Rgb 182,54,234 to Css #B636EA Color code html values
Css B636EA Hex Color Code for rgb 182,54,234
Css Html color #B636EA Hex color conversions, schemes, palette, combination, mixer, to rgb 182,54,234 colour codes.
Div Background-color : #B636EA
.div{ background-color : #B636EA; }
html #B636EA color code
Text/Font color #B636EA
.text{ color : #B636EA; }
My text html color #B636EA hex color code
Border html color #B636EA hex color code
.border{ border:3px solid : #B636EA; }
My div border color
Outline hex color #B636EA
.outline{ outline:2px solid #B636EA; }
My text outline color #B636EA
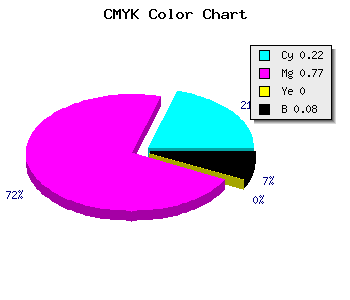
css #B636EA Color code html chart

|

|
css Text shadow : #B636EA color
.shadow{ text-shadow: 10px 10px 10px #B636EA; }
My text shadow
Css box shadow : #B636EA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B636EA; }
My box shadow
Css Gradient html color #B636EA code
.gradient{ background-color:#B636EA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B636EA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B636EA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B636EA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B636EA 0%, #00000C 100%); background-image:linear-gradient(180deg, #B636EA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B636EA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B636EA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B636EA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B636EA Color code html values
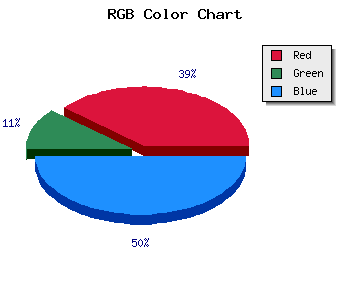
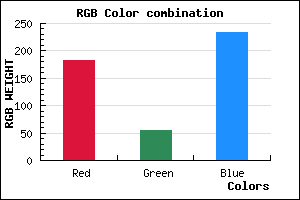
#B636EA hex color code has red green and blue "RGB color" in the proportion of 71.37% red, 21.18% green and 91.76% blue.
RGB percentage values corresponding to this are 182, 54, 234.
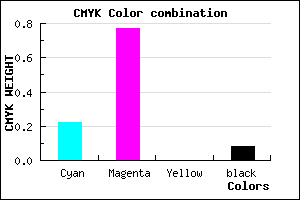
Html color #B636EA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B636EA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B636EA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B636EA Hex Color Conversion

|

|
CMYK Css #B636EA Color code combination mixer
RGB Css #B636EA Color Code Combination Mixer
Css #B636EA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B636EA hex color
a{ color: #B636EA; }
css h1,h2,h3,h4,h5,h6 : #B636EA
h1,h2,h3,h4,h5,h6{ color: #B636EA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 182,54,234 Text color with hexadecimal code
Text font color is Rgb (182,54,234)
color css codes
Luminosity of css #B636EA hex color
- #100216 (1049110) #100216
- #330745 (3344197) #330745
- #540c72 (5508210) #540c72
- #7711a1 (7803297) #7711a1
- #9815cf (9967055) #9815cf
- #b22fe9 (11677673) #b22fe9
- #c35cee (12803310) #c35cee
- #d48bf3 (13929459) #d48bf3
- #e5b8f8 (15055096) #e5b8f8
- #f6e7fd (16181245) #f6e7fd
- lighter/Darker shades: Hex values:
- #B636EA (182,54,234) #B636EA
- #A41DE5 (164,29,229) #A41DE5
- #9204E0 (146,4,224) #9204E0
- #8000DB (128,0,219) #8000DB
- #6E00D6 (110,0,214) #6E00D6
- #5C00D1 (92,0,209) #5C00D1
- #4A00CC (74,0,204) #4A00CC
- #3800C7 (56,0,199) #3800C7
- #2600C2 (38,0,194) #2600C2
- #1400BD (20,0,189) #1400BD
- #0200B8 (2,0,184) #0200B8
- #0000B3 (0,0,179) #0000B3
Color Shades of css #B636EA hex color
Tints of css #B636EA hex color
- Darker/lighter shades: Hex color values:
- #0000B3 (182,54,234) #0000B3
- #C848FC (200,72,252) #C848FC
- #DA5AFF (218,90,255) #DA5AFF
- #EC6CFF (236,108,255) #EC6CFF
- #FE7EFF (254,126,255) #FE7EFF
- #FF90FF (255,144,255) #FF90FF
- #FFA2FF (255,162,255) #FFA2FF
- #FFB4FF (255,180,255) #FFB4FF
- #FFC6FF (255,198,255) #FFC6FF
- #FFD8FF (255,216,255) #FFD8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF