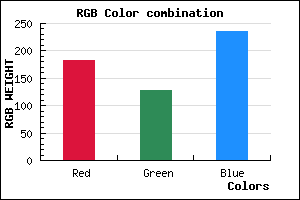
RGB Css #B780EB Color Code Combination Mixer
Css #B780EB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B780EB hex color
a{ color: #B780EB; }
css h1,h2,h3,h4,h5,h6 : #B780EB
h1,h2,h3,h4,h5,h6{ color: #B780EB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 183,128,235 Text color with hexadecimal code
Text font color is Rgb (183,128,235)
color css codes
Luminosity of css #B780EB hex color
- #0c0315 (787221) #0c0315
- #270a42 (2558530) #270a42
- #41116d (4264301) #41116d
- #5b189a (5970074) #5b189a
- #751fc5 (7675845) #751fc5
- #8f38e0 (9386208) #8f38e0
- #a763e7 (10970087) #a763e7
- #c190ee (12685550) #c190ee
- #d9bcf4 (14269684) #d9bcf4
- #f2e9fb (15919611) #f2e9fb
- lighter/Darker shades: Hex values:
- #B780EB (183,128,235) #B780EB
- #A567E6 (165,103,230) #A567E6
- #934EE1 (147,78,225) #934EE1
- #8135DC (129,53,220) #8135DC
- #6F1CD7 (111,28,215) #6F1CD7
- #5D03D2 (93,3,210) #5D03D2
- #4B00CD (75,0,205) #4B00CD
- #3900C8 (57,0,200) #3900C8
- #2700C3 (39,0,195) #2700C3
- #1500BE (21,0,190) #1500BE
- #0300B9 (3,0,185) #0300B9
- #0000B4 (0,0,180) #0000B4
Color Shades of css #B780EB hex color
Tints of css #B780EB hex color
- Darker/lighter shades: Hex color values:
- #0000B4 (183,128,235) #0000B4
- #C992FD (201,146,253) #C992FD
- #DBA4FF (219,164,255) #DBA4FF
- #EDB6FF (237,182,255) #EDB6FF
- #FFC8FF (255,200,255) #FFC8FF
- #FFDAFF (255,218,255) #FFDAFF
- #FFECFF (255,236,255) #FFECFF
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF