Rgb 182,180,204 to Css #B6B4CC Color code html values
Css B6B4CC Hex Color Code for rgb 182,180,204
Css Html color #B6B4CC Hex color conversions, schemes, palette, combination, mixer, to rgb 182,180,204 colour codes.
Div Background-color : #B6B4CC
.div{ background-color : #B6B4CC; }
html #B6B4CC color code
Text/Font color #B6B4CC
.text{ color : #B6B4CC; }
My text html color #B6B4CC hex color code
Border html color #B6B4CC hex color code
.border{ border:3px solid : #B6B4CC; }
My div border color
Outline hex color #B6B4CC
.outline{ outline:2px solid #B6B4CC; }
My text outline color #B6B4CC
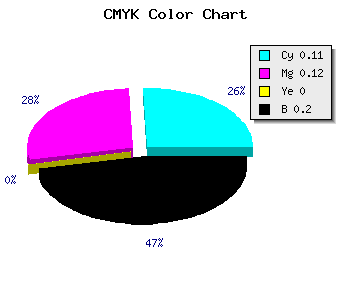
css #B6B4CC Color code html chart

|

|
css Text shadow : #B6B4CC color
.shadow{ text-shadow: 10px 10px 10px #B6B4CC; }
My text shadow
Css box shadow : #B6B4CC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B6B4CC; }
My box shadow
Css Gradient html color #B6B4CC code
.gradient{ background-color:#B6B4CC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B6B4CC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B6B4CC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B6B4CC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B6B4CC 0%, #00000C 100%); background-image:linear-gradient(180deg, #B6B4CC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B6B4CC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B6B4CC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B6B4CC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B6B4CC Color code html values
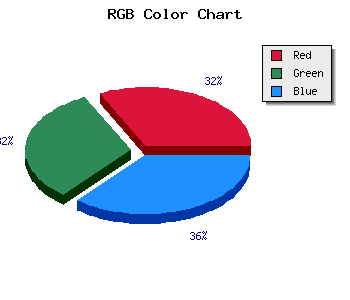
#B6B4CC hex color code has red green and blue "RGB color" in the proportion of 71.37% red, 70.59% green and 80% blue.
RGB percentage values corresponding to this are 182, 180, 204.
Html color #B6B4CC has 0% cyan, 0% magenta, 0% yellow and 51% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B6B4CC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B6B4CC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B6B4CC Hex Color Conversion

|

|
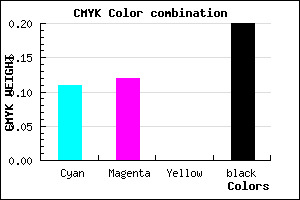
CMYK Css #B6B4CC Color code combination mixer
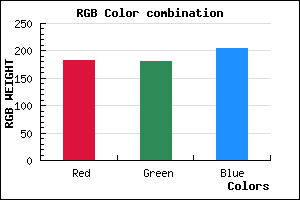
RGB Css #B6B4CC Color Code Combination Mixer
Css #B6B4CC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B6B4CC hex color
a{ color: #B6B4CC; }
css h1,h2,h3,h4,h5,h6 : #B6B4CC
h1,h2,h3,h4,h5,h6{ color: #B6B4CC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 182,180,204 Text color with hexadecimal code
Text font color is Rgb (182,180,204)
color css codes
Luminosity of css #B6B4CC hex color
- #0a0a0e (657934) #0a0a0e
- #201f2d (2105133) #201f2d
- #35334b (3486539) #35334b
- #4b486a (4933738) #4b486a
- #605c88 (6315144) #605c88
- #7a76a2 (8025762) #7a76a2
- #9794b6 (9934006) #9794b6
- #b5b3cb (11908043) #b5b3cb
- #d2d1df (13816287) #d2d1df
- #f0f0f4 (15790324) #f0f0f4
- lighter/Darker shades: Hex values:
- #B6B4CC (182,180,204) #B6B4CC
- #A49BC7 (164,155,199) #A49BC7
- #9282C2 (146,130,194) #9282C2
- #8069BD (128,105,189) #8069BD
- #6E50B8 (110,80,184) #6E50B8
- #5C37B3 (92,55,179) #5C37B3
- #4A1EAE (74,30,174) #4A1EAE
- #3805A9 (56,5,169) #3805A9
- #2600A4 (38,0,164) #2600A4
- #14009F (20,0,159) #14009F
- #02009A (2,0,154) #02009A
- #000095 (0,0,149) #000095
Color Shades of css #B6B4CC hex color
Tints of css #B6B4CC hex color
- Darker/lighter shades: Hex color values:
- #000095 (182,180,204) #000095
- #C8C6DE (200,198,222) #C8C6DE
- #DAD8F0 (218,216,240) #DAD8F0
- #ECEAFF (236,234,255) #ECEAFF
- #FEFCFF (254,252,255) #FEFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF