Rgb 182,147,219 to Css #B693DB Color code html values
Css B693DB Hex Color Code for rgb 182,147,219
Css Html color #B693DB Hex color conversions, schemes, palette, combination, mixer, to rgb 182,147,219 colour codes.
Div Background-color : #B693DB
.div{ background-color : #B693DB; }
html #B693DB color code
Text/Font color #B693DB
.text{ color : #B693DB; }
My text html color #B693DB hex color code
Border html color #B693DB hex color code
.border{ border:3px solid : #B693DB; }
My div border color
Outline hex color #B693DB
.outline{ outline:2px solid #B693DB; }
My text outline color #B693DB
css #B693DB Color code html chart

|

|
css Text shadow : #B693DB color
.shadow{ text-shadow: 10px 10px 10px #B693DB; }
My text shadow
Css box shadow : #B693DB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#B693DB; }
My box shadow
Css Gradient html color #B693DB code
.gradient{ background-color:#B693DB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#B693DB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #B693DB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #B693DB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #B693DB 0%, #00000C 100%); background-image:linear-gradient(180deg, #B693DB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #B693DB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#B693DB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#B693DB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #B693DB Color code html values
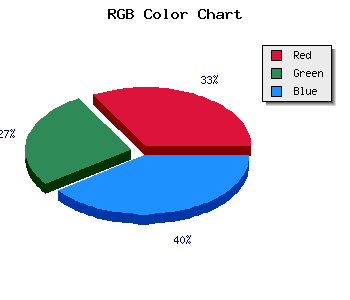
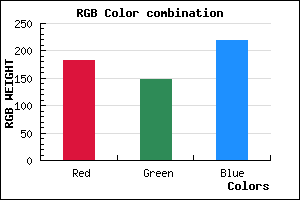
#B693DB hex color code has red green and blue "RGB color" in the proportion of 71.37% red, 57.65% green and 85.88% blue.
RGB percentage values corresponding to this are 182, 147, 219.
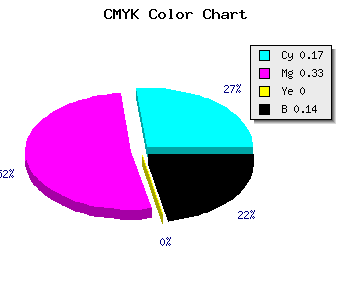
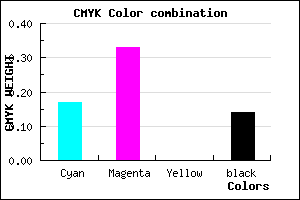
Html color #B693DB has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #B693DB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #B693DB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #B693DB Hex Color Conversion

|

|
CMYK Css #B693DB Color code combination mixer
RGB Css #B693DB Color Code Combination Mixer
Css #B693DB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #B693DB hex color
a{ color: #B693DB; }
css h1,h2,h3,h4,h5,h6 : #B693DB
h1,h2,h3,h4,h5,h6{ color: #B693DB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 182,147,219 Text color with hexadecimal code
Text font color is Rgb (182,147,219)
color css codes
Luminosity of css #B693DB hex color
- #0c0612 (787986) #0c0612
- #261339 (2495289) #261339
- #3f1f5f (4136799) #3f1f5f
- #582c86 (5778566) #582c86
- #7139ab (7420331) #7139ab
- #8b52c6 (9130694) #8b52c6
- #a478d2 (10778834) #a478d2
- #bf9fdf (12558303) #bf9fdf
- #d8c4ec (14206188) #d8c4ec
- #f2ebf9 (15920121) #f2ebf9
- lighter/Darker shades: Hex values:
- #B693DB (182,147,219) #B693DB
- #A47AD6 (164,122,214) #A47AD6
- #9261D1 (146,97,209) #9261D1
- #8048CC (128,72,204) #8048CC
- #6E2FC7 (110,47,199) #6E2FC7
- #5C16C2 (92,22,194) #5C16C2
- #4A00BD (74,0,189) #4A00BD
- #3800B8 (56,0,184) #3800B8
- #2600B3 (38,0,179) #2600B3
- #1400AE (20,0,174) #1400AE
- #0200A9 (2,0,169) #0200A9
- #0000A4 (0,0,164) #0000A4
Color Shades of css #B693DB hex color
Tints of css #B693DB hex color
- Darker/lighter shades: Hex color values:
- #0000A4 (182,147,219) #0000A4
- #C8A5ED (200,165,237) #C8A5ED
- #DAB7FF (218,183,255) #DAB7FF
- #ECC9FF (236,201,255) #ECC9FF
- #FEDBFF (254,219,255) #FEDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF