Rgb 182,163,251 to Css #B6A3FB Color code html values
Css B6A3FB Hex Color Code for rgb 182,163,251
Css Html color #B6A3FB Hex color conversions, schemes, palette, combination, mixer, to rgb 182,163,251 colour codes.
Div Background-color : #B6A3FB
.div{ background-color : #B6A3FB; }
html #B6A3FB color code
Text/Font color #B6A3FB
.text{ color : #B6A3FB; }
My text html color #B6A3FB hex color code
Border html color #B6A3FB hex color code
.border{ border:3px solid : #B6A3FB; }
My div border color
Outline hex color #B6A3FB
.outline{ outline:2px solid #B6A3FB; }
My text outline color #B6A3FB
css #B6A3FB Color code html chart

|

|
css Text shadow : #B6A3FB color
.shadow{ text-shadow: 10px 10px 10px #B6A3FB; }
My text shadow
Css box shadow : #B6A3FB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B6A3FB; }
My box shadow
Css Gradient html color #B6A3FB code
.gradient{ background-color:#B6A3FB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B6A3FB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B6A3FB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B6A3FB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B6A3FB 0%, #00000C 100%); background-image:linear-gradient(180deg, #B6A3FB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B6A3FB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B6A3FB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B6A3FB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B6A3FB Color code html values
#B6A3FB hex color code has red green and blue "RGB color" in the proportion of 71.37% red, 63.92% green and 98.43% blue.
RGB percentage values corresponding to this are 182, 163, 251.
Html color #B6A3FB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B6A3FB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B6A3FB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B6A3FB Hex Color Conversion

|

|
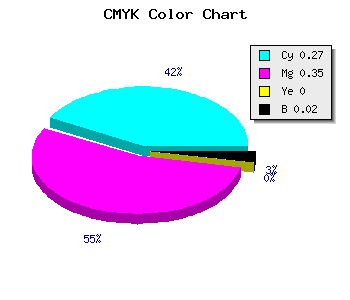
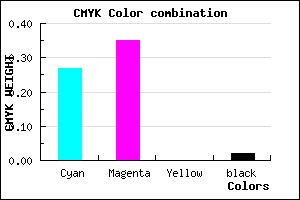
CMYK Css #B6A3FB Color code combination mixer
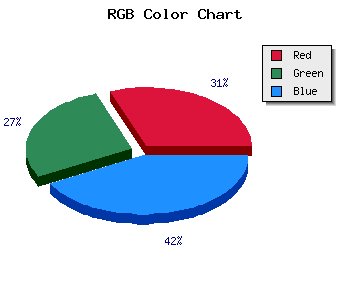
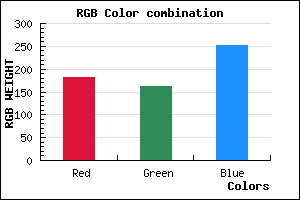
RGB Css #B6A3FB Color Code Combination Mixer
Css #B6A3FB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B6A3FB hex color
a{ color: #B6A3FB; }
css h1,h2,h3,h4,h5,h6 : #B6A3FB
h1,h2,h3,h4,h5,h6{ color: #B6A3FB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 182,163,251 Text color with hexadecimal code
Text font color is Rgb (182,163,251)
color css codes
Luminosity of css #B6A3FB hex color
- #060117 (393495) #060117
- #120349 (1180489) #120349
- #1e0579 (1967481) #1e0579
- #2a07ab (2754475) #2a07ab
- #3609db (3541467) #3609db
- #4f22f6 (5186294) #4f22f6
- #7552f8 (7688952) #7552f8
- #9d84fa (10323194) #9d84fa
- #c3b4fc (12825852) #c3b4fc
- #ebe6fe (15460094) #ebe6fe
- lighter/Darker shades: Hex values:
- #B6A3FB (182,163,251) #B6A3FB
- #A48AF6 (164,138,246) #A48AF6
- #9271F1 (146,113,241) #9271F1
- #8058EC (128,88,236) #8058EC
- #6E3FE7 (110,63,231) #6E3FE7
- #5C26E2 (92,38,226) #5C26E2
- #4A0DDD (74,13,221) #4A0DDD
- #3800D8 (56,0,216) #3800D8
- #2600D3 (38,0,211) #2600D3
- #1400CE (20,0,206) #1400CE
- #0200C9 (2,0,201) #0200C9
- #0000C4 (0,0,196) #0000C4
Color Shades of css #B6A3FB hex color
Tints of css #B6A3FB hex color
- Darker/lighter shades: Hex color values:
- #0000C4 (182,163,251) #0000C4
- #C8B5FF (200,181,255) #C8B5FF
- #DAC7FF (218,199,255) #DAC7FF
- #ECD9FF (236,217,255) #ECD9FF
- #FEEBFF (254,235,255) #FEEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF