Rgb 182,68,218 to Css #B644DA Color code html values
Css B644DA Hex Color Code for rgb 182,68,218
Css Html color #B644DA Hex color conversions, schemes, palette, combination, mixer, to rgb 182,68,218 colour codes.
Div Background-color : #B644DA
.div{ background-color : #B644DA; }
html #B644DA color code
Text/Font color #B644DA
.text{ color : #B644DA; }
My text html color #B644DA hex color code
Border html color #B644DA hex color code
.border{ border:3px solid : #B644DA; }
My div border color
Outline hex color #B644DA
.outline{ outline:2px solid #B644DA; }
My text outline color #B644DA
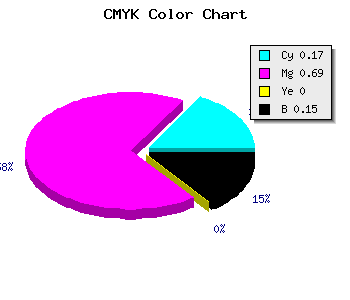
css #B644DA Color code html chart

|

|
css Text shadow : #B644DA color
.shadow{ text-shadow: 10px 10px 10px #B644DA; }
My text shadow
Css box shadow : #B644DA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B644DA; }
My box shadow
Css Gradient html color #B644DA code
.gradient{ background-color:#B644DA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B644DA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B644DA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B644DA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B644DA 0%, #00000C 100%); background-image:linear-gradient(180deg, #B644DA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B644DA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B644DA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B644DA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B644DA Color code html values
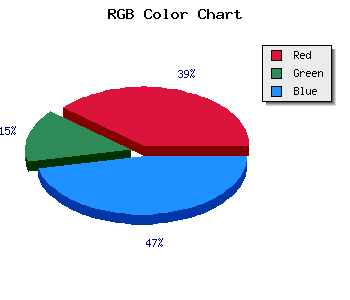
#B644DA hex color code has red green and blue "RGB color" in the proportion of 71.37% red, 26.67% green and 85.49% blue.
RGB percentage values corresponding to this are 182, 68, 218.
Html color #B644DA has 0% cyan, 0% magenta, 0% yellow and 37% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B644DA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B644DA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B644DA Hex Color Conversion

|

|
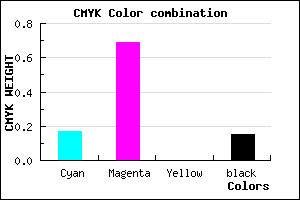
CMYK Css #B644DA Color code combination mixer
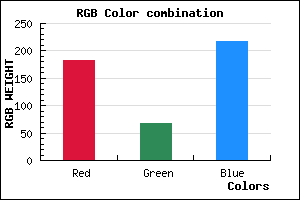
RGB Css #B644DA Color Code Combination Mixer
Css #B644DA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B644DA hex color
a{ color: #B644DA; }
css h1,h2,h3,h4,h5,h6 : #B644DA
h1,h2,h3,h4,h5,h6{ color: #B644DA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 182,68,218 Text color with hexadecimal code
Text font color is Rgb (182,68,218)
color css codes
Luminosity of css #B644DA hex color
- #100414 (1049620) #100414
- #330d3f (3345727) #330d3f
- #541569 (5510505) #541569
- #771d95 (7806357) #771d95
- #9926be (10036926) #9926be
- #b33fd9 (11747289) #b33fd9
- #c469e1 (12872161) #c469e1
- #d594ea (13997290) #d594ea
- #e5bef2 (15056626) #e5bef2
- #f6e9fb (16181755) #f6e9fb
- lighter/Darker shades: Hex values:
- #B644DA (182,68,218) #B644DA
- #A42BD5 (164,43,213) #A42BD5
- #9212D0 (146,18,208) #9212D0
- #8000CB (128,0,203) #8000CB
- #6E00C6 (110,0,198) #6E00C6
- #5C00C1 (92,0,193) #5C00C1
- #4A00BC (74,0,188) #4A00BC
- #3800B7 (56,0,183) #3800B7
- #2600B2 (38,0,178) #2600B2
- #1400AD (20,0,173) #1400AD
- #0200A8 (2,0,168) #0200A8
- #0000A3 (0,0,163) #0000A3
Color Shades of css #B644DA hex color
Tints of css #B644DA hex color
- Darker/lighter shades: Hex color values:
- #0000A3 (182,68,218) #0000A3
- #C856EC (200,86,236) #C856EC
- #DA68FE (218,104,254) #DA68FE
- #EC7AFF (236,122,255) #EC7AFF
- #FE8CFF (254,140,255) #FE8CFF
- #FF9EFF (255,158,255) #FF9EFF
- #FFB0FF (255,176,255) #FFB0FF
- #FFC2FF (255,194,255) #FFC2FF
- #FFD4FF (255,212,255) #FFD4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF