Rgb 183,106,255 to Css #B76AFF Color code html values
Css B76AFF Hex Color Code for rgb 183,106,255
Css Html color #B76AFF Hex color conversions, schemes, palette, combination, mixer, to rgb 183,106,255 colour codes.
Div Background-color : #B76AFF
.div{ background-color : #B76AFF; }
html #B76AFF color code
Text/Font color #B76AFF
.text{ color : #B76AFF; }
My text html color #B76AFF hex color code
Border html color #B76AFF hex color code
.border{ border:3px solid : #B76AFF; }
My div border color
Outline hex color #B76AFF
.outline{ outline:2px solid #B76AFF; }
My text outline color #B76AFF
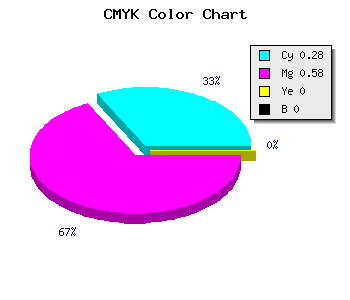
css #B76AFF Color code html chart

|

|
css Text shadow : #B76AFF color
.shadow{ text-shadow: 10px 10px 10px #B76AFF; }
My text shadow
Css box shadow : #B76AFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B76AFF; }
My box shadow
Css Gradient html color #B76AFF code
.gradient{ background-color:#B76AFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B76AFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B76AFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B76AFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B76AFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #B76AFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B76AFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B76AFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B76AFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B76AFF Color code html values
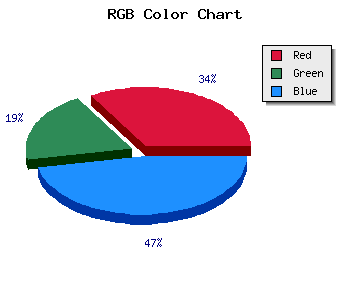
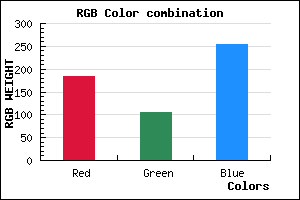
#B76AFF hex color code has red green and blue "RGB color" in the proportion of 71.76% red, 41.57% green and 100% blue.
RGB percentage values corresponding to this are 183, 106, 255.
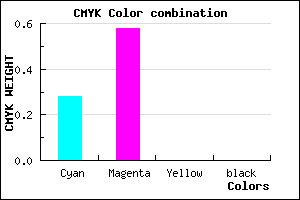
Html color #B76AFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B76AFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B76AFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B76AFF Hex Color Conversion

|

|
CMYK Css #B76AFF Color code combination mixer
RGB Css #B76AFF Color Code Combination Mixer
Css #B76AFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B76AFF hex color
a{ color: #B76AFF; }
css h1,h2,h3,h4,h5,h6 : #B76AFF
h1,h2,h3,h4,h5,h6{ color: #B76AFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 183,106,255 Text color with hexadecimal code
Text font color is Rgb (183,106,255)
color css codes
Luminosity of css #B76AFF hex color
- #0c0018 (786456) #0c0018
- #27004c (2555980) #27004c
- #41007e (4259966) #41007e
- #5c00b2 (6029490) #5c00b2
- #7600e4 (7733476) #7600e4
- #9019ff (9443839) #9019ff
- #a84bff (11029503) #a84bff
- #c17fff (12681215) #c17fff
- #d9b1ff (14266879) #d9b1ff
- #f2e5ff (15918591) #f2e5ff
- lighter/Darker shades: Hex values:
- #B76AFF (183,106,255) #B76AFF
- #A551FA (165,81,250) #A551FA
- #9338F5 (147,56,245) #9338F5
- #811FF0 (129,31,240) #811FF0
- #6F06EB (111,6,235) #6F06EB
- #5D00E6 (93,0,230) #5D00E6
- #4B00E1 (75,0,225) #4B00E1
- #3900DC (57,0,220) #3900DC
- #2700D7 (39,0,215) #2700D7
- #1500D2 (21,0,210) #1500D2
- #0300CD (3,0,205) #0300CD
- #0000C8 (0,0,200) #0000C8
Color Shades of css #B76AFF hex color
Tints of css #B76AFF hex color
- Darker/lighter shades: Hex color values:
- #0000C8 (183,106,255) #0000C8
- #C97CFF (201,124,255) #C97CFF
- #DB8EFF (219,142,255) #DB8EFF
- #EDA0FF (237,160,255) #EDA0FF
- #FFB2FF (255,178,255) #FFB2FF
- #FFC4FF (255,196,255) #FFC4FF
- #FFD6FF (255,214,255) #FFD6FF
- #FFE8FF (255,232,255) #FFE8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF