Rgb 183,107,250 to Css #B76BFA Color code html values
Css B76BFA Hex Color Code for rgb 183,107,250
Css Html color #B76BFA Hex color conversions, schemes, palette, combination, mixer, to rgb 183,107,250 colour codes.
Div Background-color : #B76BFA
.div{ background-color : #B76BFA; }
html #B76BFA color code
Text/Font color #B76BFA
.text{ color : #B76BFA; }
My text html color #B76BFA hex color code
Border html color #B76BFA hex color code
.border{ border:3px solid : #B76BFA; }
My div border color
Outline hex color #B76BFA
.outline{ outline:2px solid #B76BFA; }
My text outline color #B76BFA
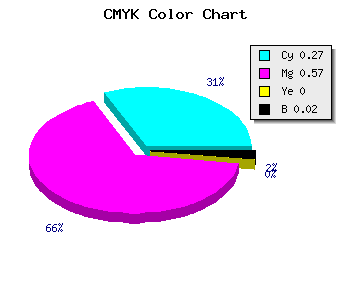
css #B76BFA Color code html chart

|

|
css Text shadow : #B76BFA color
.shadow{ text-shadow: 10px 10px 10px #B76BFA; }
My text shadow
Css box shadow : #B76BFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B76BFA; }
My box shadow
Css Gradient html color #B76BFA code
.gradient{ background-color:#B76BFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B76BFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B76BFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B76BFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B76BFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #B76BFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B76BFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B76BFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B76BFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B76BFA Color code html values
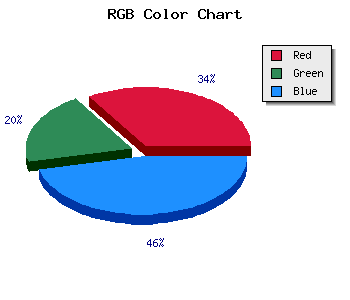
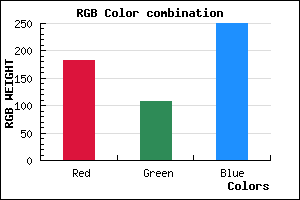
#B76BFA hex color code has red green and blue "RGB color" in the proportion of 71.76% red, 41.96% green and 98.04% blue.
RGB percentage values corresponding to this are 183, 107, 250.
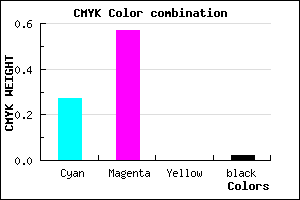
Html color #B76BFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B76BFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B76BFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B76BFA Hex Color Conversion

|

|
CMYK Css #B76BFA Color code combination mixer
RGB Css #B76BFA Color Code Combination Mixer
Css #B76BFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B76BFA hex color
a{ color: #B76BFA; }
css h1,h2,h3,h4,h5,h6 : #B76BFA
h1,h2,h3,h4,h5,h6{ color: #B76BFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 183,107,250 Text color with hexadecimal code
Text font color is Rgb (183,107,250)
color css codes
Luminosity of css #B76BFA hex color
- #0d0117 (852247) #0d0117
- #290349 (2687817) #290349
- #44047a (4457594) #44047a
- #6006ac (6293164) #6006ac
- #7b08dc (8063196) #7b08dc
- #9521f7 (9773559) #9521f7
- #ac51f9 (11293177) #ac51f9
- #c483fb (12878843) #c483fb
- #dbb4fc (14398716) #dbb4fc
- #f3e6fe (15984382) #f3e6fe
- lighter/Darker shades: Hex values:
- #B76BFA (183,107,250) #B76BFA
- #A552F5 (165,82,245) #A552F5
- #9339F0 (147,57,240) #9339F0
- #8120EB (129,32,235) #8120EB
- #6F07E6 (111,7,230) #6F07E6
- #5D00E1 (93,0,225) #5D00E1
- #4B00DC (75,0,220) #4B00DC
- #3900D7 (57,0,215) #3900D7
- #2700D2 (39,0,210) #2700D2
- #1500CD (21,0,205) #1500CD
- #0300C8 (3,0,200) #0300C8
- #0000C3 (0,0,195) #0000C3
Color Shades of css #B76BFA hex color
Tints of css #B76BFA hex color
- Darker/lighter shades: Hex color values:
- #0000C3 (183,107,250) #0000C3
- #C97DFF (201,125,255) #C97DFF
- #DB8FFF (219,143,255) #DB8FFF
- #EDA1FF (237,161,255) #EDA1FF
- #FFB3FF (255,179,255) #FFB3FF
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF